

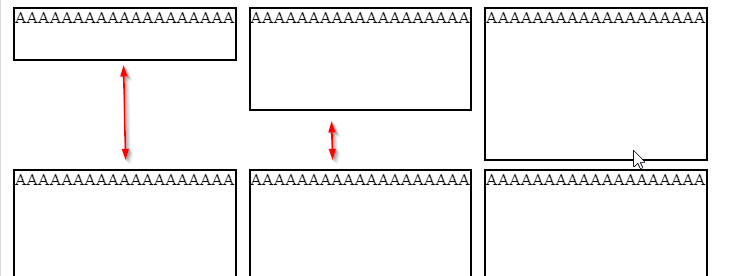
我正在开发使用拖放的动态仪表板小部件,我遇到了一个问题,即最大元素的高度会在行间产生空格。

我添加了一个示例代码。 请看一下,并添加您的建议。
JS Fiddle链接-https://jsfiddle.net/atj393/6azv0l4j/
null
<section class="test-section">
<div class="test-div" style="display: inline-block;height: 50px;border: 2px solid #000000;margin: 4px;">AAAAAAAAAAAAAAAAAAA</div>
<div class="test-div" style="display: inline-block;height: 100px;border: 2px solid #000000;margin: 4px;">AAAAAAAAAAAAAAAAAAA</div>
<div class="test-div" style="display: inline-block;height: 150px;border: 2px solid #000000;margin: 4px;">AAAAAAAAAAAAAAAAAAA</div>
<div class="test-div" style="display: inline-block;height: 200px;border: 2px solid #000000;margin: 4px;">AAAAAAAAAAAAAAAAAAA</div>
<div class="test-div" style="display: inline-block;height: 250px;border: 2px solid #000000;margin: 4px;">AAAAAAAAAAAAAAAAAAA</div>
<div class="test-div" style="display: inline-block;height: 300px;border: 2px solid #000000;margin: 4px;">AAAAAAAAAAAAAAAAAAA</div>
<div class="test-div" style="display: inline-block;height: 350px;border: 2px solid #000000;margin: 4px;">AAAAAAAAAAAAAAAAAAA</div>
<div class="test-div" style="display: inline-block;height: 400px;border: 2px solid #000000;margin: 4px;">AAAAAAAAAAAAAAAAAAA</div>
<div class="test-div" style="display: inline-block;height: 450px;border: 2px solid #000000;margin: 4px;">AAAAAAAAAAAAAAAAAAA</div>
<div class="test-div" style="display: inline-block;height: 500px;border: 2px solid #000000;margin: 4px;">AAAAAAAAAAAAAAAAAAA</div>
</section>null
使用CSS网格,其中每个网格项比上一个网格项多跨一行
null
.test-section {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(100px, 1fr));
grid-gap: 4px;
grid-auto-rows: 50px;
}
.test-div {
border: 2px solid #000000;
}
.test-div:nth-of-type(2) {
grid-row: span 2;
}
.test-div:nth-of-type(3) {
grid-row: span 3;
}
.test-div:nth-of-type(4) {
grid-row: span 4;
}
.test-div:nth-of-type(5) {
grid-row: span 5;
}
.test-div:nth-of-type(6) {
grid-row: span 6;
}
.test-div:nth-of-type(7) {
grid-row: span 7;
}
.test-div:nth-of-type(8) {
grid-row: span 8;
}
.test-div:nth-of-type(9) {
grid-row: span 9;
}
.test-div:nth-of-type(10) {
grid-row: span 10;
}<section class="test-section">
<div class="test-div"></div>
<div class="test-div"></div>
<div class="test-div"></div>
<div class="test-div"></div>
<div class="test-div"></div>
<div class="test-div"></div>
<div class="test-div"></div>
<div class="test-div"></div>
<div class="test-div"></div>
<div class="test-div"></div>
</section>
您可以使用FlexBox:
null
.test-section {
display: flex;
flex-wrap: wrap;
flex: 1 1 auto;
}<section class="test-section">
<div class="test-div" style="display: inline-block;min-height: 50px;border: 2px solid #000000;margin: 4px;">AAAAAAAAAAAAAAAAAAA</div>
<div class="test-div" style="display: inline-block;min-height: 100px;border: 2px solid #000000;margin: 4px;">AAAAAAAAAAAAAAAAAAA</div>
<div class="test-div" style="display: inline-block;min-height: 150px;border: 2px solid #000000;margin: 4px;">AAAAAAAAAAAAAAAAAAA</div>
<div class="test-div" style="display: inline-block;min-height: 200px;border: 2px solid #000000;margin: 4px;">AAAAAAAAAAAAAAAAAAA</div>
<div class="test-div" style="display: inline-block;min-height: 250px;border: 2px solid #000000;margin: 4px;">AAAAAAAAAAAAAAAAAAA</div>
<div class="test-div" style="display: inline-block;min-height: 300px;border: 2px solid #000000;margin: 4px;">AAAAAAAAAAAAAAAAAAA</div>
<div class="test-div" style="display: inline-block;min-height: 350px;border: 2px solid #000000;margin: 4px;">AAAAAAAAAAAAAAAAAAA</div>
<div class="test-div" style="display: inline-block;min-height: 400px;border: 2px solid #000000;margin: 4px;">AAAAAAAAAAAAAAAAAAA</div>
<div class="test-div" style="display: inline-block;min-height: 450px;border: 2px solid #000000;margin: 4px;">AAAAAAAAAAAAAAAAAAA</div>
<div class="test-div" style="display: inline-block;min-height: 500px;border: 2px solid #000000;margin: 4px;">AAAAAAAAAAAAAAAAAAA</div>
</section>