

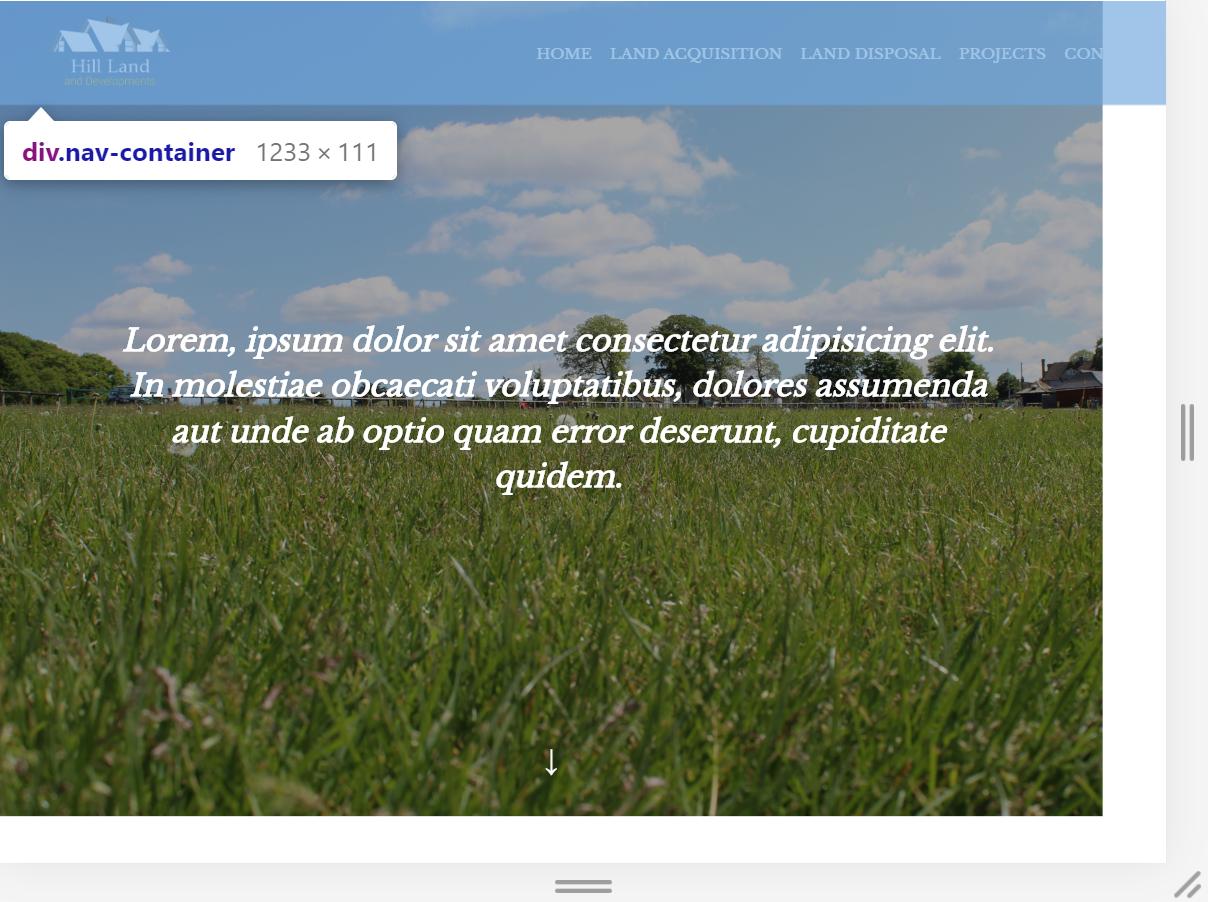
当在Chrome上以响应模式查看我的网站时,当屏幕尺寸低于1300px时,我的导航栏会扩展到body之外。 见下图:

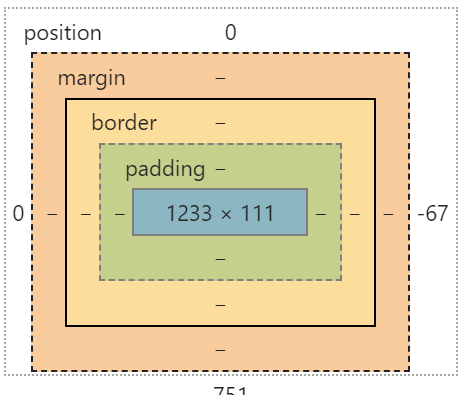
我在开发工具中突出显示了有问题的元素,它似乎是我的nav-containerdiv。 低于1300px时,右侧位置值为负值:

<body>
<div class="nav-container">
<div class="logo-container">
<a href="./"><img class="logo-banner" src="images/logo-banner.png" alt=""></a>
</div>
<button class="nav-toggle-button">
<span class="hamburger"></span>
</button>
<nav>
<ul class="anim">
<li><a href="./" class="nav-link">Home</a></li>
<li><a href="buying.html" class="nav-link">Land Acquisition</a></li>
<li><a href="selling.html" class="nav-link">Land Disposal</a></li>
<li><a href ="projects.html" class="nav-link">Projects</a></li>
<li><a href="contact.html" class="nav-link">Contact</a></li>
</ul>
</nav>
</div>
<!-- The rest of my HTML here -->
</body>
//This code for mobile screens
body{
padding:0;
margin:0;
box-sizing: border-box;
position:relative;
min-height:100vh;
overflow-x: hidden;
width:100%;
}
.nav-container{
position: fixed;
width:100%;
z-index:99;
display: flex;
justify-content: center;
transition:0.5s;
}
.logo-container{
display:flex;
width:100%;
justify-content: center;
}
.logo-banner{
height:75px;
margin-top: 1em;
margin-bottom: 1em;
}
nav{
position:fixed;
text-align:left;
top:0;
left:0;
bottom:0;
right:0;
background:rgb(16, 10, 48);
transform:translateX(-100%);
transform-origin:top;
transition: transform 400ms ease-in-out;
z-index:10;
}
nav ul {
margin:0;
padding:0;
list-style: none;
height:100%;
text-align: center;
display:flex;
flex-direction: column;
justify-content: space-evenly;
}
nav li {
margin-bottom: 1em;
margin-left: 1em;
}
//This code for desktop
@media screen and (min-width:1000px){
.nav-toggle-button{
display:none;
}
.nav-container{
position: fixed;
width:100%;
z-index:99;
display: flex;
justify-content: space-between;
}
nav{
display:flex;
justify-self: flex-end;
align-items:center;
margin-right:1em;
transform:translateX(0%);
position:static;
background-color: rgba(0,0,0,0);
}
nav li{
position:relative;
}
nav ul {
display:flex;
flex-direction: row;
align-items: center;
}
.logo-container{
margin-left:1em;
justify-self: flex-start;
width:200px;
}
}
我已经尝试在正文中添加overflow-x:hidden;并设置width:100%;,但没有成功。 奇怪的是,由于某种原因,这个问题在Firefox中并不存在。
谢谢你的洞察力。
看来您已经给出了您的nav位置:固定。 它是从正常的文档流中取出的。 在父级上放置Overflow:Hidden将无济于事,因为它会剪切父级。
我建议为nav元素分配一个100VW的max-width,以防止其扩展到视口以外。
.nav {
max-width: 100vw;
}