

对你来说有点困惑......
我有一个730px宽,自动高度div。在这里面,我将小div的数量164px X 261px。
这些将被动态地拉入模板,所以我可以有1个,或者我可以有18个,或者为了这个练习,我可以有1000个,或者介于两者之间的任何地方。
我需要把它们隔开,这样每一行之间就有相等的距离。简单,如果我们处理多达4个,我可以这样做:
var totalWidth = $('.bigDiv .smallerDivs').length * $('.bigDiv .smallerDivs').width();
var margin = ($('.bigDiv').width - totalWidth) / ($('.bigDiv .smallerDivs').length * 2);
$('.bigDiv .smallerDivs').css('margin-left': margin , 'margin-right': margin);
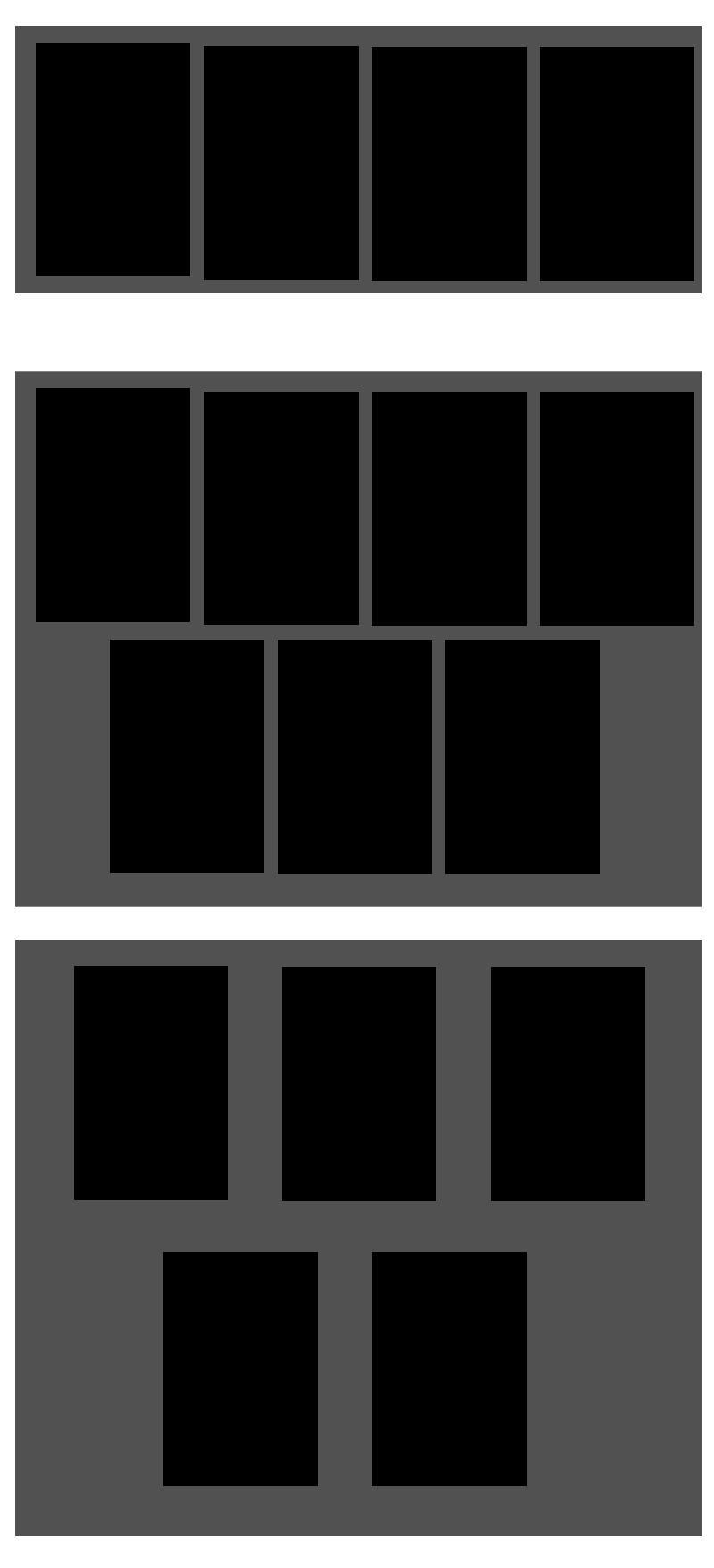
然而,当有人说5。我想要3个在最上面一排,2个在最下面一排。或者如果我有7个,我想要4个在顶部,3个在底部。如果有11个,我想要4个上面,4个在中间,3个等在下面,每一行都很好地基于许多小盒子。
有人能给我一个干净的建议吗?

我的答案基本上是基于本文答案中的逻辑。
总体概念是,您可以计算div的可除数,然后将一个类附加到较大的div,您可以使用它来分隔内部div。
$(document).ready(function(){
function nos_div_eval(val,container,inner){
var nosDivs = $(inner).length;
for(var i=val; i>1; i--){
if (nosDivs % i === 0) {
$(container).addClass('div_by_' + i);
break;
} else {
$(container).addClass('prime');
}
}
}
nos_div_eval(10, '.bigDiv', '.smallerDivs');
});
这将计算小div的数量,并查看它是否可以被2到10之间的任何数字整除。如果匹配,它将添加一个类,如。按3分区到外部
.bigDiv.div_by_3 .smallerDivs {
margin-right: 40px;
}
.bigDiv.div_by_4 .smallerDivs {
margin-right: 20px;
}
您可以调整保证金金额,以使div拆分为所需的行。
然而,如果较小div的数量不能被2到10之间的数字整除,这个函数将添加一个名为“质数”的类,因为它的几率是质数。您可以向这些div添加一些任意的保证金值,并接受所发生的情况。
如果你真的想覆盖你的基数,你可以改变“i”的初始值——你可以把它设置为31,这是一个平方小于1000的最大数字。我只是觉得这会让for循环变得很长。
这把小提琴演示了逻辑,尽管我将它简化了一点,使它更清晰。您可以添加
编辑:好吧,我不能离开,我回去了,让函数自己包装起来,有三个参数。第一个参数是要检查的上限值,然后是容器元素,然后是内部元素。一定要包括“#”或“.”根据元素是否具有ID或类,这也适用于普通的ol元素。