

我使用自定义代码来修改我的价格后缀,所以我不显示它通过WooCommerce设置,我使用此代码在我的function.php,以获得产品页面上的价格后缀。
function change_product_price_html($price){
$newPrice .= $price;
$newPrice .= " <span class=\"woocommerce-price-suffix\">inkl. MwSt., <a href='https://www.amaoni.de/zahlung-versand#versandkosten'>zzgl. Versandkosten</a></span>";
return $newPrice;
}
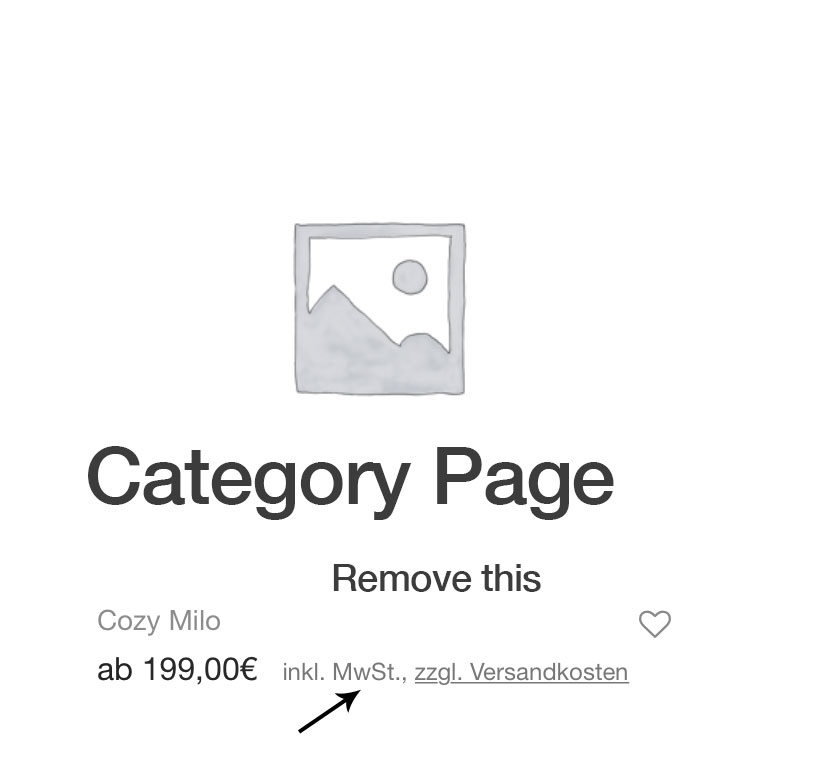
但是现在它也在分类页面上显示价格后缀。
我找到了这个解决方案,但对我不起作用。
add_filter('woocommerce_get_price_html', 'hide_price_on_shop');
function hide_price_on_shop($price){
if(is_shop()){
$price = '';
}
return $price;
}
有没有办法只在产品页面上有价格后缀,而不在类别页面上?

假设您希望这只显示在产品页面上,您可以重写主题中的WooCommerce/单品/price.php文件。
这样做;只需复制插件/woocommerce/模板/单一产品/价格。php到您的主题/woocommerce/单一产品/价格。php。
然后在您的新price.php文件中,您可以有这样的内容:
price.php
if ( ! defined( 'ABSPATH' ) ) {
exit; // Exit if accessed directly
}
global $product;
?>
<p class="<?php echo esc_attr( apply_filters( 'woocommerce_product_price_class', 'price' ) );?>">
<?php echo $product->get_price_html(); ?>
<span class=\"woocommerce-price-suffix\">inkl. MwSt., <a href='https://www.amaoni.de/zahlung-versand#versandkosten'>zzgl. Versandkosten</a></span>
</p>