

我不确定我做错了什么,但是这些标签/输入和按钮元素中的填充样式根本不起作用,因为当我一遍又一遍地刷新chrome时,什么都没有改变。 在网上搜索之后,我只找到了在这些元素中添加display:inline-block的解决方案,但它仍然不能工作。 请参阅以下我的全部代码:
null
<!DOCTYPE html>
<html>
<head>
<link href="https://fonts.googleapis.com/css2?family=Montserrat:wght@400;500&display=swap" rel="stylesheet" />
<style>
.block {
display: inline-block;
margin: 5px 0px;
padding: 10px auto 10px 10px;
width: 100%;
}
.bold {
font-size: 20px;
font-weight: 400;
}
input[type="radio"] {
-webkit-appearance: none;
width: 15px;
height: 15px;
border-radius: 50%;
background-color: white;
border: 1px solid #aaaaaa;
margin: auto 4px;
}
input[type="radio"]:checked {
background-color: #aaaaaa;
}
body {
font-family: "Montserrat", sans-serif;
}
button {
background-color: white;
border: 1px solid #da1e1e;
color: #da1e1e;
display: inline-block;
padding: 10px auto;
width: 100%;
}
button:hover {
background-color: #da1e1e;
color: white;
}
form {
width: 500px;
margin: 0 auto;
}
h1 {
font-size: 35px;
font-weight: 500;
text-align: center;
}
</style>
<title>New Patient Form</title>
</head>
<body>
<form action="">
<h1>Register as a New Patient</h1>
<label class="bold" for="full name">Full Name</label>
<input class="block" type="text" id="full name" name="full name" placeholder="e.g. George Lucas" required />
<label class="block bold">Sex</label>
<label class="change"><input name="sex" type="radio" value="male" required />Male</label
>
<label class="change"
><input name="sex" type="radio" value="female" required />Female</label
>
<label class="change"
><input name="sex" type="radio" value="other" required />Other</label
>
<label class="block bold" for="date of birth">Date of Birth</label>
<input class="block" type="date" id="date of birth" name="date of birth" required />
<label class="block bold" for="email address">Email Address</label>
<input class="block" type="email" id="email address" name="email address" placeholder="e.g. g.lucas@gmail.com" required />
<button type="submit">Submit Details</button>
</form>
</body>
</html>null
没有填充自动这样的东西。
因此,整个填充线是无效的,没有被利用。
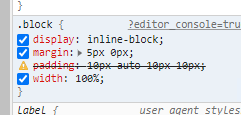
在检查元素时也可以看到这一点。 你会注意到它被划掉了,旁边有一个警告标志:

填充物里没有自动的东西。
更改为:
.block{
padding: 10px 0px 10px 10px;
}
可以在Inspect中看到此错误:

“auto”是指自动调节。 它与宽度,高度,边距和; 背景尺寸。 不是用填充物。
padding: 10px 0px 10px 10px;
现在应该管用了。
null
.block {
display: inline-block;
margin: 5px 0px;
padding: 15px 0px 15px 15px;
width: 100%;
}<input class="block" type="text" id="full name" name="full name" placeholder="e.g. George Lucas" required />