

我有一个订阅表,其中的人填写姓名和电子邮件地址。 当这个人点击“现在竞争”时,就会弹出一个窗口。 这里你需要标记你是否有一个工作坊和你的邮编。
表单正在按照它应该的方式工作。
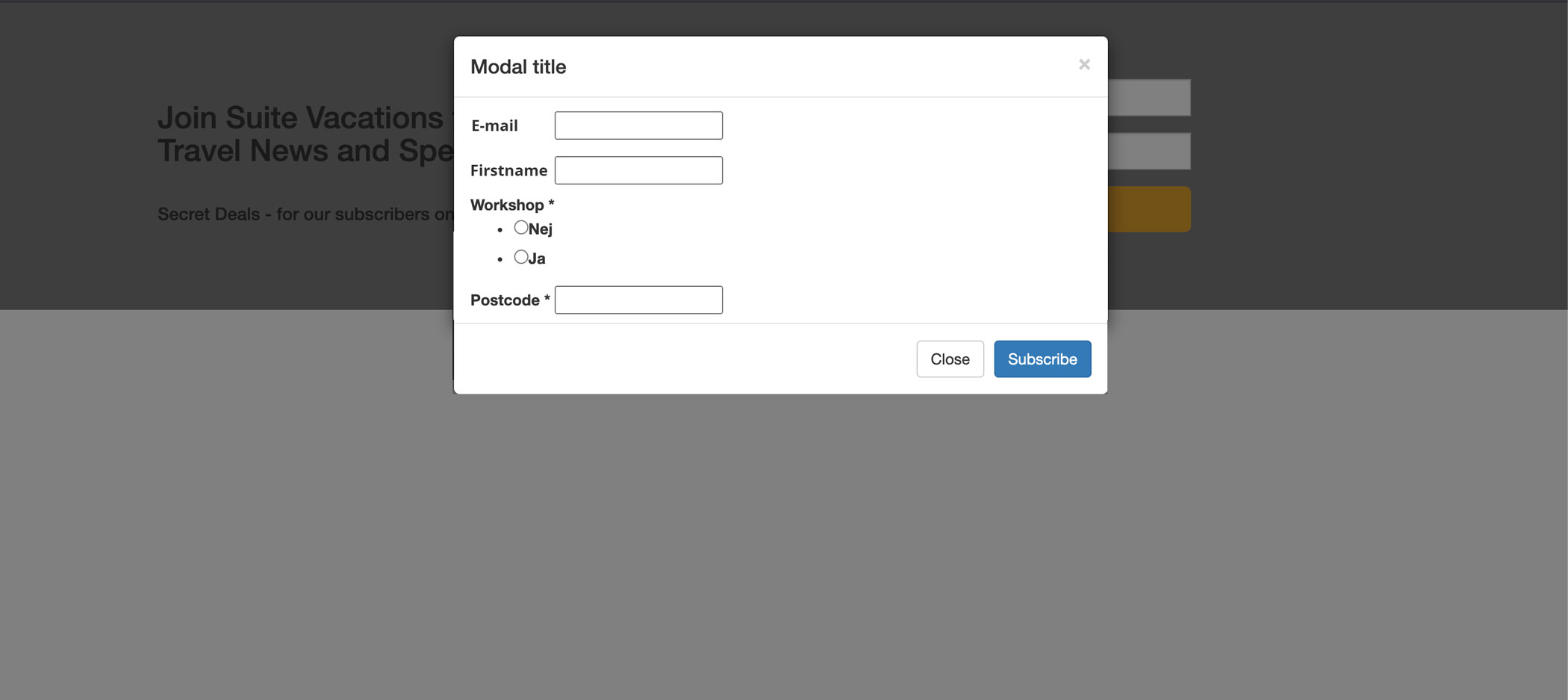
但我希望电子邮件和名字也显示在modalbox中,如下所示:

有人对此有什么好的建议吗? 我没有访问后端代码的权限,所以代码必须进入前端。
这里有一个工作的JSFiddle:
null
$('#myModal').on('shown.bs.modal', function() {
$('#myInput').focus();
});
$('#btn-subscribe').on('click', function() {
let navn = $('#navn').val();
let email = $('#email').val();
let workshop = $('#mce-VAERKSTED').val();
let zip = $('#mce-ZIP').val();
window.alert(navn + ' - ' + email + ' - ' + workshop + ' - ' + zip);
});.newsletter-block {
background-color: #7c7c7c;
}
.newsletter-title h2 {
padding-bottom: 24px;
font-size: 2em;
}
.newsletter-subtitle {
font-size: 16px;
}
.padd-70-70 {
padding-top: 70px;
padding-bottom: 70px;
}
.subscribe-form {
width: 100%;
}
.subscribe-form .form-control {
border-radius: 0px;
}
.subscribe-form button {
border: 2px solid #e4a228;
background: #e4a228;
text-transform: uppercase;
color: #fff;
text-align: center;
width: 100%;
padding: 0.4em;
}<div class="main-wraper padd-70-70 newsletter-block">
<div class="container">
<div class="row">
<div class="col-md-6 col-sm-12 col-xs-12 d-flex justify-content-end">
<div class="newsletter-title">
<h2 class="color-white">Join Suite Vacations to Get FREE <br>Travel News and Special Offers!</h2>
<h4 class="newsletter-subtitle color-white underline">Secret Deals - for our subscribers only...Besides it's FREE</h4>
</div>
</div>
<div class="col-xs-12 col-sm-12 col-md-4 d-md-flex justify-content-start ">
<form class="subscribe-form" onsubmit="return false;">
<div class="form-group subscribe-input input-style-1 fl low-pad">
<input type="text" id="navn" class="form-control" required="true" placeholder="Navn">
</div>
<div class="form-group subscribe-input input-style-1 fl low-pad">
<input type="email" id="email" class="form-control" required="true" placeholder="Din e-mail">
</div>
<button type="submit" class="c-button b-60 bg-red-3 hv-red-3-o fr btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal"><span>Compete Now</span></button>
</form>
</div>
</div>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title" id="myModalLabel">Modal title</h4>
</div>
<div class="modal-body">
<div class="mc-field-group input-group">
<strong>Workshop <span class="asterisk">*</span></strong>
<ul>
<li><input type="radio" value="Nej" name="VAERKSTED" id="mce-VAERKSTED-0"><label for="mce-VAERKSTED-0">Nej</label></li>
<li><input type="radio" value="Ja" name="VAERKSTED" id="mce-VAERKSTED-1"><label for="mce-VAERKSTED-1">Ja</label></li>
</ul>
</div>
<div class="mc-field-group size1of2">
<label for="mce-ZIP">Postcode <span class="asterisk">*</span></label>
<input type="number" name="ZIP" class="required" value="" id="mce-ZIP">
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
<button type="button" id="btn-subscribe" class="btn btn-primary">Subscribe</button>
</div>
</div>
</div>
</div>null
因为这只是纯JS和HTML,所以您可以这样做
$('#myModal').on('shown.bs.modal', function() {
$('#navnModal').val($('#navn').val());
$('#emailModal').val($('#email').val());
$('#myInput').focus();
});
和
<div class="modal-body">
<input type="text" id="navnModal" class="form-control" placeholder="Navn" disabled>
<input type="email" id="emailModal" class="form-control" placeholder="Din e-mail" disabled>
...