

我正在使用CSS网格(12列)与输入字段。由于我创建表单的方式(表单设计是在JSON中创建的,并且是动态创建的),输入字段不是网格的直接子字段,而是包装在DIV中。如果我对div执行一个grid-column:span,我还希望输入字段跨越列,但不是跨越网格间隙。我已经尝试了多种方法来做到这一点,最好的似乎是宽度:100%的输入,但这忽略了网格间隙。我想知道如何让输入字段与div的宽度相同吗?
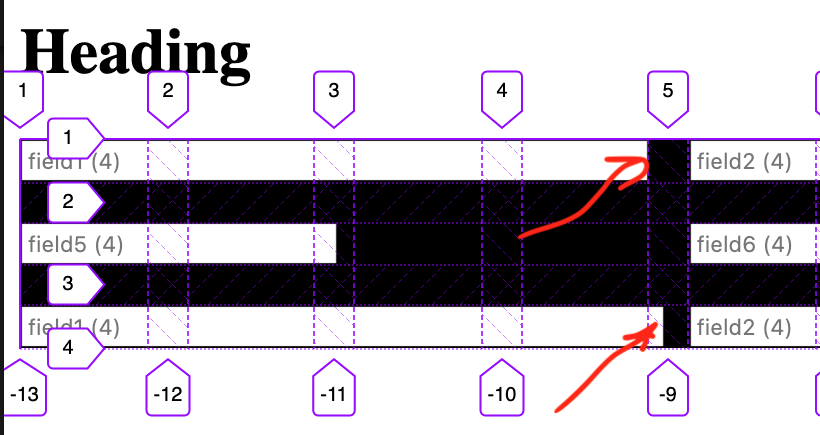
抱歉,如果我解释得不好--这里是我的意思的截图:

代码如下:
null
.container {
display: grid;
grid-template-columns: repeat(12, 1fr);
grid-gap: 20px;
background-color: black;
}
.fill-width {
width: 100%;
}
.width-4 {
grid-column: span 4;
}<div class="container">
<input id="field1" class="width-4" placeholder="field1 (4)" />
<input id="field2" class="width-4" placeholder="field2 (4)" />
<input id="field3" class="width-4" placeholder="field3 (4)" />
<div class="width-4">
<input id="field5" placeholder="field5 (4)" />
</div>
<input id="field6" class="width-4" placeholder="field6 (4)" />
<input id="field7" class="width-4" placeholder="field7 (4)" />
<div class="width-4">
<input id="field1" class="fill-width" placeholder="field1 (4)" />
</div>
<div class="width-4">
<input id="field2" class="fill-width" placeholder="field2 (4)" />
</div>
<div class="width-4">
<input id="field3" class="fill-width" placeholder="field3 (4)" />
</div>
</div>null
和代码页示例:https://codepen.io/ursus_the_bear/pen/mdrqnxm
你没有做错,但让我解释为什么会发生这种情况和解决办法。
输入元素有一些浏览器添加的css。比如边框,最大宽度等等。您需要去掉这些,以便输入严格遵循样式表。
将此添加到CSS中,使其像一个魅力一样工作:
* { /* all element selector */
box-sizing: border-box; /* border, within the width of the element */
}
input {
display: block;
width: 100%
}
如果*{box-sizing:border-box;}对您来说是新的,您可以从输入中删除边距和边框以获得完美的结果。
input {
display: block;
width: 100%;
border: none;
margin: 0;
}