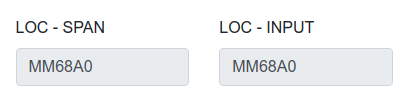
为什么input元素在bootstrap col-auto列中的呈现方式不同于span元素?类form-control的input元素在col-auto列中比具有相同样式的span元素呈现得更宽。
我想使用bootstrap呈现一个span元素和一个只读输入元素一样。
span.input-readonly-like {
background-color: #e9ecef;
padding:6px 12px;
display:block;
border-radius:.25rem;
border:1px solid #ced4da;
width:100%;
line-height: 1.5;
}
<div class="container mt-3">
<div class="row">
<div class="form-group col-auto">
<label>LOC - SPAN</label>
<span class="form-control input-readonly-like">MM68A0</span>
</div>
<div class="form-group col-auto">
<label>LOC - INPUT</label>
<input type="text" class="form-control" readonly value="MM68A0">
</div>
</div>
</div>
你看到的是预期的行为。从文档中:
使用col-{breakpoint}-自动类根据内容的自然宽度调整列的大小。
那么对.col-auto有什么特别的需求吗?使用.col,您将实现您想要的:两个大小相等的.form-group。它们将适合父.row容器的整个宽度:
<div class="form-group col">
<label>LOC - SPAN</label>
<span class="form-control input-readonly-like">MM68A0</span>
</div>
<div class="form-group col">
<label>LOC - INPUT</label>
<input type="text" class="form-control" readonly value="MM68A0">
</div>