

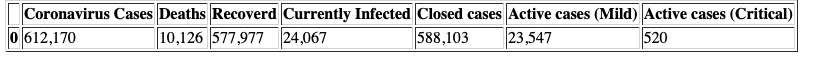
我删除了一些数据,在这个数据框中得到了结果:
import requests
import pandas as pd
from bs4 import BeautifulSoup
url = "https://www.worldometers.info/coronavirus/country/Austria/"
soup = BeautifulSoup(requests.get(url).content, "html.parser")
cases, deaths, recovered = soup.select(".maincounter-number")
active_cases, closed_cases = soup.select(".number-table-main")
active_cases_mild, active_cases_serious, _, _ = soup.select(".number-table")
COVID_TABLE = pd.DataFrame(
{
"Coronavirus Cases": [cases.get_text(strip=True)],
"Deaths": [deaths.get_text(strip=True)],
"Recoverd": [recovered.get_text(strip=True)],
"Currently Infected": [active_cases.get_text(strip=True)],
"Closed cases": [closed_cases.get_text(strip=True)],
"Active cases (Mild)": [active_cases_mild.get_text(strip=True)],
"Active cases (Critical)": [active_cases_serious.get_text(strip=True)],
}
)
html = COVID_TABLE.to_html()
# write html to file
text_file = open("index.html", "w")
text_file.write(html)
text_file.close()

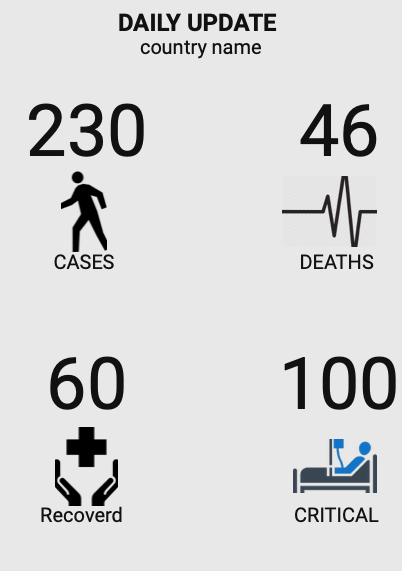
我只想在此HTML页面中显示:(病例、死亡、康复、危急):
<!DOCTYPE html>
<html style="font-size: 16px;">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta charset="utf-8">
<meta name="keywords" content="">
<meta name="description" content="">
<meta name="page_type" content="np-template-header-footer-from-plugin">
<title>Cases</title>
<link rel="stylesheet" href="nicepage.css" media="screen">
<link rel="stylesheet" href="Cases.css" media="screen">
<script class="u-script" type="text/javascript" src="jquery.js" defer=""></script>
<script class="u-script" type="text/javascript" src="nicepage.js" defer=""></script>
<meta name="generator" content="Nicepage 3.11.0, nicepage.com">
<link id="u-theme-google-font" rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:100,100i,300,300i,400,400i,500,500i,700,700i,900,900i|Open+Sans:300,300i,400,400i,600,600i,700,700i,800,800i">
<script type="application/ld+json">{
"@context": "http://schema.org",
"@type": "Organization",
"name": "Safehub19",
"url": "index.html"
}</script>
<meta property="og:title" content="Cases">
<meta property="og:type" content="website">
<meta name="theme-color" content="#478ac9">
<link rel="canonical" href="index.html">
<meta property="og:url" content="index.html">
</head>
<body class="u-body u-overlap"><header class="u-clearfix u-custom-color-2 u-header u-header" id="sec-0b4f"><div class="u-clearfix u-sheet u-valign-middle u-sheet-1">
<nav class="u-menu u-menu-dropdown u-offcanvas u-menu-1">
<div class="menu-collapse" style="font-size: 1rem; letter-spacing: 0px; font-weight: 700;">
<a class="u-button-style u-custom-active-border-color u-custom-active-color u-custom-border u-custom-border-color u-custom-borders u-custom-hover-border-color u-custom-hover-color u-custom-left-right-menu-spacing u-custom-padding-bottom u-custom-text-active-color u-custom-text-color u-custom-text-hover-color u-custom-text-shadow u-custom-text-shadow-blur u-custom-text-shadow-color u-custom-text-shadow-transparency u-custom-text-shadow-x u-custom-text-shadow-y u-custom-top-bottom-menu-spacing u-nav-link u-text-active-palette-1-base u-text-hover-palette-2-base" href="#">
<svg><use xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="#menu-hamburger"></use></svg>
<svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"><defs><symbol id="menu-hamburger" viewBox="0 0 16 16" style="width: 16px; height: 16px;"><rect y="1" width="16" height="2"></rect><rect y="7" width="16" height="2"></rect><rect y="13" width="16" height="2"></rect>
</symbol>
</defs></svg>
</a>
</div>
<div class="u-custom-menu u-nav-container">
<ul class="u-nav u-spacing-2 u-unstyled u-nav-1"><li class="u-nav-item"><a class="u-active-grey-5 u-border-active-palette-1-base u-border-hover-palette-1-base u-button-style u-hover-grey-10 u-nav-link u-text-active-grey-90 u-text-grey-90 u-text-hover-grey-90" href="Home.html" style="padding: 10px 20px; text-shadow: 2px 2px 8px rgba(128,128,128,1);">Home</a>
</li><li class="u-nav-item"><a class="u-active-grey-5 u-border-active-palette-1-base u-border-hover-palette-1-base u-button-style u-hover-grey-10 u-nav-link u-text-active-grey-90 u-text-grey-90 u-text-hover-grey-90" href="Cases.html" style="padding: 10px 20px; text-shadow: 2px 2px 8px rgba(128,128,128,1);">Cases</a>
</li><li class="u-nav-item"><a class="u-active-grey-5 u-border-active-palette-1-base u-border-hover-palette-1-base u-button-style u-hover-grey-10 u-nav-link u-text-active-grey-90 u-text-grey-90 u-text-hover-grey-90" href="Vaccination.html" style="padding: 10px 20px; text-shadow: 2px 2px 8px rgba(128,128,128,1);">Vaccination</a>
</li><li class="u-nav-item"><a class="u-active-grey-5 u-border-active-palette-1-base u-border-hover-palette-1-base u-button-style u-hover-grey-10 u-nav-link u-text-active-grey-90 u-text-grey-90 u-text-hover-grey-90" href="Advices.html" style="padding: 10px 20px; text-shadow: 2px 2px 8px rgba(128,128,128,1);">Advices</a>
</li></ul>
</div>
<div class="u-custom-menu u-nav-container-collapse">
<div class="u-black u-container-style u-inner-container-layout u-opacity u-opacity-95 u-sidenav">
<div class="u-sidenav-overflow">
<div class="u-menu-close"></div>
<ul class="u-align-center u-nav u-popupmenu-items u-unstyled u-nav-2"><li class="u-nav-item"><a class="u-button-style u-nav-link" href="Home.html" style="padding: 10px 20px; text-shadow: 2px 2px 8px rgba(128,128,128,1);">Home</a>
</li><li class="u-nav-item"><a class="u-button-style u-nav-link" href="Cases.html" style="padding: 10px 20px; text-shadow: 2px 2px 8px rgba(128,128,128,1);">Cases</a>
</li><li class="u-nav-item"><a class="u-button-style u-nav-link" href="Vaccination.html" style="padding: 10px 20px; text-shadow: 2px 2px 8px rgba(128,128,128,1);">Vaccination</a>
</li><li class="u-nav-item"><a class="u-button-style u-nav-link" href="Advices.html" style="padding: 10px 20px; text-shadow: 2px 2px 8px rgba(128,128,128,1);">Advices</a>
</li></ul>
</div>
</div>
<div class="u-black u-menu-overlay u-opacity u-opacity-70"></div>
</div>
</nav>
</div></header>
<section class="u-align-center u-clearfix u-custom-color-4 u-section-1" id="carousel_07be">
<div class="u-clearfix u-sheet u-sheet-1">
<h1 class="u-text u-text-1">DAILY UPDATE </h1>
<h1 class="u-text u-text-2">country name </h1>
<div class="u-grey-light-2 u-map u-map-1">
<div class="embed-responsive">
