

我想在scss文件的短地址使用角的样式。
我使用的造型是这样的:
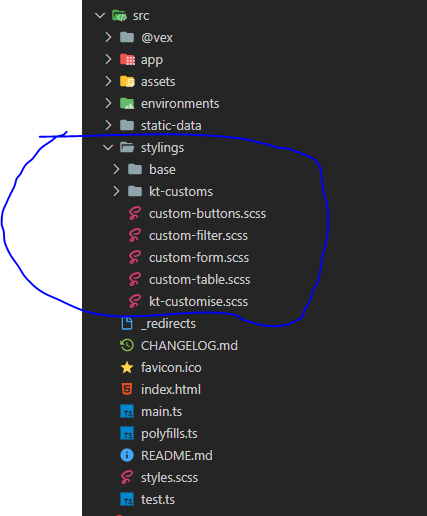
我在src文件夹中创建了一个文件夹,并将样式放在上面:

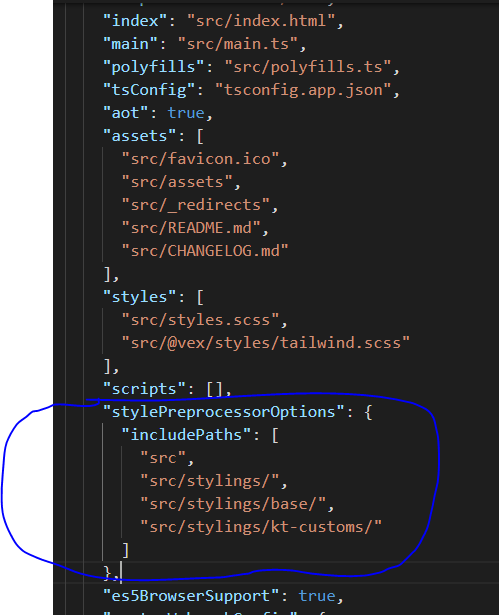
然后转到Angular-cli.json并添加以下内容:

"stylePreprocessorOptions": {
"includePaths": [
"src",
"src/stylings/",
"src/stylings/base/",
"src/stylings/kt-customs/"
]
},
我需要在style.css中使用它,如下所示:
@import "custom-form";
@import "custom-buttons";
@import "custom-table";
@import "custom-filter";
@import "kt-customise";
但它显示了这个错误:
>./src/styles.scss中出错(./node_modules/@angular-devkit/build-angular/src/angular-cli-files/plugins/raw-css-loader/src??embedded!./node_modules/sass-loader/dist/cjs.js??ref--13-3!./node_modules/postcss-loader/src??postcss!./node_modules/postcss-loader/src??postcss!9@导入“自定义表单”;^^^^^^^^^^^^^^^^E:\MyProject\ava\pfa\demo\src\styles.scss 9:9根样式表
我该如何解决这个问题????
我认为您在style.scss中使用的导入路径是错误的。应该是:
@import "./stylings/custom-form";
@import "./stylings/custom-buttons";
@import "./stylings/custom-table";
@import "./stylings/custom-filter";
@import "./stylings/kt-customise";
您可能需要考虑将scss文件更改为scss部分文件。也就是说,使用前导下划线重命名scss文件和导入文件。例如_custom-form.scss。
单个SCSS文件被转换为单个CSS文件。css文件中的每个@import都会创建一个HTTP请求。这意味着更多的css文件=更多的HTTP请求。导入部分将导致更少的css文件,从而减少HTTP请求。你可以在这里读到更多关于分词的内容:SASS分词。