我希望在EditText中有一个ProgressBar,但我希望它正好在EditText中,最好是在EditText的中心。 到目前为止,我遇到的所有解决方案都不允许酒吧在边界之内。 此外,我正在寻找尽可能干净的解决方案,而不仅仅是在ConstraintLayout中放置9000多个约束。
应该是这样的(图片取自edittext内部的android progressbar):

但实际结果要么是这样的:

或者这样(如果我对酒吧使用较小的样式):

我的代码是:
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="10dp">
<EditText
android:id="@+id/edit_text"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
<ProgressBar
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="end|center_vertical"/>
</FrameLayout>
当然,我可以把一些硬编码值的高度,但这绝对是一个糟糕的解决问题。 另外,如果我把酒吧的样式改成较小的,那也不是一个修复,因为我想对它有一些控制(而且它看起来也不完美)。 我还计划添加一些类似错误和成功图标,所以满足这个要求的解决方案是非常受欢迎的! 因此,如果您知道如何将它正确地放入输入字段中,我将非常感激。
提前谢谢,伙计们!
您可以尝试:
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="10dp">
<EditText
android:id="@+id/edit_text"
android:layout_width="0dp"
android:layout_height="0dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"/>
<ProgressBar
android:layout_width="0dp"
android:layout_height="0dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent"/>
</androidx.constraintlayout.widget.ConstraintLayout>
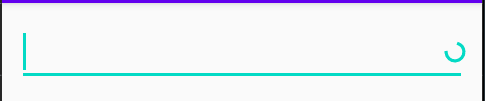
当您想要在布局中定位子级时,可以实现如下目的。FrameLayout不是一个好的布局。 考虑使用RelativeLayout或更好的ConstraintLayout
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="10dp">
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:background="@null"
android:hint="Phone number goes here" />
<ProgressBar
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_alignParentEnd="true"
android:layout_centerVertical="true"
android:padding="5dp" />
</RelativeLayout>
快乐的编码!!