

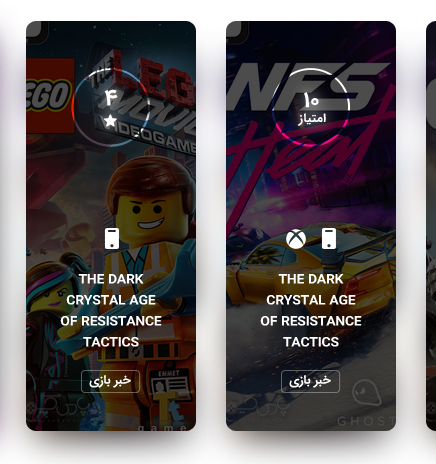
我怎样才能在CSS中实现这样的事情呢?

我试了很多方法,但是黑暗的背景仍然是在方式和不能剪辑,所以背景图像下它是不可见的。。。
null
.item {
position: relative;
}
.item:before {
content: '';
size(100%);
top: 0;
left: 0;
z-index: 1;
background: rgba(0, 0, 0,0 0.1);
}<div class="item">
<img>
<span class="rate">
<span class="amount">10</span> امتیاز
</span>
</div> null
我正在寻找一种方法,能够使部分黑暗背景透明,所以图像可以看到。
这可以使用径向梯度来实现,例如。
background-image: radial-gradient(circle at center 40px, rgba(0,0,0,0.4) 0%, rgba(0,0,0,0.4) 30px, rgba(0,0,0,0) 31px, rgba(0,0,0,0) 34px, rgba(0,0,0,0.4) 35px, rgba(0,0,0,0.4) 100%);
其中circle at center 40px定义了圆相对于父元素的位置(水平居中,从顶部向下40px)。
并且我们在渐变之间使用非常小的步长,使它看起来像实线,而不是模糊的渐变(我发现1px差有助于防止线上的混叠,使一切看起来平滑得多)
您可以通过更改渐变中的30px,31px,34px和35px值来调整圆的大小或线条的粗细。
工作示例:
null
.item {
position: relative;
width: 200px;
height: 200px;
background: url(https://picsum.photos/seed/picsum/200/200);
}
.item:before {
position: absolute;
content: '';
top: 0;
left: 0;
bottom: 0;
right: 0;
z-index: 1;
/* This is the ring itself, you can adjust it's size using the pixel values, leaving 1px differnce usually leaves the best result for smooth edges */
background-image: radial-gradient(circle at center 40px, rgba(0, 0, 0, 0.4) 0%, rgba(0, 0, 0, 0.4) 30px, rgba(0, 0, 0, 0) 31px, rgba(0, 0, 0, 0) 34px, rgba(0, 0, 0, 0.4) 35px, rgba(0, 0, 0, 0.4) 100%);
}<div class="item"></div>
您可以使用position:absolute:
null
body {
margin: 0;
}
.container {
display: flex;
justify-content: center;
align-items: center;
}
.bg {
height: 100vh;
width: 100%;
background-image: url('https://i.ytimg.com/vi/fqumdSlyLxg/maxresdefault.jpg');
filter: brightness(0.4);
}
.circle {
position: absolute;
height: 150px;
width: 150px;
border-radius: 50%;
backdrop-filter: brightness(5);
z-index: 0;
}
.inner-circle {
position: absolute;
height: 142px;
width: 142px;
border-radius: 50%;
backdrop-filter: brightness(0.2);
z-index: 1;
}
.rate {
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-evenly;
position: absolute;
height: 142px;
color: white;
z-index: 2;
}
.amount {
font-size: 30px;
border-radius: 50%;
text-shadow: 0px 0px 5px #fff;
}<div class="container">
<div class="bg"></div>
<div class="circle"></div>
<div class="inner-circle"></div>
<div class="rate">
<span class="amount">10</span>
<span class="amount">امتیاز</span>
</div>
</div>
您可以在CSS中使用background-image:添加背景图像,然后可以使用线性渐变或径向渐变来创建不同的效果。
null
.item-Container {
height: 400px;
width: 200px;
position: absolute;
border-radius: 10px;
background-image: linear-gradient(
180deg,
#000000 0%,
rgb(255 11 11 / 67%) 100%
),
url(https://images.pexels.com/photos/956999/milky-way-starry-sky-night-sky-star-956999.jpeg?auto=compress&cs=tinysrgb&dpr=1&w=500);
/* change the degree depending on where you want the image to be different
try to change 180deg to see what happens
*/
box-shadow: 0px 0px 20px rgb(0 0 0);
background: rgba(0, 0, 0, 0 0.1);
background-repeat: no-repeat;
background-attachment: fixed;
background-size: cover;
}
.item-Content {
opacity: 1;
margin-top: 100px;
color: white;
align-items: center;
text-align: center;
justify-content: center;
padding: 10px 30px 3px 30px;
}
.item-Content p {
font-size: 20px;
padding: 10px 20px 3px 20px;
}
.item-button {
border: 1px solid white;
background: transparent;
outline: none;
color: white;
height: 30px;
width: 60px;
border-radius: 5px;
/* to round the edges */
outline: none;
}
.item-image {
height: 40px;
padding: 5px;
width: auto;
border: 100%;
border-radius: 100%;
background-image: radial-gradient(transparent, #00800000, blue);
} <div class="item-Container">
<div class="item-Content">
<img
// put a url here
class="item-image"
src="https://i.pinimg.com/originals/b6/62/0b/b6620b6d57f3edf12a0a264428ea9eb2.png"
/>
<p>The dark crystal age is coming soon</p>
<button class="item-button">Text</button>
</div>
</div>