

我有一个注册过程,在确认细节上,我正在尝试显示输入的地址,但我似乎不能让它正确显示,我已经尝试了网站上的其他答案,但没有一个似乎是有效的。
代码
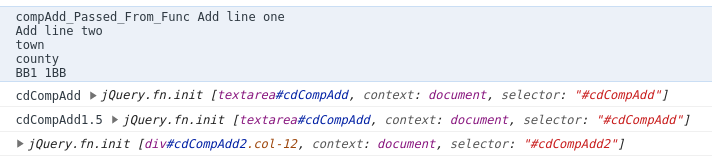
console.log('compAdd_Passed_From_Func', compAdd)
$('#cdCompAdd').html(compAdd);
$('#cdCompAdd1.5').text(compAdd);
console.log('cdCompAdd', $('#cdCompAdd').val(compAdd))
console.log('cdCompAdd1.5', $('#cdCompAdd').val(compAdd))
$('#cdCompAdd2').html(compAdd);
console.log($('#cdCompAdd2').html(compAdd))
HTML
<textarea id="cdCompAdd" style="pointer-events: none; resize: none;border: none; overflow: hidden"></textarea>
<textarea id="cdCompAdd1.5" style="pointer-events: none; resize: none;border: none; overflow: hidden"></textarea>
<div id="cdCompAdd2" class="col-12"></div>
理想情况下,我希望使用div,但最初我尝试了一下,找到的答案是使用textarea


这是函数,它正在填充我的“comp add”。
$('#compAddressDetailsSection :input.address').each(function () {
if (this.value != '') {
compAdd += this.value + '\n';
}
});
当用户离开页面时,它会这样做,并按上面所示工作,但我无论如何都无法将其显示为:
添加第1行
添加第2行
城镇
县
BB1 1BB
正如你所问的:
只需将'的
''\n'更改为'。
'
换行符不会由HTML显示(直到它们位于标记中)。