

我有这个:
null
/* info_box also then has a grid inside, but that worked fine. Only showing relevent CSS */
.dash_main{
background-color:red;
height: 100%;
display:grid;
grid-template-columns: 0fr 1fr 2fr 1fr 0fr;
grid-template-rows: 0.115fr 0fr 1fr 0.01fr;
grid-gap: 1%;
}
.info_box{
background-color:yellow;
grid-column:2;
grid-row:3;
-webkit-border-radius: 40px;
-moz-border-radius: 40px;
border-radius: 40px;
}
.guild_box{
background-color:orange;
grid-column:3;
grid-row:3;
-webkit-border-radius: 40px;
-moz-border-radius: 40px;
border-radius: 40px;
}
.button_box{
background-color:blue;
grid-column:4;
grid-row:3;
-webkit-border-radius: 40px;
-moz-border-radius: 40px;
border-radius: 40px;
}<body>
<!--- Code Left Out Here-->
<div class="dash_main">
<div class="info_box">
<!--- Code Left Out Here-->
</div>
<div class="guild_box">
<!--- Code Left Out Here-->
</div>
<div class="button_box">
<!--- Code Left Out Here-->
</div>
</div>
</body>null
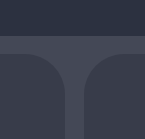
我知道代码不在这里运行,它在我的代码中工作得很好,除了这个边界半径问题(下面的图片和解释)。
在两个不同的div对象中。 直到一个小时前,它的运行都很正常,当时Chrome的边框半径比之前和Firefox显示的边框半径大了四分之一。 我没有更改这段代码,但是我更改的那一段我恢复了,现在我完全被边界半径困住了,就像这样。
有什么解决办法吗? 图片如下:


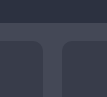
需要更多的信息。 但是,您是否看到浏览器之间在显示此代码方面的区别?
null
html,
body {
margin: 0;
}
.container {
background-color: #444856;
}
.box {
display: inline-block;
height: 2in;
width: 2in;
margin: 0.5rem;
}
.box-dark {
background-color: #383c4a;;
}
.rounded {
border-radius: 25% 25%;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="container">
<div class="box box-dark rounded"></div>
<div class="box box-dark rounded"></div>
<div class="box box-dark rounded"></div>
</div>
</body>
</html>
线程创建者:答案
在创建这个带有上述问题的线程时,我决定暂时关闭chrome和Visual Studio代码--也许我会注意到一个问题。 我重新打开,只是看了看我的代码,然后它随机地工作了--我的代码没有任何改变--很奇怪,对吧?
如果有人能回答为什么这个失败的信息? 我不希望这种情况再次发生,当然CSS不工作的意图可以破坏我的网站的外观。