

我想像这样向dots容器中添加一些使用javascript函数的红点和绿点:
null
const dots = document.querySelector('.dots');
function addGreenDot() {
dots.innerHTML += `<span class="greenDot">.</span>`;
}
function addRedDot() {
dots.innerHTML += `<span class="redDot">.</span>`;
}
for(let i = 0; i < 10; i++) {
addGreenDot();
}
for(let i = 0; i < 10; i++) {
addRedDot();
}html, body {
height: 100%;
}
body {
background: #fafafc;
margin: 0;
}
.flex-container {
height: 100%;
padding: 0;
margin: 0;
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
align-items: center;
justify-content: center;
}
.dots {
height: 30%;
width: 80%;
font-weight: bold;
display: flex;
position: absolute;
font-size: 100px;
top: 60%;
outline: 0.1vw dashed orange;
text-align: center;
}
.redDot {
color: red;
}
.greenDot {
color: green;
}<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<div class="flex-container">
<div class="dots"></div>
</div>
</body>
</html>null
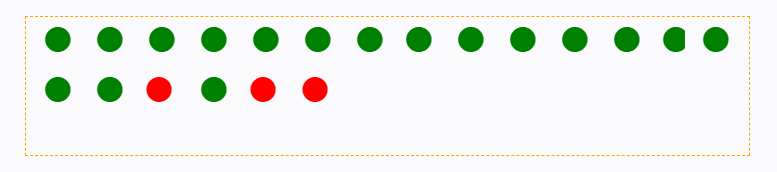
我想将圆点从容器的左上角定位到右下角,如下所示:

null
const dots = document.querySelector('.dots');
function addGreenDot() {
dots.innerHTML += `<span class="greenDot"></span>`;
}
function addRedDot() {
dots.innerHTML += `<span class="redDot"></span>`;
}
for(let i = 0; i < 20; i++) {
addGreenDot();
}
for(let i = 0; i < 10; i++) {
addRedDot();
}* {
box-sizing: border-box;
}
html, body {
height: 100%;
}
body {
background: #fafafc;
margin: 0;
}
.flex-container {
height: 100%;
padding: 0;
margin: 0;
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
align-items: center;
justify-content: center;
}
.dots {
width: 80%;
padding: 20px;
margin-right: -10px;
margin-bottom: -10px;
font-weight: bold;
display: flex;
flex-wrap: wrap;
text-align: center;
outline: 0.1vw dashed orange;
}
.redDot {
width: 10px;
height: 10px;
background-color: red;
border-radius: 50%;
margin-right: 10px;
margin-bottom: 10px;
}
.greenDot {
width: 10px;
height: 10px;
background-color: green;
border-radius: 50%;
margin-right: 10px;
margin-bottom: 10px;
}<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<div class="flex-container">
<div class="dots"></div>
</div>
</body>
</html>
您可以使用display:inline-block而不是flex来显示相邻的点。只要一个点不合适,它就会跳到下一行。你也不需要外容器。
HTML
<div class="dots"></div>
CSS
.dots {
display:block;
height: 30%;
width: 50vw;
font-weight: bold;
font-size: 100px;
outline: 0.1vw dashed orange;
text-align: left;
}
.redDot {
color: red;
display: inline-block;
}
.greenDot {
color: green;
display: inline-block;
}