我有一个有3列的网格。问题是第3列比其他两列更宽。都不是
网格-模板-列:重复(自动拟合,最小(33.33%,1fr));
也不
网格自动列:33%;
工作,因为IE11不支持自动拟合和网格自动列。
在IE11中有没有替代的方法来实现这一点呢?多谢了。
作为另一种方法,您可以尝试使用引导程序来实现相同的布局,代码如下:
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/js/bootstrap.min.js"></script>
<div class="container-fluid">
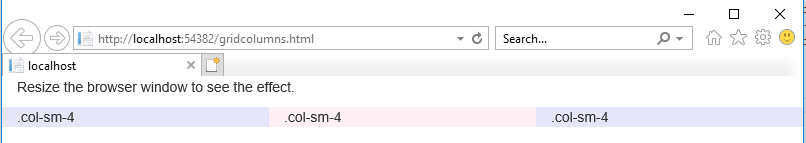
<p>Resize the browser window to see the effect.</p>
<div class="row">
<div class="col-sm-4" style="background-color:lavender;">.col-sm-4</div>
<div class="col-sm-4" style="background-color:lavenderblush;">.col-sm-4</div>
<div class="col-sm-4" style="background-color:lavender;">.col-sm-4</div>
</div>
</div>
结果是这样的: