

class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
view.addSubview(container)
container.customAcnhor(top: view.topAnchor, left: view.leftAnchor, right: view.rightAnchor, height: 350)
}
let container : UIView = {
var view = UIView()
let gradient = CAGradientLayer()
gradient.frame = view.bounds
gradient.colors = [UIColor.blue.cgColor, UIColor.red.cgColor]
view.layer.insertSublayer(gradient, at: 0)
return view
}()
}
上面的类有一个类型为UIView的容器,其中包含一个CAGRadientLayer。 我正在尝试将渐变显示到一个子视图,我正在将此容器(子视图)添加到主视图中。
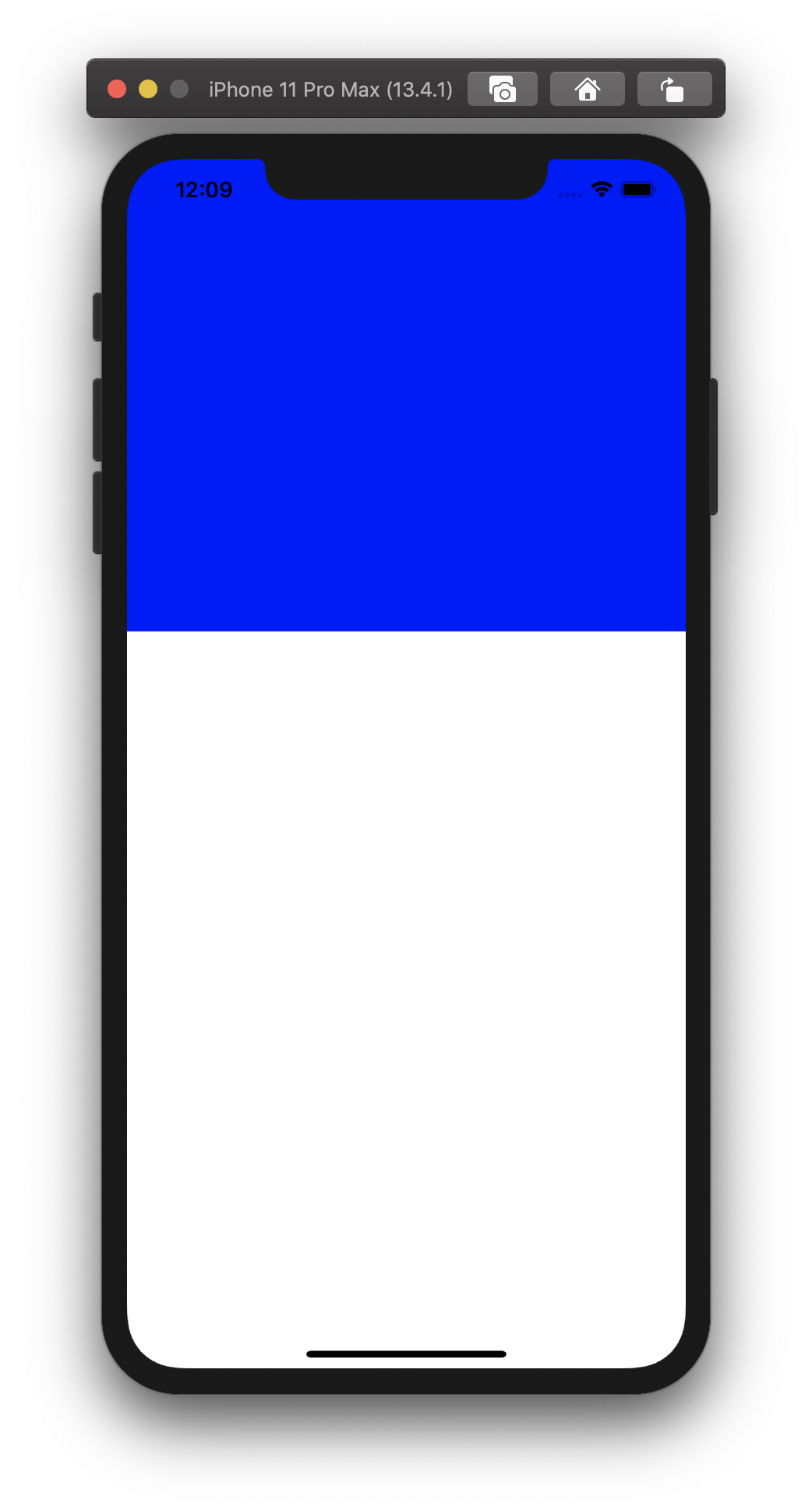
下面是一个类似的示例,说明我要如何实现这一点。 图像上的蓝色需要有我的自定义渐变。
有人能帮我解决这个问题吗?

在对容器视图进行布局之后,您可能必须再次设置渐变层的框架。
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
view.addSubview(container)
container.customAcnhor(top: view.topAnchor, left: view.leftAnchor, right: view.rightAnchor, height: 350)
gradient.colors = [UIColor.blue.cgColor, UIColor.red.cgColor]
}
let gradient = CAGradientLayer()
lazy var container : UIView = {
var view = UIView()
view.layer.insertSublayer(gradient, at: 0)
return view
}()
override func viewDidLayoutSubviews() {
super.viewDidLayoutSubviews()
gradient.frame = container.bounds
}
}