

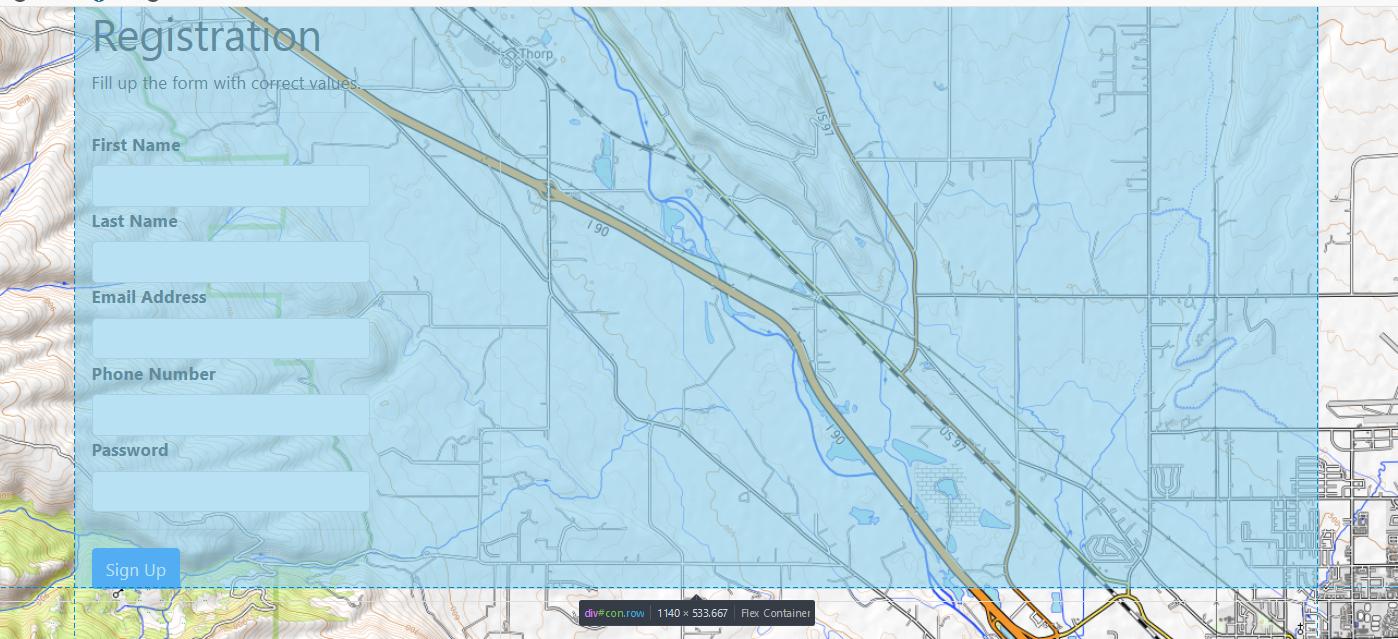
我遵循了一些教程,并尝试将传单,地图和一些表格汇集在一起。 到目前为止,这是可行的,但是div元素的class=“row”创建了一个不可见的容器,它阻止了两者重叠的映射功能。 我如何控制这个容器的大小,或者是否有可能在后台只移动容器本身?
<html>
<head>
<title>User Registration | PHP</title>
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css">
</head>
<body
<div>
<form action="registration.php" method="post" id="reg">
<div class="container">
<div class="row" id="con">
<div class="col-sm-3">
<h1>Registration</h1>
<p>Fill up the form with correct values.</p>
<hr class="mb-3">
<label for="firstname"><b>First Name</b></label>
<input class="form-control" id="firstname" type="text" name="firstname" required>
<label for="lastname"><b>Last Name</b></label>
<input class="form-control" id="lastname" type="text" name="lastname" required>
<label for="email"><b>Email Address</b></label>
<input class="form-control" id="email" type="email" name="email" required>
<label for="phonenumber"><b>Phone Number</b></label>
<input class="form-control" id="phonenumber" type="text" name="phonenumber" required>
<label for="password"><b>Password</b></label>
<input class="form-control" id="password" type="password" name="password" required>
<hr class="mb-3">
<input class="btn btn-primary" type="button" id="register" name="create" value="Sign Up">
</div>
</div>
</div>
</form>
</div>
</body>

试试这个
修改了html(修改了主体标记,并在主div中添加了类)
<html>
<head>
<title>User Registration | PHP</title>
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css">
</head>
<body>
<div class="bypass-mouse-input">
<form action="registration.php" method="post" id="reg">
<div class="container">
<div class="row" id="con">
<div class="col-sm-3">
<h1>Registration</h1>
<p>Fill up the form with correct values.</p>
<hr class="mb-3">
<label for="firstname"><b>First Name</b></label>
<input class="form-control" id="firstname" type="text" name="firstname" required>
<label for="lastname"><b>Last Name</b></label>
<input class="form-control" id="lastname" type="text" name="lastname" required>
<label for="email"><b>Email Address</b></label>
<input class="form-control" id="email" type="email" name="email" required>
<label for="phonenumber"><b>Phone Number</b></label>
<input class="form-control" id="phonenumber" type="text" name="phonenumber" required>
<label for="password"><b>Password</b></label>
<input class="form-control" id="password" type="password" name="password" required>
<hr class="mb-3">
<input class="btn btn-primary" type="button" id="register" name="create" value="Sign Up">
</div>
</div>
</div>
</form>
</div>
</body>
并添加此css
.bypass-mouse-input * {
pointer-events: none;
}
.bypass-mouse-input form input, .bypass-mouse-input form label {
pointer-events: auto;
}
您可以像这样给样式宽度和高度
.row{
width:200px;
height:200px
}