

我想使用一个半圆菜单,当我用右手冲浪移动网页。
有没有人可以教我如何在移动网页上用CSS、Java脚本创建半圆菜单(子项)?
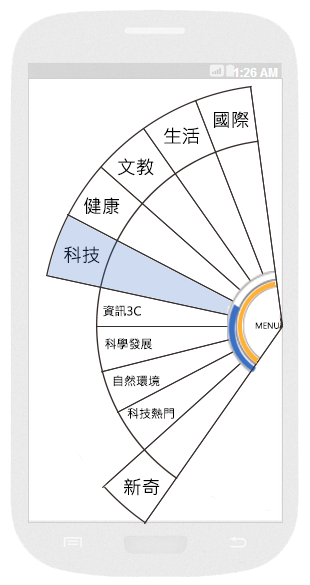
照片链接:
1.有一个半圆菜单按钮,它可以打开和关闭。

2.点击主级项中的某一项,子项可以下拉。

衷心感谢。
您可以在HTML5中使用SVG来实现这个设计,因为现在大多数移动浏览器都支持SVG。
http://jsfidle.net/derekl/dqbzd/show
http://jsfidle.net/derekl/dqbzd/
function drawMenu(selected) {
$("svg").empty();
var texts = ["國際", "生活", "文教", "健康", "科技", "新奇"],
subTexts = [
["這裡", "有一大堆", "目錄"],
["A", "B", "C"],
["A", "B", "C"],
["A", "B", "C"],
["資訊3C", "科學發展", "自然環境", "科技熱門"],
["A", "B", "C"]
];
var isSelected = selected !== undefined,
columns = texts.length,
angle = 12, //Angle (degree) of each menu
subAngle = 8, //Angle (degree) of each submenu
angleOut = (180 - angle * columns - (isSelected ? subAngle * subTexts[selected].length : 0)) / 2 * Math.PI / 180;
angle *= Math.PI / 180;
subAngle *= Math.PI / 180;
var originX = 300,
originY = 300,
upper = getXY(angleOut, 220),
lower = getXY(Math.PI - angleOut, 220);
$("<path/>").attr("d", [
"M", upper[0], upper[1],
"L", originX, originY,
"L", lower[0], lower[1]
].join(" ")).appendTo("svg");
for (var i = 0; i < columns; i++) {
var group = $("<g>").addClass("item button").attr("data-menu", i).appendTo("svg");
group.addClass(isSelected && selected == i ? "selected" : "");
var angleCur = angleOut + angle * i +
((isSelected && selected < i) ? subAngle * subTexts[selected].length : 0),
originX = 300,
originY = 300,
topL = getXY(angleCur, 300),
topR = getXY(angleCur, 220),
bottL = getXY(angleCur + angle, 300),
bottR = getXY(angleCur + angle, 220);
createSlice([topL, topR, bottL, bottR], group);
$("<text>").html(texts[i]).attr({
x: (topL[0] + topR[0] + bottL[0] + bottR[0]) / 4 - 50 / 2,
y: (topL[1] + topR[1] + bottL[1] + bottR[1]) / 4 + 40 / 4
}).appendTo(group);
createSlice([
getXY(angleCur, 220), getXY(angleCur, 50),
getXY(angleCur + angle, 220), getXY(angleCur + angle, 50)
], group);
if (isSelected && i == selected) {
for (var j = 0; j < subTexts[selected].length; j++) {
var angleSub = angleCur + angle + subAngle * j,
g = $("<g>").addClass("subItem").appendTo("svg");
createSlice([
getXY(angleSub, 220), getXY(angleSub, 50),
getXY(angleCur + angle + subAngle * (j + 1), 220),
getXY(angleCur + angle + subAngle * (j + 1), 50)
], g);
$("<text>").html(subTexts[selected][j]).attr({
x: 100,
y: 316,
transform: "rotate(" + [-((angleSub) * 180 / Math.PI - 90),
300, 300
].join(",") + ")"
}).appendTo(g);
}
}
}
(function () {
var group = $("<g>").addClass("menu button").appendTo("svg"),
top = getXY(angleOut, 50),
bott = getXY(Math.PI - angleOut, 50);
$("<path/>").attr("d", [
"M", top[0], top[1],
"L", originX, originY,
"L", bott[0], bott[1],
"A", 50, 50, angle * columns, 0, 1, top[0], top[1],
"Z"
].join(" ")).addClass("button").appendTo(group);
$("<text>").html("menu").attr({
x: 255,
y: 303
}).appendTo(group);
})();
$("body").html($("body").html());
$("svg g.item").click(function () {
drawMenu(
$(this).attr("class").indexOf("selected")!==-1?
undefined:
+$(this).data("menu")
);
});
}
function getXY(angle, len) {
return [300 - len * Math.sin(angle),
300 - len * Math.cos(angle)];
}
function createSlice(coords, parent) {
var angle = 12 * Math.PI / 180,
topL = coords[0],
topR = coords[1],
bottL = coords[2],
bottR = coords[3];
$("<path/>").attr("d", [
"M", topL[0], topL[1],
"L", topR[0], topR[1],
"A", 300, 300, angle, 0, 0, bottR[0], bottR[1],
"L", bottL[0], bottL[1],
"A", 300, 300, angle, 0, 1, topL[0], topL[1],
"Z"
].join(" ")).addClass("button").appendTo(parent);
}
drawMenu(); //You can also do drawMenu(index), where "index" is the selected menu
路径(形状):
<path/>
文本:
<text>Text</text>
在我的示例中,所有SVG节点都是JavaScript生成的,以便为线计算正确的坐标。
并不是每个人都愿意或者有耐心去处理这些讨厌的SVG节点。别担心,拉斐尔来救我!
Raphaël是一个丰富的矢量图形库,它可以让你用很少的代码绘制和动画矢量图形。如果你是那种人,那么你绝对应该试试这个。