<iframe class="embed-responsive-item" src="//maps.google.com/maps?output=embed&q=Manhattan%2C%20New%20York&z=10&t=m" data-map="JTdCJTIycG9zaXRpb25UeXBlJTIyJTNBJTIybWFwLXBvaW50JTIyJTJDJTIyYWRkcmVzcyUyMiUzQSUyMk1hbmhhdHRhbiUyQyUyME5ldyUyMFlvcmslMjIlMkMlMjJ6b29tJTIyJTNBMTAlMkMlMjJ0eXBlSWQlMjIlM0ElMjJyb2FkJTIyJTJDJTIybGFuZyUyMiUzQSUyMiUyMiU3RA=="></iframe>
</div>
</div>
<div class="u-list u-repeater u-list-1">
<div class="u-align-center u-container-style u-list-item u-repeater-item">
<div class="u-container-layout u-similar-container u-container-layout-1">
<h3 class="u-text u-text-3" data-animation-name="counter" data-animation-event="scroll" data-animation-duration="3000">230</h3>
<h1 class="u-text u-text-4">CASES</h1>
</div>
</div>
<div class="u-align-center u-container-style u-list-item u-repeater-item">
<div class="u-container-layout u-similar-container u-container-layout-2">
<h3 class="u-text u-text-5" data-animation-name="counter" data-animation-event="scroll" data-animation-duration="3000">46</h3>
<h1 class="u-text u-text-6">DEATHS</h1>
</div>
</div>
<div class="u-align-center u-container-style u-list-item u-repeater-item">
<div class="u-container-layout u-similar-container u-container-layout-3">
<h3 class="u-text u-text-7" data-animation-name="counter" data-animation-event="scroll" data-animation-duration="3000">60</h3>
<h1 class="u-text u-text-8">Recoverd </h1>
</div>
</div>
<div class="u-align-center u-container-style u-list-item u-repeater-item">
<div class="u-container-layout u-similar-container u-container-layout-4">
<h3 class="u-text u-text-9" data-animation-name="counter" data-animation-event="scroll" data-animation-duration="3000">100</h3>
<h1 class="u-text u-text-10">CRITICAL </h1>
</div>
</div>
</div>
<img src="images/clipart21950221.png" alt="" class="u-image u-image-default u-image-1" data-image-width="406" data-image-height="357">
<img src="images/clipart104601.png" alt="" class="u-image u-image-default u-image-2" data-image-width="501" data-image-height="512">
<img src="images/clipart166497.png" alt="" class="u-image u-image-default u-image-3" data-image-width="2026" data-image-height="2400">
<img src="images/clipart2464149.png" alt="" class="u-image u-image-default u-image-4" data-image-width="326" data-image-height="481">
</div>
</section>
<section class="u-align-center u-clearfix u-section-2" id="sec-f85d">
<div class="u-clearfix u-sheet u-sheet-1">
<div class="u-table u-table-responsive u-table-1">
<table class="u-table-entity u-table-entity-1">
<colgroup>
<col width="25%">
<col width="25%">
<col width="25%">
<col width="25%">
</colgroup>
<tbody class="u-table-body">
<tr style="height: 138px;">
<td class="u-border-1 u-border-grey-30 u-table-cell">Column 1</td>
<td class="u-border-1 u-border-grey-30 u-table-cell">Column 2</td>
<td class="u-border-1 u-border-grey-30 u-table-cell">Column 3</td>
<td class="u-border-1 u-border-grey-30 u-table-cell">Column 4</td>
</tr>
<tr style="height: 142px;">
<td class="u-border-1 u-border-grey-30 u-table-cell">Row 1</td>
<td class="u-border-1 u-border-grey-30 u-table-cell">Description</td>
<td class="u-border-1 u-border-grey-30 u-table-cell">Description</td>
<td class="u-border-1 u-border-grey-30 u-table-cell">Description</td>
</tr>
<tr style="height: 142px;">
<td class="u-border-1 u-border-grey-30 u-table-cell">Row 2</td>
<td class="u-border-1 u-border-grey-30 u-table-cell">Description</td>
