


import mysql.connector
import base64
from PIL import Image
import io
mydb = mysql.connector.connect(
host='192.168.0.23',
user='pi',
passwd='1234',
database='Test',
)
cursor = mydb.cursor()
query = 'SELECT picture FROM Universities WHERE ID=21'
cursor.execute(query)
data = cursor.fetchall()
image = data[0][0]
binary_data = base64.b64decode(image)
image = Image.open(io.BytesIO(binary_data))
app.py
@app.route("/search", methods=["POST", "GET"])
def search_page():
if request.method == "POST":
major = request.form["major"]
country = request.form["country"]
price = request.form["price"]
universities = search_universities(country, major, price)
#print(universities)
if universities != []:
import base64
from PIL import Image
import io
mydb = mysql.connector.connect(
host='192.168.0.23',
user='pi',
passwd='1234',
database='Test',
)
cursor = mydb.cursor()
query = 'SELECT picture FROM Universities WHERE ID=22'
cursor.execute(query)
data = cursor.fetchall()
image = data[0][0]
binary_data = base64.b64decode(image)
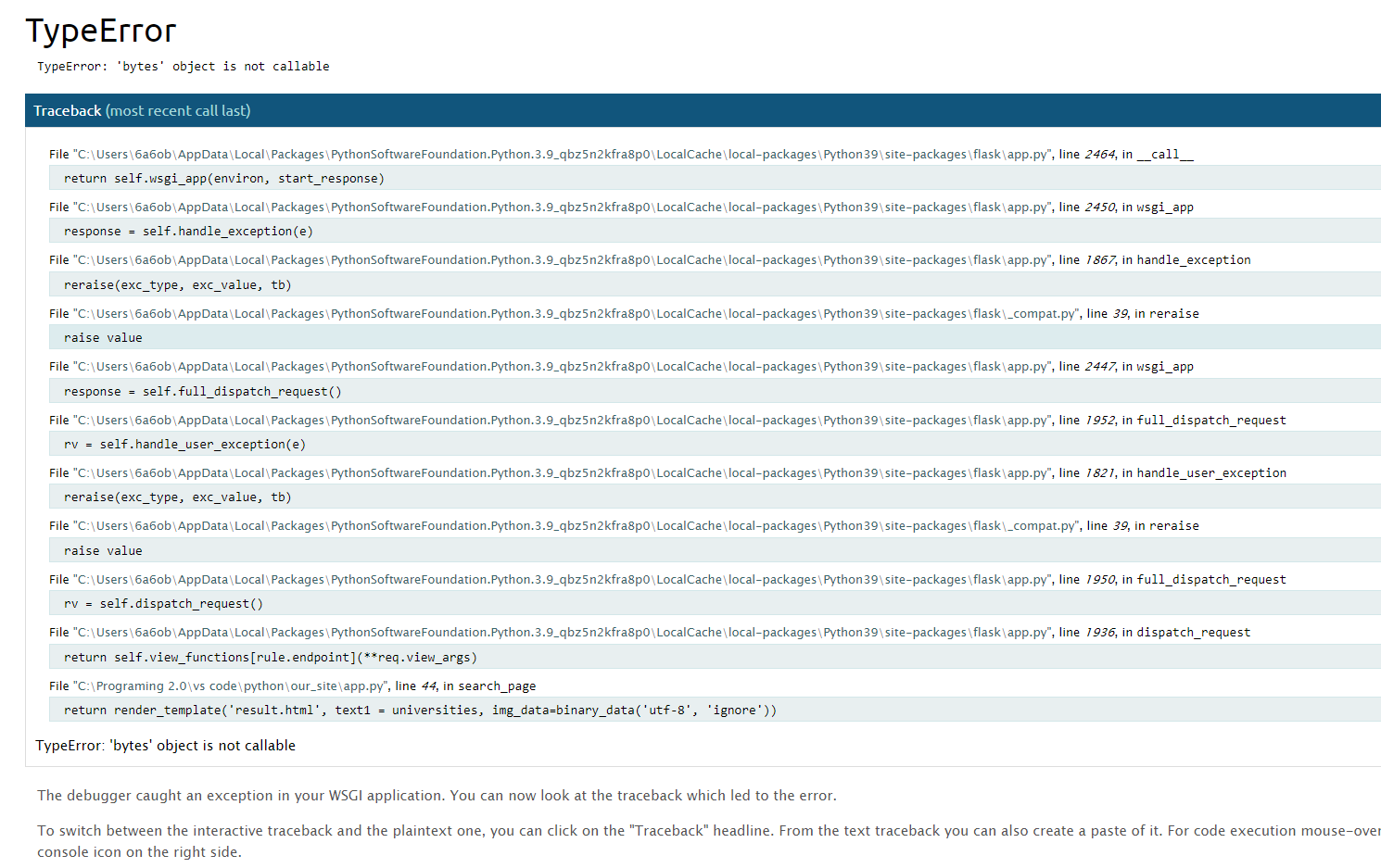
return render_template('result.html', text1 = universities, img_data=binary_data('utf-8', 'ignore'))
else:
return render_template('result.html')
return render_template('search.html')
result.html
{% extends "base.html" %}
{% block title %} Search {% endblock %}
{% block style %}{% endblock %}
{% block body %}
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Test Image</title>
</head>
<h1 align="center">Resluts</h1>
{% for text in text1 %}
<div class="card" id = "element1">
<img id="picture" src="data:image/png;base64,{{ img_data }}" alt="Avatar" style="width:100%; max-
height: 60vh;">
<div class="container">
<h4><b>Name: {{ text[0] }}</b></h4>
<p>Country: {{ text[1]}}</p>
<p>Major: {{ text[2] }}</p>
<p>Estemated price: {{ text[3] }}</p>
<p>link: {{ text[4] }}</p>
</div>
</div>
{% endfor %}
<div class="card" id = "element1">
<img src={{url_for('static', filename='pictures/uni2.png')}} alt="Avatar" style="width:20%">
<div class="container">
<h4><b>Name: </b></h4>
<p>Country: </p>
<p>Major: </p>
<p>Estemated price: </p>
<p>link: </p>
</div>
</div>
<p>Here is my variable: {{ text1 }}</p>
{% endblock %}
您正在使用这种数据URL来表示图像。数据:image/png;base64,dddddd。
它调用数据(在我的示例中为ddddd)进行base64编码。
但是程序的行binary_data=base64.b64decode(image)从数据库中获取base64数据并将其更改为二进制。试着跳过那一步。这么做。
return render_template('result.html', text1 = universities, img_data=image)