

我一直在尝试为我的应用程序获得一个透明的导航栏,但我已经尝试到目前为止,并没有给我的结果,我正在寻找。
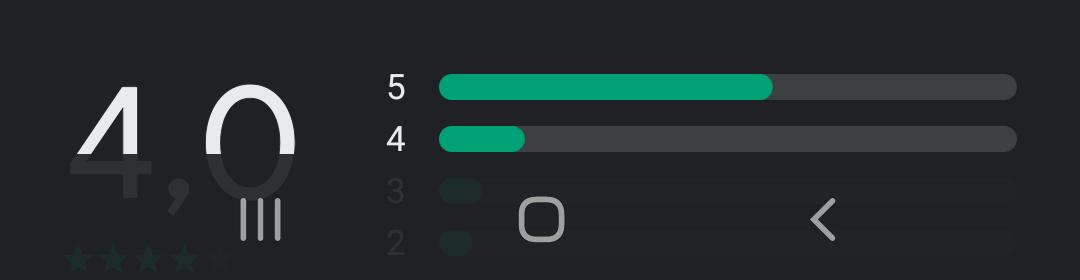
作为一个参考示例,下面是“Play Store”导航栏的外观:

注意,它是一个黑暗但透明的颜色。
我在应用程序中尝试了以下内容:
SystemChrome.setSystemUIOverlayStyle(
SystemUiOverlayStyle(
statusBarColor: Colors.transparent,
systemNavigationBarColor: Colors.transparent,
systemNavigationBarIconBrightness: Brightness.dark,
statusBarBrightness: Brightness.light
)
);
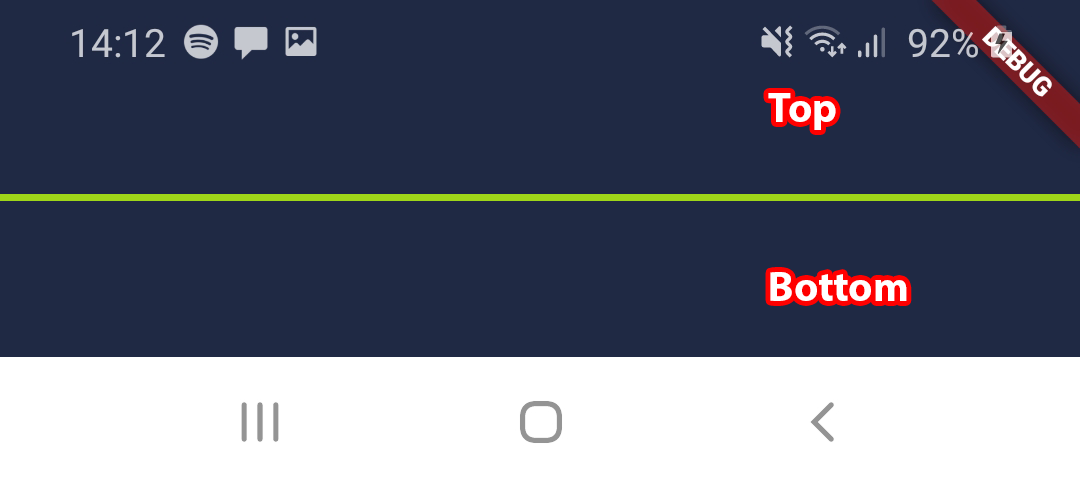
我已经将我的主题和单个支架的背景颜色设置为深色,但我的导航栏仍然是白色的,如下图所示:

正如你在上图中看到的,状态栏接受它的透明颜色,并尊重应用背景,但导航栏不接受。改变导航条的亮度或给它另一个出售的颜色工作很好,但透明度不是,所以我怀疑有另一个物体或元素在我的导航条后面的白色,但我可能是错的。注意,我的导航栏上方的深色是我的脚手架的backgroundcolor属性。我不指定相同的颜色给我的导航条和想要透明度的原因,是因为我将有其他的活动,将不会有一个黑暗的背景,在那些情况下,导航条将会然后反射光背景。我将相应地更改我的SystemNavigationBariconBrightence。
我不确定我错过了什么,或者我做错了什么,但简单地说,我想要一个像Play Store那样的导航栏(它不是唯一一个有透明导航栏的应用),我希望Flutter能做到这一点?
提前道谢。
我找到了一个Flutter软件包