<td class="u-border-1 u-border-grey-30 u-table-cell">Description</td>
<td class="u-border-1 u-border-grey-30 u-table-cell">Description</td>
</tr>
<tr style="height: 142px;">
<td class="u-border-1 u-border-grey-30 u-table-cell">Row 3</td>
<td class="u-border-1 u-border-grey-30 u-table-cell">Description</td>
<td class="u-border-1 u-border-grey-30 u-table-cell">Description</td>
<td class="u-border-1 u-border-grey-30 u-table-cell">Description</td>
</tr>
<tr style="height: 142px;">
<td class="u-border-1 u-border-grey-30 u-table-cell">Row 4</td>
<td class="u-border-1 u-border-grey-30 u-table-cell">Description</td>
<td class="u-border-1 u-border-grey-30 u-table-cell">Description</td>
<td class="u-border-1 u-border-grey-30 u-table-cell">Description</td>
</tr>
</tbody>
</table>
</div>
<h1 class="u-text u-text-1">CHART</h1>
</div>
</section>
<section class="u-align-center u-clearfix u-section-3" id="sec-39ca">
<div class="u-clearfix u-sheet u-sheet-1"></div>
</section>
<style class="u-overlap-style">.u-overlap:not(.u-sticky-scroll) .u-header {
background-color: #bbbfca !important
}</style>
<footer class="u-align-center u-clearfix u-footer u-grey-80 u-footer" id="sec-5af5"><div class="u-clearfix u-sheet u-sheet-1">
<p class="u-small-text u-text u-text-variant u-text-1">Sample text. Click to select the text box. Click again or double click to start editing the text.</p>
</div></footer>
<section class="u-backlink u-clearfix u-grey-80">
<a class="u-link" href="https://nicepage.com/website-templates" target="_blank">
<span>Website Templates</span>
</a>
<p class="u-text">
<span>created with</span>
</p>
<a class="u-link" href="https://nicepage.com/" target="_blank">
<span>Website Builder Software</span>
</a>.
</section>
</body>
</html>
最后的结果应该是这样的与我的刮削代码(它将显示没有CSS)

我是HTML的初学者:(我没有使用像flask或Django之类的web框架
您可以使用这个示例如何将数据格式化为字符串(但我强烈地重新评论使用一些模板引擎,如Jinja2等)。这将使用HTML代码创建page.HTML:
import requests
from bs4 import BeautifulSoup
html_doc = """
<!DOCTYPE html>
<html style="font-size: 16px;">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta charset="utf-8">
<meta name="keywords" content="">
<meta name="description" content="">
<meta name="page_type" content="np-template-header-footer-from-plugin">
<title>Cases</title>
<link rel="stylesheet" href="nicepage.css" media="screen">
<link rel="stylesheet" href="Cases.css" media="screen">
<script class="u-script" type="text/javascript" src="jquery.js" defer=""></script>
<script class="u-script" type="text/javascript" src="nicepage.js" defer=""></script>
<meta name="generator" content="Nicepage 3.11.0, nicepage.com">
<link id="u-theme-google-font" rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:100,100i,300,300i,400,400i,500,500i,700,700i,900,900i|Open+Sans:300,300i,400,400i,600,600i,700,700i,800,800i">
<script type="application/ld+json">{{
"@context": "http://schema.org",
"@type": "Organization",
"name": "Safehub19",
"url": "index.html"
}}</script>
<meta property="og:title" content="Cases">
<meta property="og:type" content="website">
<meta name="theme-color" content="#478ac9">
<link rel="canonical" href="index.html">
<meta property="og:url" content="index.html">
</head>
<body class="u-body u-overlap"><header class="u-clearfix u-custom-color-2 u-header u-header" id="sec-0b4f"><div class="u-clearfix u-sheet u-valign-middle u-sheet-1">
