

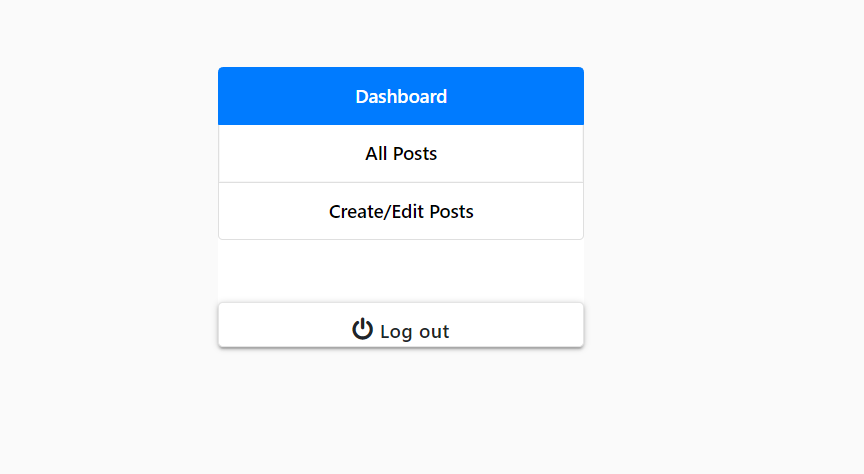
我不知道如何描述这个问题。我使用了三个样式框架Bootstrap,Semantic,和Materialize CSS。我创建了一个无序列表,然后有一个按钮,当我使用br标记分隔它们时,分隔工作,但空隙没有填充车身背景颜色,所以我使用了边距,但空隙没有填充车身颜色。

<section>
<div class="container dashboard ">
<div class="row">
<aside class="col-sm-3">
<ul class="list-group text-center">
<a class="list-group-item active" href="#">Dashboard</a>
<a class="list-group-item" href="#">All Posts</a>
<a class="list-group-item" href="#">Create/Edit Posts</a>
</ul>
<a class="btn btn-light btn-block" href="#"> <i class="fa fa-power-off"></i> <span class="text">Log out</span> </a>
</aside>
</div>
</div>
</section>
.dashboard{
margin-top: 100px;
margin-bottom: 100px;
padding: 30px 0px;
}
.dashboard .col-sm-3{
border-bottom: none;
border-radius: 5px;
height: fit-content;
padding-left: 0;
padding-right: 0;
background: #fff;
}
.dashboard .col-sm-3 ul a{
text-decoration: none;
font-weight: 500;
}
.dashboard .col-sm-3 .btn {
margin-top: 50px;
}
.btn-light {
background-color: #fff;
border-color: #e4e4e4;
text-align: center;
}
.btn-light span{
text-transform: none;
font-weight: 500;
}
你可以检查这个问题这个东西会帮助你链接
事实上,这个问题对我也有帮助我也遇到过类似的情况。
我会让这个更简单我想这个工作你可以试试这个
br {
content: "A" !important;
background: #fafafa !important;
display: block !important;
width: 100% !important;
height: 30px !important;
}