

问题很简单:
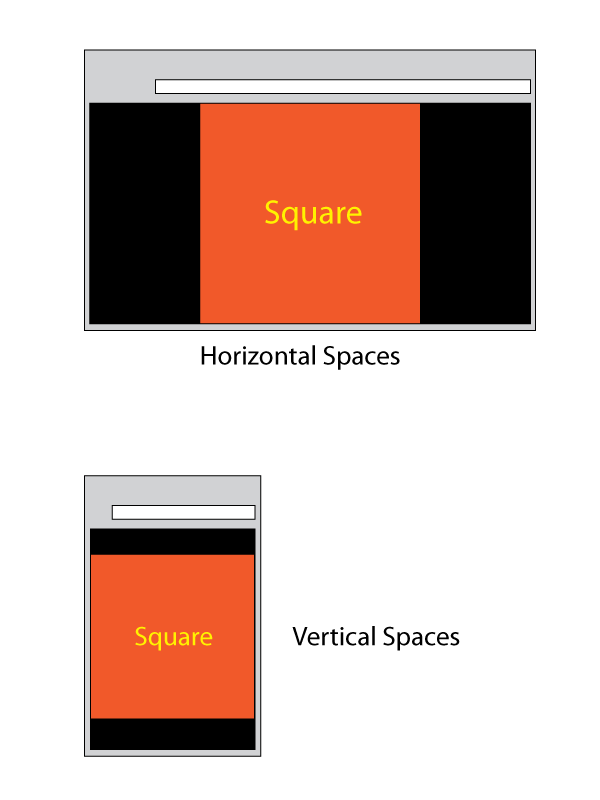
这是页面在横向或纵向浏览器中的样子:

这里是一个CodePen作为起点。
<div class="body">
<div class="square">
Square
</div>
</div>
这是我实现最终目标的尝试。
关键点是对方形框的width和height属性使用vmin视口百分比长度:
这里的例子
.body, .square {
display: flex;
align-items: center;
justify-content: center;
}
.body {
min-height: 100vh;
}
.square {
width: 100vmin;
height: 100vmin;
}