

我在做一个网站。它有一个页面显示,我在其中显示了几个图像。我遇到了一个问题,我用我的数码单反相机在垂直角度()拍摄的照片是自动旋转时,打开我的手机。这是我的HTML:
<div class="product-img container" style="width: 95% !important; margin-bottom:10px;">
<img src="{{product.disimage.url}}" alt=""> </div>
这是链接到类product-img的css:
.latest-product-area .single-product .product-img {
margin-bottom: 30px;
position: relative;
}
.latest-product-area .single-product .product-img img {
width: 100%;
}
.latest-product-area .single-product .product-img .new-product {
position: absolute;
top: 25px;
left: 23px;
}
.latest-product-area .single-product .product-img .new-product span {
background: #ff003c;
padding: 3px 16px;
border-radius: 30px;
color: #fff;
}
.single-product .product-img {
position: relative;
overflow: hidden;
}
.single-product .product-img .p_icon {
width: 90%;
padding: 7px 30px;
position: absolute;
bottom: -100px;
left: 50%;
-webkit-transform: translateX(-50%);
-moz-transform: translateX(-50%);
-ms-transform: translateX(-50%);
-o-transform: translateX(-50%);
transform: translateX(-50%);
background: rgba(37, 119, 253, 0.4);
transition: all 400ms ease;
}
.single-product .product-img .p_icon a {
display: inline-block;
height: 36px;
line-height: 40px;
width: 36px;
text-align: center;
background: #fff;
border-radius: 30px;
color: #415094;
margin-right: 25px;
}
.single-product .product-img .p_icon a:last-child {
margin-right: 0px;
}
.single-product .product-img .p_icon a:hover {
color: #fff;
background: #2577fd;
}
.single-product:hover .product-img .p_icon {
bottom: 0px;
}
.new_product .product-img {
padding: 90px 0px;
}
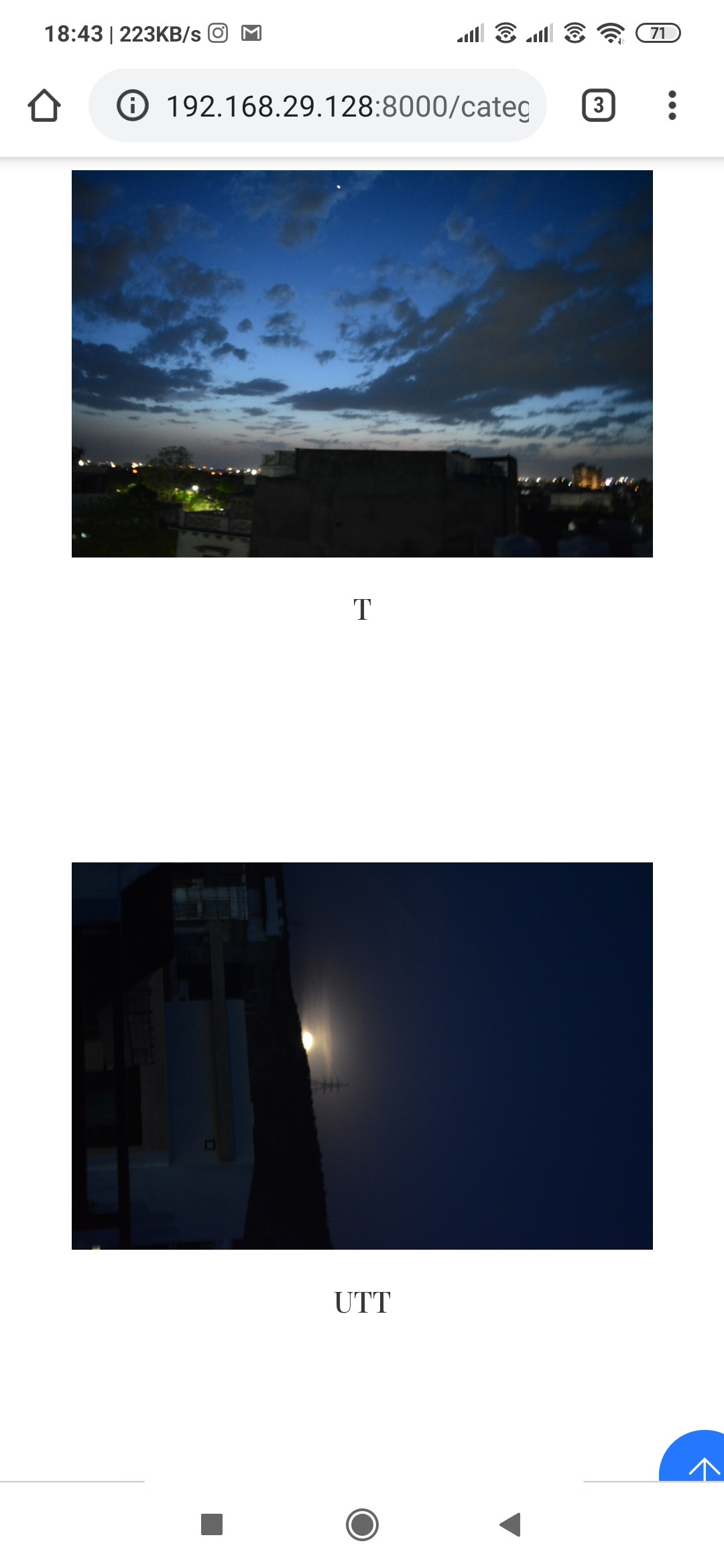
当我在桌面上打开它时,没有问题。但当我在几个设备中测试时,两个设备的垂直图像自动旋转,而一个设备则正常。我附上了两张图片来说明这个问题。请帮我修复它。另外,我正在一个django网站上工作,所以图片正在上传的管理(数据库),然后在这里显示。

也许这个能帮到你?https://developer.mozilla.org/en-us/docs/web/css/image-orientation
浏览器似乎可以自动读取图像的元数据并选择合适的方向。使用这个CSS,你应该能够强制它的方式,你想要的,虽然我不是很确定浏览器交叉兼容性与它。你可能得去查一下。