<nav class="u-menu u-menu-dropdown u-offcanvas u-menu-1">
<div class="menu-collapse" style="font-size: 1rem; letter-spacing: 0px; font-weight: 700;">
<a class="u-button-style u-custom-active-border-color u-custom-active-color u-custom-border u-custom-border-color u-custom-borders u-custom-hover-border-color u-custom-hover-color u-custom-left-right-menu-spacing u-custom-padding-bottom u-custom-text-active-color u-custom-text-color u-custom-text-hover-color u-custom-text-shadow u-custom-text-shadow-blur u-custom-text-shadow-color u-custom-text-shadow-transparency u-custom-text-shadow-x u-custom-text-shadow-y u-custom-top-bottom-menu-spacing u-nav-link u-text-active-palette-1-base u-text-hover-palette-2-base" href="#">
<svg><use xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="#menu-hamburger"></use></svg>
<svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"><defs><symbol id="menu-hamburger" viewBox="0 0 16 16" style="width: 16px; height: 16px;"><rect y="1" width="16" height="2"></rect><rect y="7" width="16" height="2"></rect><rect y="13" width="16" height="2"></rect>
</symbol>
</defs></svg>
</a>
</div>
<div class="u-custom-menu u-nav-container">
<ul class="u-nav u-spacing-2 u-unstyled u-nav-1"><li class="u-nav-item"><a class="u-active-grey-5 u-border-active-palette-1-base u-border-hover-palette-1-base u-button-style u-hover-grey-10 u-nav-link u-text-active-grey-90 u-text-grey-90 u-text-hover-grey-90" href="Home.html" style="padding: 10px 20px; text-shadow: 2px 2px 8px rgba(128,128,128,1);">Home</a>
</li><li class="u-nav-item"><a class="u-active-grey-5 u-border-active-palette-1-base u-border-hover-palette-1-base u-button-style u-hover-grey-10 u-nav-link u-text-active-grey-90 u-text-grey-90 u-text-hover-grey-90" href="Cases.html" style="padding: 10px 20px; text-shadow: 2px 2px 8px rgba(128,128,128,1);">Cases</a>
</li><li class="u-nav-item"><a class="u-active-grey-5 u-border-active-palette-1-base u-border-hover-palette-1-base u-button-style u-hover-grey-10 u-nav-link u-text-active-grey-90 u-text-grey-90 u-text-hover-grey-90" href="Vaccination.html" style="padding: 10px 20px; text-shadow: 2px 2px 8px rgba(128,128,128,1);">Vaccination</a>
</li><li class="u-nav-item"><a class="u-active-grey-5 u-border-active-palette-1-base u-border-hover-palette-1-base u-button-style u-hover-grey-10 u-nav-link u-text-active-grey-90 u-text-grey-90 u-text-hover-grey-90" href="Advices.html" style="padding: 10px 20px; text-shadow: 2px 2px 8px rgba(128,128,128,1);">Advices</a>
</li></ul>
</div>
<div class="u-custom-menu u-nav-container-collapse">
<div class="u-black u-container-style u-inner-container-layout u-opacity u-opacity-95 u-sidenav">
<div class="u-sidenav-overflow">
<div class="u-menu-close"></div>
<ul class="u-align-center u-nav u-popupmenu-items u-unstyled u-nav-2"><li class="u-nav-item"><a class="u-button-style u-nav-link" href="Home.html" style="padding: 10px 20px; text-shadow: 2px 2px 8px rgba(128,128,128,1);">Home</a>
</li><li class="u-nav-item"><a class="u-button-style u-nav-link" href="Cases.html" style="padding: 10px 20px; text-shadow: 2px 2px 8px rgba(128,128,128,1);">Cases</a>
