

下面的代码使用bootstrap 4.0显示一个,后跟一个,如下所示:-
null
<div row style="display:none" id="hideshow" class=" row justify-content-center">
<h1 style="color:#4d9b84 ;font-weight: 700;font-size:25px;margin-top: 15px; ">**********</h1>
<p style="color: #96999b; font-weight: 700; font-size: 100%; margin-bottom: 0px; margin-top: 15px; ">********</p>
</div>null


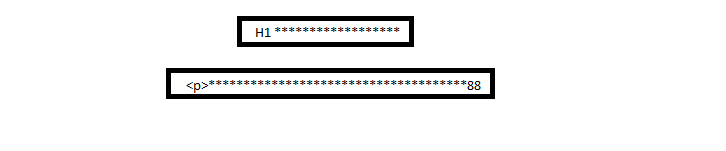
那么有人能给出建议吗? 为什么17英寸屏幕的布局被破坏了?
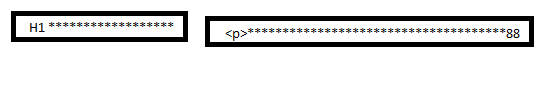
发生这种情况的原因是因为您使用的flex默认设置为row,当没有足够的空间时,它将自动换行。 所以在小屏幕上,它是两行,但在大屏幕上,它是并排的。
为了减轻这种情况,您需要将flex设置为列:
//I've added flex-column to the top div
<div row style="display:none" id="hideshow" class=" row justify-content-center flex-column">
<h1 style="color:#4d9b84 ;font-weight: 700;font-size:25px;margin-top: 15px; ">**********</h1>
<p style="color: #96999b; font-weight: 700; font-size: 100%; margin-bottom: 0px; margin-top: 15px; ">********</p>
</div>
试试这个
null
.myDiv {
display: flex;
flex-direction: column;
}<div class="myDiv">
<h1>h1**********</h1>
<p>p************</p>
</div>