

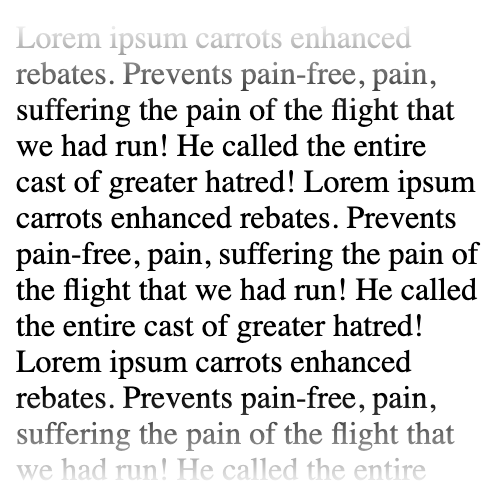
嗨,我想淡出div和它的内容从左和右边缘使用纯CSS。 目前,我能够根据一个关于堆栈溢出的问题的答案来实现这一点。

null
.container {
height: 234px;
width: 234px;
overflow: scroll;
mask-image: linear-gradient(transparent,
black 20%,
black 80%,
transparent 100%);
-webkit-mask-image: linear-gradient(transparent,
black 20%,
black 80%,
transparent 100%);
}
.container::-webkit-scrollbar {
display: none;
} <div class="container">
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Impedit
dolorem libero, dolor, fuga illo nobis rem ipsam ipsa
perferendis dolore autem fugiat! Dicta eius repellendus totam
qui maiores odio a! Lorem ipsum dolor sit amet consectetur
adipisicing elit. Impedit dolorem libero, dolor, fuga illo nobis
rem ipsam ipsa perferendis dolore autem fugiat! Dicta eius
repellendus totam qui maiores odio a! Lorem ipsum dolor sit amet
consectetur adipisicing elit. Impedit dolorem libero, dolor,
fuga illo nobis rem ipsam ipsa perferendis dolore autem fugiat!
Dicta eius repellendus totam qui maiores odio a! Lorem ipsum
dolor sit amet consectetur adipisicing elit. Impedit dolorem
libero, dolor, fuga illo nobis rem ipsam ipsa perferendis dolore
autem fugiat! Dicta eius repellendus totam qui maiores odio a!
Lorem ipsum dolor sit amet consectetur adipisicing elit. Impedit
dolorem libero, dolor, fuga illo nobis rem ipsam ipsa
perferendis dolore autem fugiat! Dicta eius repellendus totam
qui maiores odio a! Lorem ipsum dolor sit amet consectetur
adipisicing elit. Impedit dolorem libero, dolor, fuga illo nobis
rem ipsam ipsa perferendis dolore autem fugiat! Dicta eius
repellendus totam qui maiores odio a!
</p>
</div>null
我怎样才能使线性渐变使左右边缘而不是顶部和底部褪色?
另外:这个语法非常简洁,但是我不明白传递给线性梯度的参数是如何指定只从顶部和底部淡化容器的,而其余部分保持原样。 简而言之,我们没有指定任何方向例如到顶部和到底部,那么这实际上是如何工作的呢?
注意:我知道这个问题是这个的重复。 但是在问题上指定的答案并不能解决我的用例,因为它没有淡出div的内部内容。
谢啦! :)
这是密码。 我放了justify这样你就能看得更清楚了。 下面是一个例子
<style>
.container {
width: 234px;
text-align: justify;
mask-image: linear-gradient(to left,transparent, black 40%, black 60%, transparent 100%);
-webkit-mask-image: linear-gradient(to left,transparent, black 40%, black 60%, transparent 100%);
}
</style>
<div class="container">
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Impedit
dolorem libero, dolor, fuga illo nobis rem ipsam ipsa
perferendis dolore autem fugiat! Dicta eius repellendus totam
qui maiores odio a! Lorem ipsum dolor sit amet consectetur
adipisicing elit. Impedit dolorem libero, dolor, fuga illo nobis
rem ipsam ipsa perferendis dolore autem fugiat! Dicta eius
repellendus totam qui maiores odio a! Lorem ipsum dolor sit amet
consectetur adipisicing elit. Impedit dolorem libero, dolor,
fuga illo nobis rem ipsam ipsa perferendis dolore autem fugiat!
Dicta eius repellendus totam qui maiores odio a! Lorem ipsum
dolor sit amet consectetur adipisicing elit. Impedit dolorem
libero, dolor, fuga illo nobis rem ipsam ipsa perferendis dolore
autem fugiat! Dicta eius repellendus totam qui maiores odio a!
Lorem ipsum dolor sit amet consectetur adipisicing elit. Impedit
dolorem libero, dolor, fuga illo nobis rem ipsam ipsa
perferendis dolore autem fugiat! Dicta eius repellendus totam
qui maiores odio a! Lorem ipsum dolor sit amet consectetur
adipisicing elit. Impedit dolorem libero, dolor, fuga illo nobis
rem ipsam ipsa perferendis dolore autem fugiat! Dicta eius
repellendus totam qui maiores odio a!
</p>
</div>
如果您需要较弱的淡入淡出版本:
<style>
.container {
width: 234px;
text-align: justify;
mask-image: linear-gradient(to left,#00000030, black 20%, black 80%, #00000030 100%);
-webkit-mask-image: linear-gradient(to left,#00000030, black 20%, black 80%, #00000030 100%);
}
</style>
线性渐变的默认值是从上到下运行的。 因此,您需要使用向左或向右和transparent。 为了让它更清楚,你必须降低透明度。 过渡是在双色或更多的颜色之间进行的,这创建了一条直线上进行的颜色带。 看这里。
null
.container {
height: 234px;
width: 234px;
overflow: scroll;
mask-image: linear-gradient(transparent,
black 20%,
black 80%,
transparent 100%);
-webkit-mask-image: linear-gradient( to right,transparent,
black 20%,
black 80%,
transparent 100%);
}
.container::-webkit-scrollbar {
display: none;
}
<div class="container">
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Impedit
dolorem libero, dolor, fuga illo nobis rem ipsam ipsa
perferendis dolore autem fugiat! Dicta eius repellendus totam
qui maiores odio a! Lorem ipsum dolor sit amet consectetur
adipisicing elit. Impedit dolorem libero, dolor, fuga illo nobis
rem ipsam ipsa perferendis dolore autem fugiat! Dicta eius
repellendus totam qui maiores odio a! Lorem ipsum dolor sit amet
consectetur adipisicing elit. Impedit dolorem libero, dolor,
fuga illo nobis rem ipsam ipsa perferendis dolore autem fugiat!
Dicta eius repellendus totam qui maiores odio a! Lorem ipsum
dolor sit amet consectetur adipisicing elit. Impedit dolorem
libero, dolor, fuga illo nobis rem ipsam ipsa perferendis dolore
autem fugiat! Dicta eius repellendus totam qui maiores odio a!
Lorem ipsum dolor sit amet consectetur adipisicing elit. Impedit
dolorem libero, dolor, fuga illo nobis rem ipsam ipsa
perferendis dolore autem fugiat! Dicta eius repellendus totam
qui maiores odio a! Lorem ipsum dolor sit amet consectetur
adipisicing elit. Impedit dolorem libero, dolor, fuga illo nobis
rem ipsam ipsa perferendis dolore autem fugiat! Dicta eius
repellendus totam qui maiores odio a!
</p>
</div>