

我需要从顶部和底部淡化段落。 但我只能从任何一方消失。
HTML:
<p className="bottom-overflow-fade">
{content}
</p>
CSS:
.bottom-overflow-fade {
mask-image: linear-gradient(to bottom, black 80%, transparent 100%);
-webkit-mask-image: linear-gradient(to bottom, black 80%, transparent 100%);
}
.top-overflow-fade {
mask-image: linear-gradient(to top, black 80%, transparent 100%);
-webkit-mask-image: linear-gradient(to top, black 80%, transparent 100%);
}
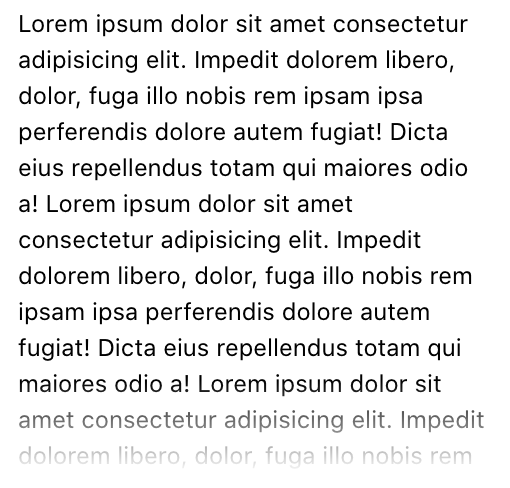
当前结果:

问题:
如果我将这两个类名都添加到段落中,则淡入淡出将不起作用。 如果我使用它们中的任何一个,那么渐变效果在顶部和底部都是完美的。 是否有可能将这两个CSS属性结合在一起,从而使顶部和底部淡入淡出工作?
注意:我说的不是什么动画。
这是因为CSS的本质。 如果对同一个属性应用两个声明,则只有一个声明会主持! 您可以创建一个具有不同线性渐变的单个类,从透明开始,到黑色,然后到透明结束,例如:
.top-bottom-overflow-fade {
mask-image: linear-gradient(transparent, black 20%, black 80%, transparent 100%);
-webkit-mask-image: linear-gradient(transparent, black 20%, black 80%, transparent 100%);
}
animate.css是一个现成可用的跨浏览器动画库,可用于web项目。 非常适合强调,主页,滑块和注意力引导提示。
显然,您需要FadeIndown和FadeInup这样的动画
查看https://animate.style/上的文档