

我有一个按钮,应该在最右边的角落,所以我使用了CSS,在100%缩放,它工作良好,但当我给出75%缩小,它显示的按钮在中间,我试着给出位置固定/绝对/相对,但没有工作。
有人能帮帮我吗。
null
.btn-primary {
background: transparent;
border-color: #2980b9;
color: #2980b9;
margin-left: 653px;
position: relative;
}<button class="btn btn-primary btn--rounded" id="AnchroTagForButton" name="submit" type="button" title="btn action">>>> Show Components<i class="btn-icon fa fa-arrow-right"></i></button>null
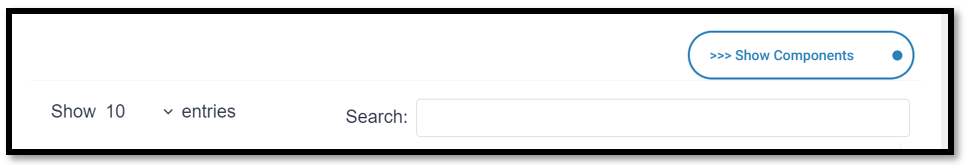
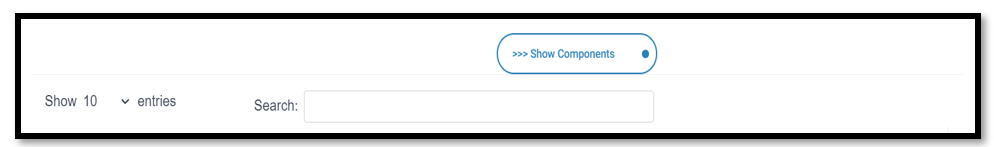
放大和缩小时的图像
100%放大

67%放大

也许您只需要在它上设置为fixed(不受滚动的影响),因为它不在文档流中。(可能需要margin-right,但将由您来处理
参考:https://developer.mozilla.org/en-us/docs/web/css/position
null
.btn-primary {
background: transparent;
border-color: #2980b9;
color: #2980b9;
position: fixed;
right: 0px;
}<button class="btn btn-primary btn--rounded" id="AnchroTagForButton" name="submit" type="button" title="btn action">>>> Show Components<i class="btn-icon fa fa-arrow-right"></i></button>