

我是一个新手,所以请不要对我太苛刻!我试图理解如何构建屏幕并在其中来回导航,在导航过程中为其他屏幕带来价值。
我想建一个屏幕:

在lib中,我创建了一个models文件夹,其中包含cats.dart文件
enum Cat {
black,
white
}
extension CatExtension on Cat {
String get name {
switch (this) {
case Cat.black:
return 'Mr Black Cat';
case Cat.white:
return 'Ms White Cat';
default:
return null;
}
}
}
我认为分离代码是一个好主意,在lib中创建另外两个文件夹,它们是
因此,我在屏幕中创建了select_item.dart,在小部件中创建了cats_items.dart,以便在需要的地方导入小部件。
cats_items.dart
class CatsItemsListWidget extends StatelessWidget {
final cat = Cat.white; // I get null error if I don't do like that
@override
Widget build(BuildContext context) {
return Card(
margin: EdgeInsets.fromLTRB(31, 24, 30, 88),
shadowColor: Color(0xFFEDEDEF),
shape: RoundedRectangleBorder(
side: new BorderSide(color: Color(0xFFEDEDEF)),
borderRadius: BorderRadius.circular(10.0)),
child: ListView(
scrollDirection: Axis.vertical,
shrinkWrap: true,
physics: ScrollPhysics(),
children: [
ListTile(
title: Padding(
padding: EdgeInsets.fromLTRB(0, 20, 0, 4),
child: Text('Name:',
subtitle: Padding(
padding: EdgeInsets.fromLTRB(0, 4, 0, 16),
child: Text(
cat.displayValue,
)),
),
],
),
);
}
}
select_item.dart
class SelectItem extends StatelessWidget {
SelectItem();
@override
Widget build(BuildContext context) {
final appBarHeight = MediaQuery.of(context).size.height * 0.10;
return Scaffold(
appBar: AppBar(
toolbarHeight: appBarHeight,
automaticallyImplyLeading: false,
//title: ,
elevation: 0,
backgroundColor: Theme.of(context).backgroundColor,
),
body: SafeArea(
child: Stack(
children: [
SingleChildScrollView(
child: Column(
crossAxisAlignment: CrossAxisAlignment.center,
children: [
CatsItemsListWidget(),
],
),
),
],
),
),
);
}
}
Main.Dart
class CatsApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'My cats app',
theme: ThemeData(
backgroundColor: PRIMARY_COLOR,
scaffoldBackgroundColor: PRIMARY_COLOR,
),
home: SelectItem(),
);
}
}
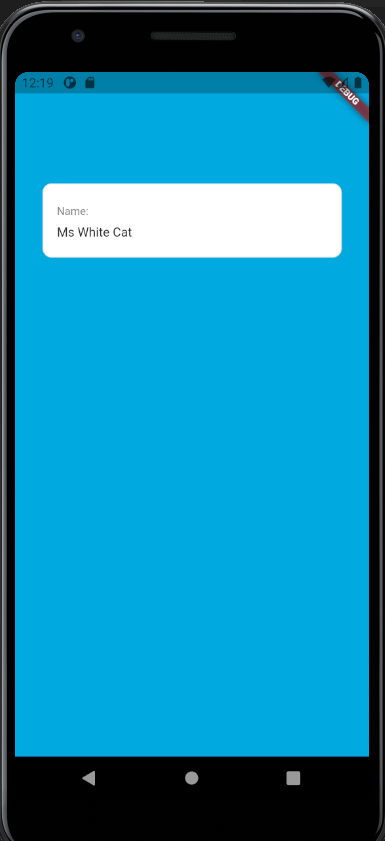
这并不像我预期的那样起作用:

我无法理解如何为枚举Cat{}的每个元素创建列表项,以及如何在列表中获取可点击项以便在点击时切换屏幕。我还必须存储一个与用户点击内容相关的值,例如,如果用户点击“MS White Cat”,我必须存储一个可以是“MWC”的值,并在另一个屏幕中带上这个值。我构建的逻辑是正确的吗?若否,原因为何?我怎样才能达到我所需要的?
您需要使用OnTap和Navigator如下所示:
onTap: () {
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => OtherScreen(),
),
);
},
看一下这里的例子