

所以,我一直试图将一个边框放在另一个边框(中心部分)中,但到目前为止没有成功。
我尝试过(在从FXML加载的窗格和父场景中):
setpaddingsetmargin锚窗并设置顶部、底部、左侧和右侧锚区域(无效且在调整舞台大小时不起作用)Pane pane = loader.load();
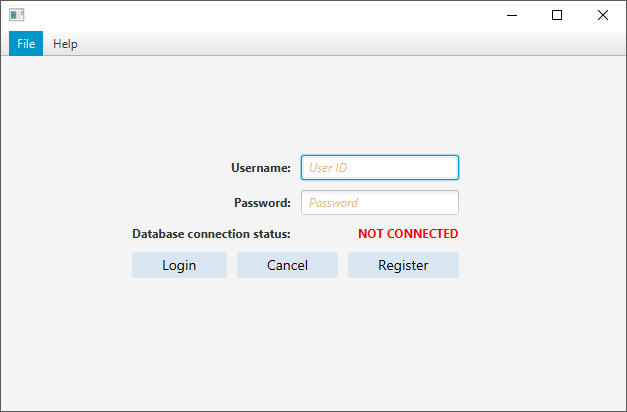
当前布局:

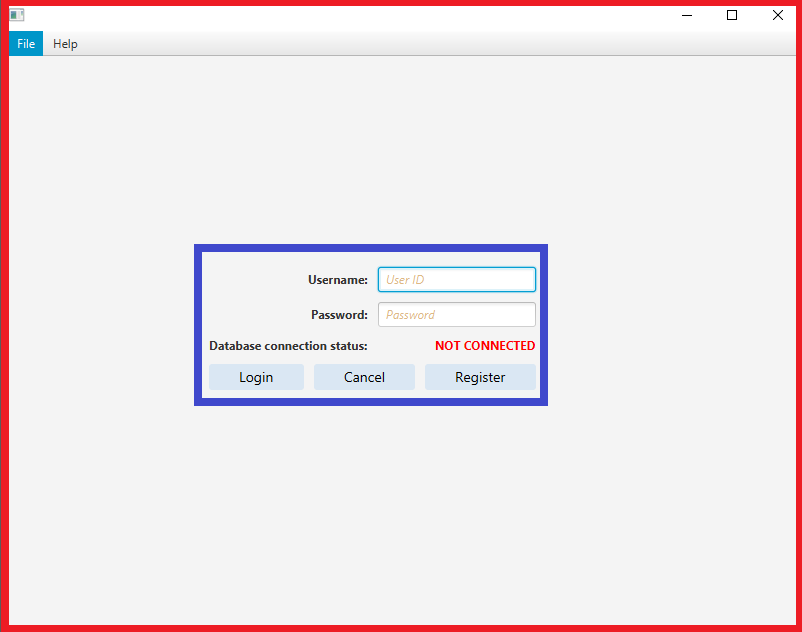
我正在寻找的结果(大致)

这个想法是,即使当我调整窗口大小时,FXML布局也将留在MainBorderPane的中心;


