

我使用Laravel 8。
我的Livewire控制器
<?php
namespace App\Http\Livewire;
use Livewire\Component;
class SearchDropdown extends Component
{
public $search = 'hello there';
public function render()
{
return view('livewire.search-dropdown');
}
}
火线刀片
<div class="relative mt-3 md:mt-0">
<input wire:model="search" type="text" class="bg-gray-800 text-sm rounded-full w-64 px-4 pl-8 py-1 focus:outline-none focus:shadow-outline" placeholder="Search">
<div class="absolute top-0">
<svg class="fill-current w-4 text-gray-500 mt-2 ml-2" viewBox="0 0 24 24"><path class="heroicon-ui" d="M16.32 14.9l5.39 5.4a1 1 0 01-1.42 1.4l-5.38-5.38a8 8 0 111.41-1.41zM10 16a6 6 0 100-12 6 6 0 000 12z"/></svg>
</div>
<div class="absolute text-sm bg-gray-800 rounded w-64 mt-4">
<ul>
<li class="border-b border-gray-700">
<a href="#" class="block hover:bg-gray-700 px-3 py-3">{{ $search }}</a>
</li>
<li class="border-b border-gray-700">
<a href="#" class="block hover:bg-gray-700 px-3 py-3">Avengers</a>
</li>
<li class="border-b border-gray-700">
<a href="#" class="block hover:bg-gray-700 px-3 py-3">Avengers</a>
</li>
</ul>
</div>
</div>
我把Livewire加入了我的main.blade文件
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Movie App</title>
<link rel="stylesheet" href="{{ URL::asset('/css/main.css') }}">
<livewire:styles />
</head>
这是在尸体末端之前
<livewire:scripts />
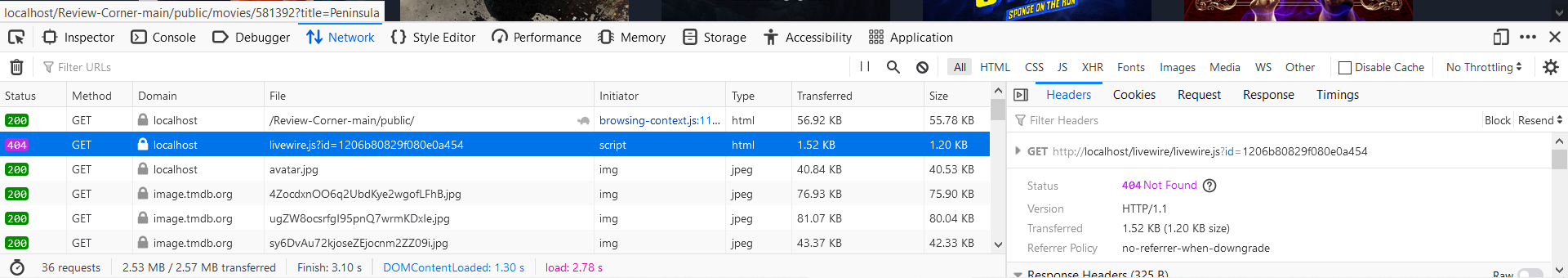
现在,当我在我的搜索框中写东西时,它应该在我写的时候更新,但它并没有更新,而是显示“hello here”-$search变量的初始值。

我也有同样的问题,通过添加
<script src="https://cdn.jsdelivr.net/gh/alpinejs/alpine@v2.x.x/dist/alpine.min.js"></script>
在主布局文件中,因为很明显,它缺少这个。
我遵循了@Kamlesh Paul的建议,并且奏效了。
您需要设置livewire基本url
在配置/livewire.php
'asset_url' => env('APP_URL', 'http://localhost'),
然后进来。环境
APP_URL=your_app_url
添加
@livewireStyles
<link rel="stylesheet"
href="{{ mix('css/app.css') }}">
和
<script src="{{ mix('js/app.js') }}"></script>
@livewireScripts
在你的主要布局文件里我觉得应该可以