

如标题所述。我花了一些时间在一个客户的网站上实现一个特定的字体。我在所有需要的css类上实现了字体。
在定义菜单链接的“A”类中,调用字体不起作用。为什么?
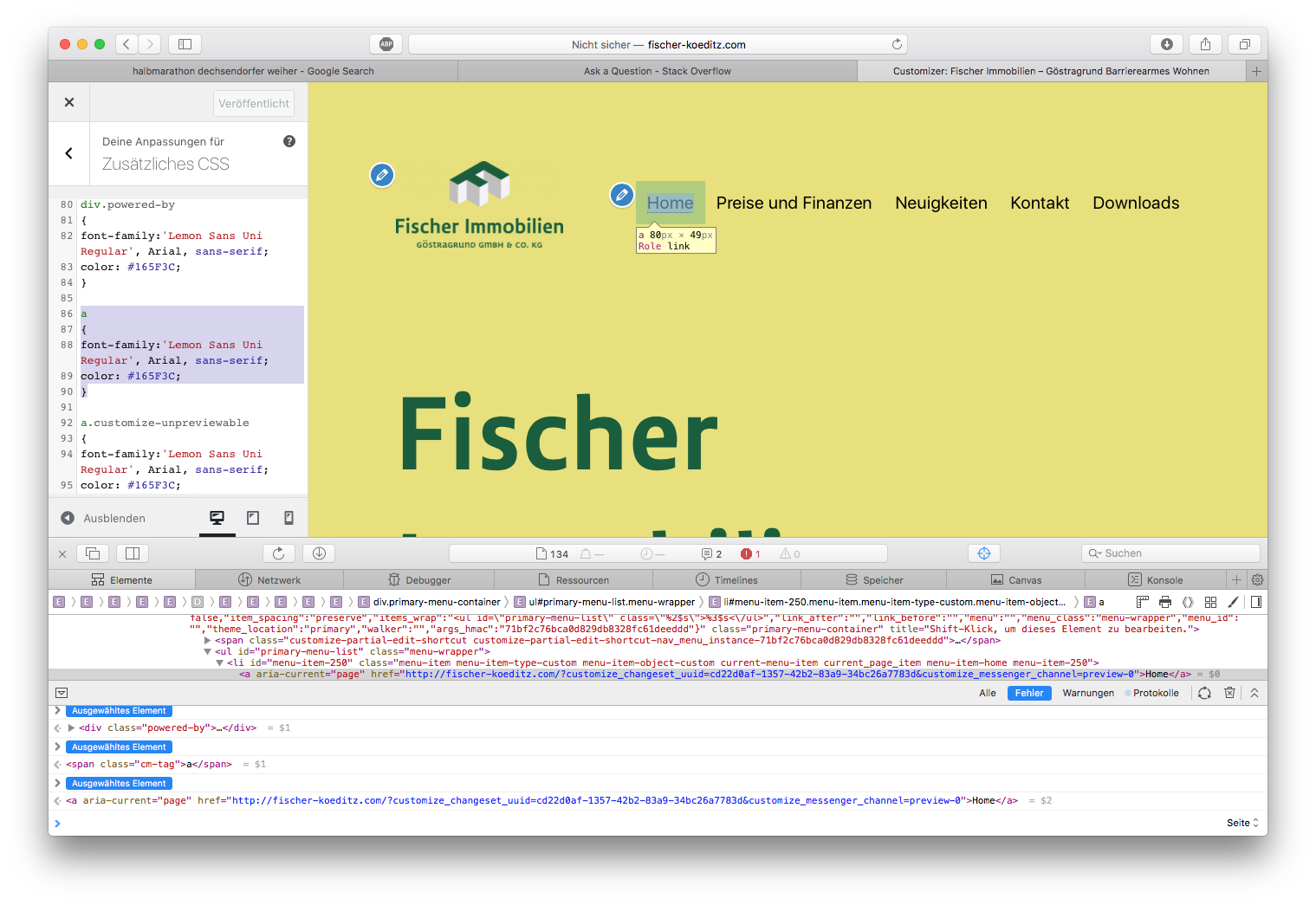
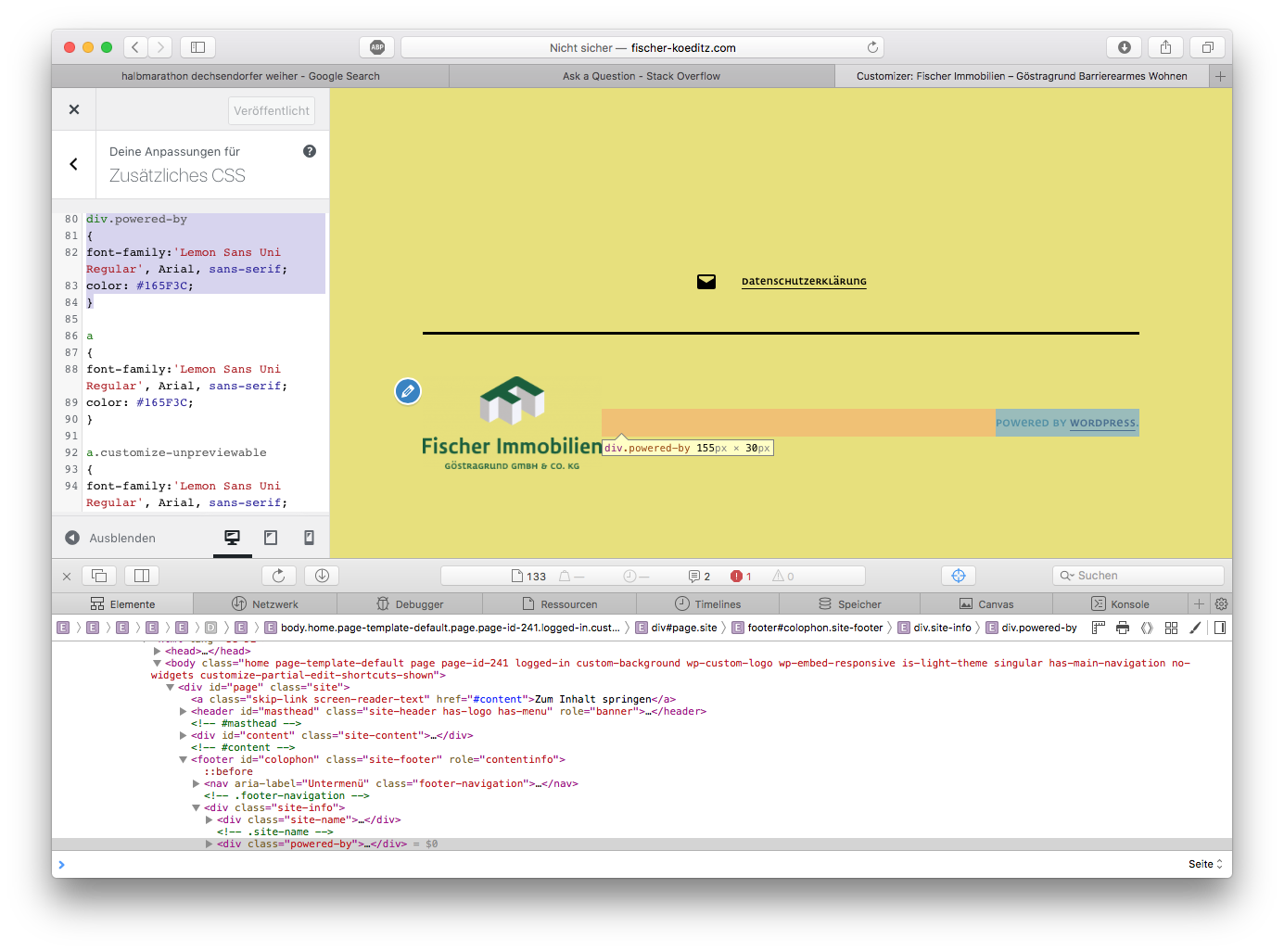
参见截图1和2。
例如,在“div.powered-by”类(它也像链接一样工作)上,它可以工作,而在“a”类(它定义菜单链接)上则不行。见截图。
调用字体不起作用:

Div.Powered-通过调用字体Works:

因为下面的行在您的font-family之前运行
--primary-nav--font-family: var(--global--font-secondary);
你可以用!重要的
a {
font-family: 'Lemon Sans Uni Regular', Arial, sans-serif !important;
}