</li><li class="u-nav-item"><a class="u-button-style u-nav-link" href="Vaccination.html" style="padding: 10px 20px; text-shadow: 2px 2px 8px rgba(128,128,128,1);">Vaccination</a>
</li><li class="u-nav-item"><a class="u-button-style u-nav-link" href="Advices.html" style="padding: 10px 20px; text-shadow: 2px 2px 8px rgba(128,128,128,1);">Advices</a>
</li></ul>
</div>
</div>
<div class="u-black u-menu-overlay u-opacity u-opacity-70"></div>
</div>
</nav>
</div></header>
<section class="u-align-center u-clearfix u-custom-color-4 u-section-1" id="carousel_07be">
<div class="u-clearfix u-sheet u-sheet-1">
<h1 class="u-text u-text-1">DAILY UPDATE </h1>
<h1 class="u-text u-text-2">country name </h1>
<div class="u-grey-light-2 u-map u-map-1">
<div class="embed-responsive">
<iframe class="embed-responsive-item" src="//maps.google.com/maps?output=embed&q=Manhattan%2C%20New%20York&z=10&t=m" data-map="JTdCJTIycG9zaXRpb25UeXBlJTIyJTNBJTIybWFwLXBvaW50JTIyJTJDJTIyYWRkcmVzcyUyMiUzQSUyMk1hbmhhdHRhbiUyQyUyME5ldyUyMFlvcmslMjIlMkMlMjJ6b29tJTIyJTNBMTAlMkMlMjJ0eXBlSWQlMjIlM0ElMjJyb2FkJTIyJTJDJTIybGFuZyUyMiUzQSUyMiUyMiU3RA=="></iframe>
</div>
</div>
<div class="u-list u-repeater u-list-1">
<div class="u-align-center u-container-style u-list-item u-repeater-item">
<div class="u-container-layout u-similar-container u-container-layout-1">
<h3 class="u-text u-text-3" data-animation-name="counter" data-animation-event="scroll" data-animation-duration="3000">{cases}</h3>
<h1 class="u-text u-text-4">CASES</h1>
</div>
</div>
<div class="u-align-center u-container-style u-list-item u-repeater-item">
<div class="u-container-layout u-similar-container u-container-layout-2">
<h3 class="u-text u-text-5" data-animation-name="counter" data-animation-event="scroll" data-animation-duration="3000">{deaths}</h3>
<h1 class="u-text u-text-6">DEATHS</h1>
</div>
</div>
<div class="u-align-center u-container-style u-list-item u-repeater-item">
<div class="u-container-layout u-similar-container u-container-layout-3">
<h3 class="u-text u-text-7" data-animation-name="counter" data-animation-event="scroll" data-animation-duration="3000">{recovered}</h3>
<h1 class="u-text u-text-8">Recoverd </h1>
</div>
</div>
<div class="u-align-center u-container-style u-list-item u-repeater-item">
<div class="u-container-layout u-similar-container u-container-layout-4">
<h3 class="u-text u-text-9" data-animation-name="counter" data-animation-event="scroll" data-animation-duration="3000">{critical}</h3>
<h1 class="u-text u-text-10">CRITICAL </h1>
</div>
</div>
</div>
<img src="images/clipart21950221.png" alt="" class="u-image u-image-default u-image-1" data-image-width="406" data-image-height="357">
<img src="images/clipart104601.png" alt="" class="u-image u-image-default u-image-2" data-image-width="501" data-image-height="512">
<img src="images/clipart166497.png" alt="" class="u-image u-image-default u-image-3" data-image-width="2026" data-image-height="2400">
<img src="images/clipart2464149.png" alt="" class="u-image u-image-default u-image-4" data-image-width="326" data-image-height="481">
</div>
</section>
<section class="u-align-center u-clearfix u-section-2" id="sec-f85d">
<div class="u-clearfix u-sheet u-sheet-1">
<div class="u-table u-table-responsive u-table-1">
<table class="u-table-entity u-table-entity-1">
<colgroup>
<col width="25%">
