

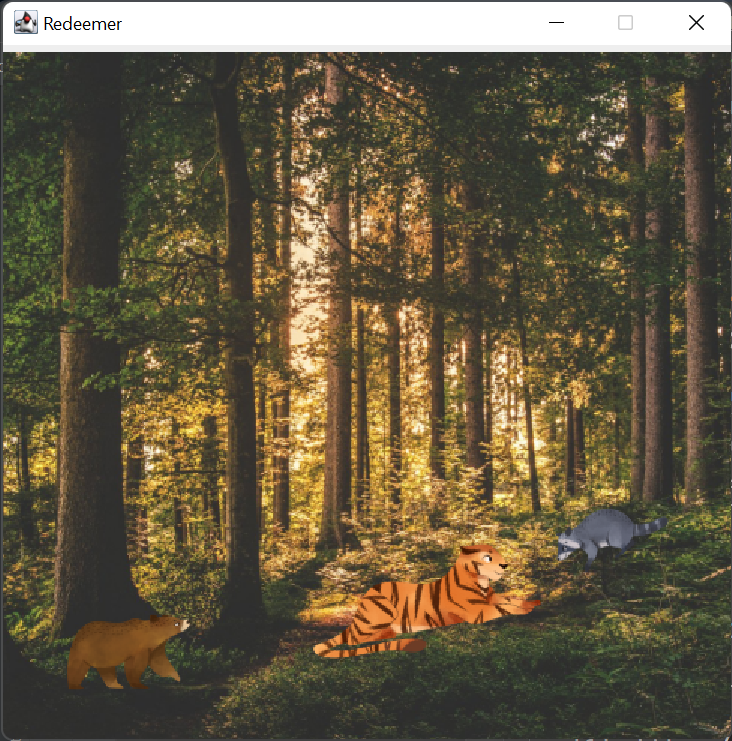
当我尝试在JavaSwing中渲染一个png图像时,它的四面都被切断/缩放了。这是我的代码:
this.setSize(500, 500);
this.setResizable(false);
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
this.setVisible(true);
this.getGraphics().drawImage(getImage("IMAGE PATH"), 0, 0, this);
这是我的getImage函数
public static Image getImage(String path) {
File file = new File(path);
try {
return ImageIO.read(file);
} catch (IOException e) {
e.printStackTrace();
}
return null;
}
我要渲染的图像是500x500,就像我的框架一样,但它仍然是错误的。这也适用于我像这样使用函数时:
Image image = getImage("Image Path");
assert image != null;
JLabel picLabel = new JLabel(new ImageIcon(image));


不要设置框架的大小
如果您的图像是500x500,那么当框架也有标题栏和边框时,您如何期望图像大小和框架大小相同?
不要做定制油漆
而是:
pack()。所有组件都将获得适当的尺寸。
有关更多信息和示例,请阅读有关如何使用标签的Swing教程。
尽管@camikr找到了一个解决方案,但我还是找到了一个更好的解决方案。
我所做的是,我创建了一个新的JPanel并使用我的JFrame(500x500)的尺寸运行setPreferredSize。然后我覆盖了画作函数以使用Graphics2D类渲染图像。
import javax.swing.*;
import java.awt.*;
import java.awt.event.ActionEvent;
import java.util.Objects;
public class MyPanel extends JPanel {
public Image loadedImage = getImage("Image");
public LoadState() {
setPreferredSize(new Dimension(500,500));
}
@Override
protected void paintComponent(Graphics g) {
super.paintComponent(g);
Graphics2D g2 = (Graphics2D) g.create();
g2.drawImage(loadedImage, 0, 0, null);
g2.dispose();
}
}
编辑:修复@Harald K的建议