



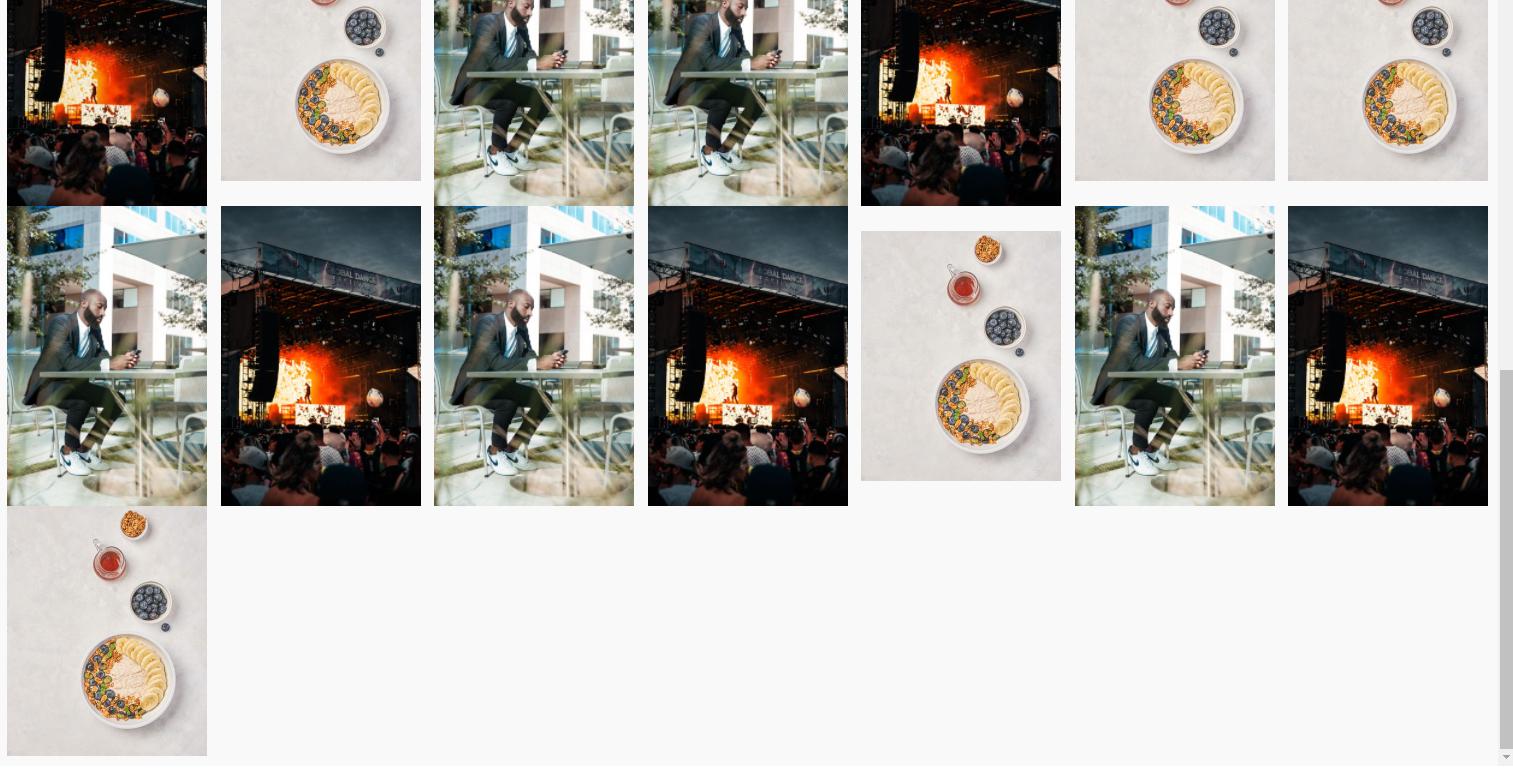
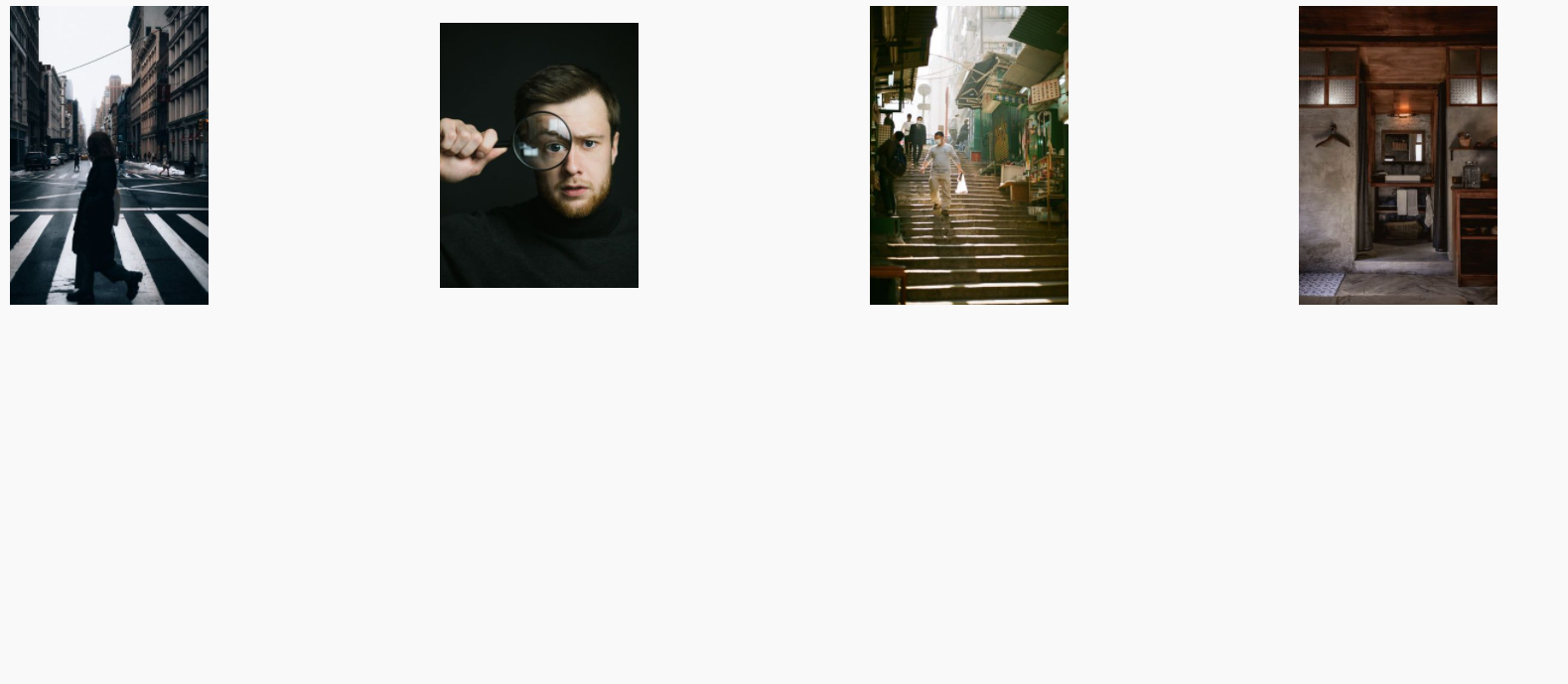
图像之间基本上有太多的空间,我找不到解决的方法。我知道这是因为justify-content:space-between;,但是没有任何方法可以修复它吗?
代码
<div class="photoContainer>
<div class="ant-image">
...
</div>
</div>
.photosContainer {
width: 80%;
height: 100%;
overflow: auto;
overflow-x: hidden;
display: flex;
align-content: space-between;
flex-wrap: wrap;
align-items: center;
justify-content: space-between;
padding: 10px;
}
.ant-image {
height: fit-content;
flex-shrink: 0;
position: relative;
display: inline-block;
width: 200px;
}
使用space-between规则,您不能控制图像之间的空间。我的建议是:
提示:对单个图像使用属性object-fit