package sample;
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Menu;
import javafx.scene.control.MenuBar;
import javafx.scene.control.MenuItem;
import javafx.scene.layout.BorderPane;
import javafx.stage.Stage;
import javafx.stage.StageStyle;
public class Main extends Application {
private static BorderPane mainBorderPane;
private static Scene mainScene;
private static MenuBar mainMenuBar;
private static Stage mainStage;
private static Menu mainMenuFile;
private static MenuItem mainItemMenuLock;
private static MenuItem mainItemMenuClose;
private static Menu mainMenuHelp;
private static MenuItem mainItemMenuSupport;
public static BorderPane getMainBorderPane() {
if (mainBorderPane == null) {
mainBorderPane = new BorderPane();
}
return mainBorderPane;
}
public static Scene getMainScene() {
if (mainScene == null) {
mainScene = new Scene(getMainBorderPane(), 800, 600);
}
return mainScene;
}
public static MenuBar getMainMenuBar() {
if (mainMenuBar == null) {
mainMenuBar = new MenuBar();
mainMenuFile = new Menu("File");
mainItemMenuLock = new MenuItem("Lock Screen");
mainItemMenuClose = new MenuItem("Close");
mainMenuFile.getItems().addAll(mainItemMenuLock, mainItemMenuClose);
mainMenuHelp = new Menu("Help");
mainItemMenuSupport = new MenuItem("Support");
mainMenuHelp.getItems().addAll(mainItemMenuSupport);
mainMenuBar.getMenus().addAll(mainMenuFile, mainMenuHelp);
}
return mainMenuBar;
}
public static Stage getMainStage() {
if (mainStage == null) {
getMainBorderPane().setTop(getMainMenuBar());
mainStage = new Stage(StageStyle.DECORATED);
}
return mainStage;
}
public static void main(String[] args) {
launch(args);
}
@Override
public void init() {
//
}
@Override
public void start(final Stage initStage) throws Exception{
UtilMethods.showNewScene("login.fxml");
}
}
package sample;
import javafx.fxml.FXMLLoader;
import javafx.geometry.Pos;
import javafx.scene.layout.Pane;
public class UtilMethods {
public static void showNewScene(String fxmlPath) {
try {
FXMLLoader loader = new FXMLLoader(UtilMethods.class.getResource(fxmlPath));
Pane pane = loader.load();
Main.getMainBorderPane().setCenter(pane);
Main.getMainBorderPane().setAlignment(pane, Pos.CENTER);
Main.getMainStage().setScene(Main.getMainScene());
Main.getMainStage().setAlwaysOnTop(false);
Main.getMainStage().setResizable(true);
Main.getMainStage().show();
}catch (java.io.IOException e){
System.out.println("Error loading screen" + e.getMessage());
}
}
}
LoginController.java
package sample;
import javafx.event.ActionEvent;
import javafx.fxml.FXML;
import javafx.scene.control.PasswordField;
import javafx.scene.control.TextField;
public class LoginController {
@FXML private TextField userIdField;
@FXML private PasswordField passwordField;
public void initialize(){
//
}
@FXML
private void login(ActionEvent event) {
System.out.println("login");
}
@FXML
private void cancel(){
userIdField.clear();
passwordField.clear();
userIdField.requestFocus();
}
@FXML
private void registerNew(ActionEvent event) throws Exception{
System.out.println("register new");
}
}
login.fxml
<?xml version="1.0" encoding="UTF-8"?>
<?import javafx.geometry.Insets?>
<?import javafx.scene.control.*?>
<?import javafx.scene.layout.*?>
<GridPane xmlns:fx="http://javafx.com/fxml/1" hgap="10" vgap="10"
fx:controller="sample.LoginController" GridPane.halignment="CENTER" GridPane.valignment="CENTER">
<padding>
<Insets top="10" right="10" bottom="10" left="10"/>
</padding>
<children>
<Label text="Username:" GridPane.columnIndex="0"
GridPane.rowIndex="0" GridPane.halignment="RIGHT" />
<Label text="Password:" GridPane.columnIndex="0"
GridPane.rowIndex="1" GridPane.halignment="RIGHT" />
<Label text="Database connection status:" GridPane.columnIndex="0"
GridPane.rowIndex="2" GridPane.halignment="RIGHT" />
<Label fx:id="labelDBStatus" text="..." GridPane.columnIndex="1"
GridPane.rowIndex="2" GridPane.halignment="RIGHT" />
<TextField fx:id="userIdField" GridPane.columnIndex="1" GridPane.rowIndex="0"
promptText="User ID" styleClass="text-field"/>
<PasswordField fx:id="passwordField" GridPane.columnIndex="1" GridPane.rowIndex="1"
promptText="Password" styleClass="text-field"/>
<HBox GridPane.columnIndex="0" GridPane.rowIndex="3"
GridPane.columnSpan="2" alignment="CENTER" spacing="10">
<children>
<Button fx:id="btnLogin" text="Login" onAction="#login" />
<Button fx:id="btnCancel" text="Cancel" onAction="#cancel"/>
<Button fx:id="btnRegister" text="Register" onAction="#registerNew"/>
</children>
</HBox>
</children>
</GridPane>
得到这个结果的原因是,如果某个区域不包含子组件,那么该区域可能会被其他区域占据。在这种情况下,由于GridPane是BorderPane中唯一的组件,它会自动转到左上角。为了避免这种情况,您必须在border窗格中有其他组件,或者考虑使用类似VBox(而不是gridPane)这样的东西,它继承其父维度,以便使屏幕处于中心位置。