

什么是正确的CSS来强制Safari在默认的flex容器中不重叠flex项?
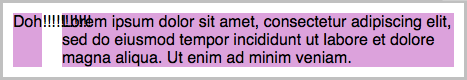
Safari似乎为包含大量内容的flex项目提供了太多的宽度。

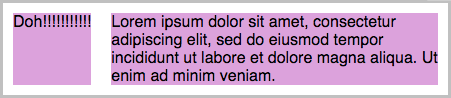
flex项目在Chrome和Firefox中显示良好。

CSS:
main {
display: flex;
border: 3px solid silver;
}
main >div {
background-color: plum;
margin: 10px;
}
HTML:
<main>
<div>
Doh!!!!!!!!!!!
</div>
<div>
Lorem ipsum dolor sit amet, consectetur adipiscing
elit, sed do eiusmod tempor incididunt ut labore et
dolore magna aliqua. Ut enim ad minim veniam.
</div>
</main>
摆弄代码:
http://jsfidle.net/ll05grus/6
元素正在缩小。您需要将收缩元素的flex-shrink属性设置为0。
main >div:first-child {
-webkit-flex: 0;
flex-shrink: 0;
}