<col width="25%">
<col width="25%">
<col width="25%">
</colgroup>
<tbody class="u-table-body">
<tr style="height: 138px;">
<td class="u-border-1 u-border-grey-30 u-table-cell">Column 1</td>
<td class="u-border-1 u-border-grey-30 u-table-cell">Column 2</td>
<td class="u-border-1 u-border-grey-30 u-table-cell">Column 3</td>
<td class="u-border-1 u-border-grey-30 u-table-cell">Column 4</td>
</tr>
<tr style="height: 142px;">
<td class="u-border-1 u-border-grey-30 u-table-cell">Row 1</td>
<td class="u-border-1 u-border-grey-30 u-table-cell">Description</td>
<td class="u-border-1 u-border-grey-30 u-table-cell">Description</td>
<td class="u-border-1 u-border-grey-30 u-table-cell">Description</td>
</tr>
<tr style="height: 142px;">
<td class="u-border-1 u-border-grey-30 u-table-cell">Row 2</td>
<td class="u-border-1 u-border-grey-30 u-table-cell">Description</td>
<td class="u-border-1 u-border-grey-30 u-table-cell">Description</td>
<td class="u-border-1 u-border-grey-30 u-table-cell">Description</td>
</tr>
<tr style="height: 142px;">
<td class="u-border-1 u-border-grey-30 u-table-cell">Row 3</td>
<td class="u-border-1 u-border-grey-30 u-table-cell">Description</td>
<td class="u-border-1 u-border-grey-30 u-table-cell">Description</td>
<td class="u-border-1 u-border-grey-30 u-table-cell">Description</td>
</tr>
<tr style="height: 142px;">
<td class="u-border-1 u-border-grey-30 u-table-cell">Row 4</td>
<td class="u-border-1 u-border-grey-30 u-table-cell">Description</td>
<td class="u-border-1 u-border-grey-30 u-table-cell">Description</td>
<td class="u-border-1 u-border-grey-30 u-table-cell">Description</td>
</tr>
</tbody>
</table>
</div>
<h1 class="u-text u-text-1">CHART</h1>
</div>
</section>
<section class="u-align-center u-clearfix u-section-3" id="sec-39ca">
<div class="u-clearfix u-sheet u-sheet-1"></div>
</section>
<style class="u-overlap-style">.u-overlap:not(.u-sticky-scroll) .u-header {{
background-color: #bbbfca !important
}}</style>
<footer class="u-align-center u-clearfix u-footer u-grey-80 u-footer" id="sec-5af5"><div class="u-clearfix u-sheet u-sheet-1">
<p class="u-small-text u-text u-text-variant u-text-1">Sample text. Click to select the text box. Click again or double click to start editing the text.</p>
</div></footer>
<section class="u-backlink u-clearfix u-grey-80">
<a class="u-link" href="https://nicepage.com/website-templates" target="_blank">
<span>Website Templates</span>
</a>
<p class="u-text">
<span>created with</span>
</p>
<a class="u-link" href="https://nicepage.com/" target="_blank">
<span>Website Builder Software</span>
</a>.
</section>
</body>
</html>
"""
url = "https://www.worldometers.info/coronavirus/country/Austria/"
soup = BeautifulSoup(requests.get(url).content, "html.parser")
cases, deaths, recovered = soup.select(".maincounter-number")
active_cases, closed_cases = soup.select(".number-table-main")
active_cases_mild, active_cases_serious, _, _ = soup.select(".number-table")
cases = cases.get_text(strip=True)
deaths = deaths.get_text(strip=True)
recovered = recovered.get_text(strip=True)
critical = active_cases_serious.get_text(strip=True)
with open("page.html", "w") as f_out:
print(
html_doc.format(
cases=cases,
deaths=deaths,
recovered=recovered,
critical=critical,
),
file=f_out,
)