

我有一张有图像标题的卡片。 当悬停卡片时,我想改变非图像部分的背景颜色。 代码如下:
null
.card {
box-shadow: 0 4px 8px 0 rgba(0,0,0,0.2);
transition: 0.3s;
width: 40%;
height: 500px;
}
.card-image {
display: block;
position: relative;
}
.card:hover {
background-color: grey;
}
img {
display: block;
width: 100%;
height: 200px;
background-size: cover;
}
.container {
padding: 0 16px;
}<div class="card">
<div class="card-image">
<img style="background-image: url(https://www.w3schools.com/howto/img_avatar.png);">
</div>
<div class="container">
<h4><b>John Doe</b></h4>
<p>Architect & Engineer</p>
</div>
</div>null
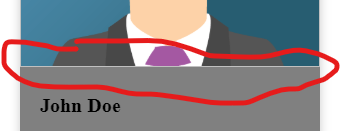
我使用背景图像作为这里的图像,因为我需要background-size:cover效果,但是当我在卡片上悬停时,您可以看到一个边框被添加到图像上,因为它实际上是一个背景图像,我想知道如何才能摆脱边框?

您使用的是 nullbackground-image属性,应该使用标记上的样式,因为这是背景图像而不是图像:
.card {
box-shadow: 0 4px 8px 0 rgba(0,0,0,0.2);
transition: 0.3s;
width: 40%;
height: 500px;
}
.card-image {
display: block;
position: relative;
}
.card:hover {
background-color: grey;
}
.img {
display: block;
width: 100%;
height: 200px;
background-size: cover;
background-image: url(https://www.w3schools.com/howto/img_avatar.png);
}
.container {
padding: 0 16px;
}<div class="card">
<div class="card-image">
<div class="img"></div>
</div>
<div class="container">
<h4><b>John Doe</b></h4>
<p>Architect & Engineer</p>
</div>
</div>