

我正在制作一个发票类型的系统,我们可以选择标题和字段的数量(行数)使用FPDF和PHP。 之后,我可以在HTML的输入字段中传递标题名称和字段值。
我面临的问题是,所有的字段值都出现在一个单元格的一行中,然后出现在下一行中。 我想显示字段列的智慧。 例如,如果我有两列标题为工时和金额。
在“工作”栏中,我想显示“工作1”,“工作2”,“工作4”等。 在金额栏中,我要显示金额1,金额2,。。金额4,等等。
附上所有参考资料,使问题更容易理解。

这是我的HTML代码:-
null
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Invoice Form</title>
<link rel="stylesheet" type="text/css" href="css/style.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
</head>
<body>
<div class="form-container w-50 m-auto">
<section class="my-5">
<div class="py-5">
<h1 class="text-center"><img src="Logo.png" alt="Logo"></h1>
</div>
<div class="w-50 m-auto">
<form action="invoice.php" method="post" class="py-5">
<div class="form-group">
<label>Date</label>
<input type="date" name="date" autocomplete="off" class="form-control" placeholder="Date" required value="<?php echo date('Y-m-d');?>"><br>
<label>How many Headings do you want?</label>
<select name="heading-list" id="heading-list">
<option></option>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
<label>How many fields do you want?</label>
<select name="fields-list" id="fields-list">
<option></option>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
<option>6</option>
<option>7</option>
<option>8</option>
<option>9</option>
<option>10</option>
</select>
<button type="button" class="btn btn-primary" name="headingfieldbtn" id="headingfieldbtn" onclick="addfields()">Submit for Heading and Fields</button>
<button type="reset" class="btn btn-primary" name="resetbtn">Reset</button>
<div id="dynamic_field" class="form-group"></div>
<button type="submit" name="submitbtn" class="btn btn-primary">Submit</button>
</form>
</div>
<script>
function addfields(){
headings=document.querySelector('#heading-list');
headingsvalue=headings.value;
fields=document.querySelector('#fields-list');
fieldsvalue=fields.value;
for (i=1; i<=headingsvalue ; i++) {
$('#dynamic_field').append('<input type="text" name="heading[]" placeholder="Heading" class="form-control"/>');}
for (j=1; j<=fieldsvalue; j++) {
for (k=1; k<=headingsvalue ; k++) {
$('#dynamic_field').append('<input type="text" name="field[]" placeholder="Field" class="form-control"/>');
}}
$("#headingfieldbtn").prop('disabled',true);
$("#heading-list").prop('disabled',true);
$("#fields-list").prop('disabled',true);
}
</script>
</body>
</html>null
这是我用FPDF库做的PHP代码:-
if(isset($submitbtn)){
$pdf= new FPDF();
$pdf->AddPage('P','A4');
$pdf->AddFont('Montserrat-Regular','','Montserrat-Regular.php');
$pdf->AddFont('Montserrat-Bold','','Montserrat-Bold.php');
$pdf->SetFont("Montserrat-Bold",'',15);
$pdf->Image('Header.png',0,0);
$pdf->SetY(-200);
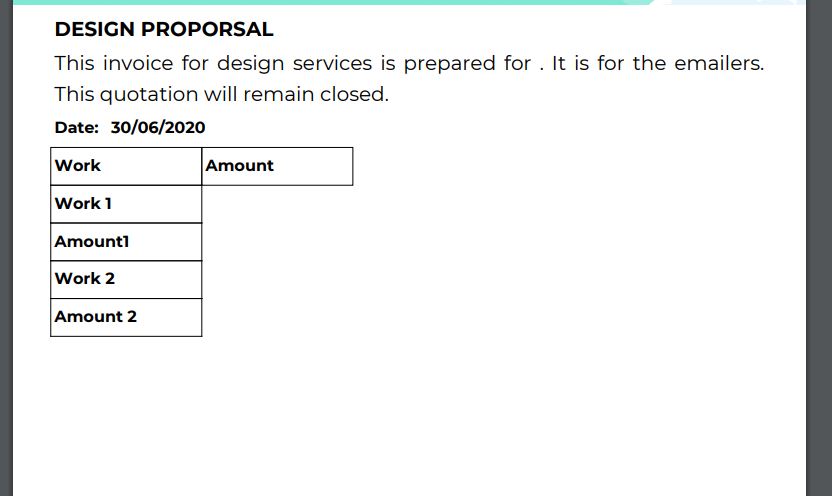
$pdf->Cell(50,10,"DESIGN PROPORSAL",0,1);
$pdf->SetFont("Montserrat-Regular",'',15);
$pdf->MultiCell(0,8,"This invoice for design services is prepared for . It is for the emailers. This quotation will remain closed.",0,'J');
$pdf->SetFont("Montserrat-Bold",'',12);
$pdf->Cell(15,10,"Date:",0,0);
$pdf->Cell(50,10,$date,0,1);
if(!empty($heading)){
foreach ($heading as $heading) {
$pdf->Cell(40,10,$heading,1,0);}
$pdf->Ln();
foreach ($field as $field){
$pdf->MultiCell(40,10,$field,1);}
}
ob_end_clean();
$pdf->output();
}
假设始终有一个字段值与标题一起,您需要将字段值的输出移动到与标题相同的循环中。
您还需要在执行foreach时更改变量的名称,否则您将在第一次执行时破坏原始的。
if(!empty($heading)){
foreach ($heading as $point => $head) {
$pdf->Cell(40,10,$head,1,0);
$pdf->MultiCell(40,10,$field[$point],1);
$pdf->Ln();
} // end of foreach
}