

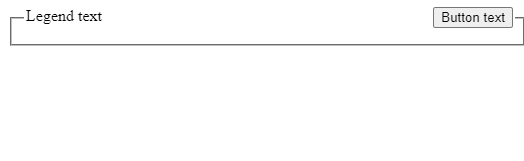
我有一个带图例的字段集,图例中有一个文本和一个按钮。 我正在尝试使用flexbox将按钮右对齐,它在Chrome上运行良好,但在Firefox上不行。
我得到了一个最低限度的代码来显示问题:
null
main {
width: 100%;
}
fieldset legend {
display: flex;
justify-content: space-between;
width: 100%;
}<main>
<fieldset>
<legend>
Legend text
<button type="button">
Button text
</button>
</legend>
</fieldset>
</main>null


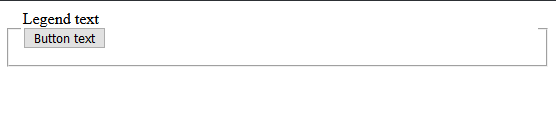
fieldset元素不支持Flexbox。 Float可以很容易地在这里完成这项工作:
null
fieldset legend {
width: 100%;
}
fieldset legend button {
float: right;
}<fieldset>
<legend>
Legend text
<button type="button">
Button text
</button>
</legend>
</fieldset>