

TS
send(): void {
const body: string = `First Name: ${this.form.value.firstName}` + '\n' + `Last Name:${this.form.value.lastName}`;
console.log('body', body);
const url: string = `mailto:me@y.com?Subject=Sell My House&body=${body}`;
window.open(url);
}
console.log正确显示:
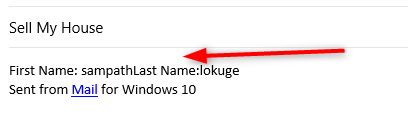
body First Name: sampath
Last Name:lokuge
但是为什么电子邮件客户端不能正确显示

OP的反馈
我是这样做的:即%0d%0a
const body: string = `First Name: ${this.form.value.firstName}` + '%0D%0A' + `Last Name: ${this.form.value.lastName}`
原件
这是HTML和空白的正常行为。 所有空格都被压缩为一个空格。
https://developer.mozilla.org/en-us/docs/glossary/whitespace
css white-space属性可以解决white-space:pre-line可能是您想要的问题,但是还有其他选项https://developer.mozilla.org/en-us/docs/web/css/white-space
现在,无论您的电子邮件客户端是否尊重您需要测试的csswhite-space属性。 否则,您可能需要添加HTML换行符