



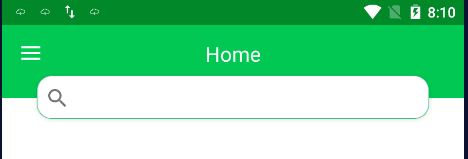
为了将每个选定屏幕/片段的标题居中放置在ActionBar上(如使用BottomNavigationView时),我创建了自定义工具栏来隐藏默认标题并将其显示在工具栏的中心,代码如下所示。
XML部件
<?xml version="1.0" encoding="utf-8"?>
<androidx.drawerlayout.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".bkk_revamp.home_screen.HomeScreenActivity">
<androidx.appcompat.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/colorPrimary"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"
app:titleTextColor="@color/white"
android:paddingBottom="15dp">
<TextView
android:id="@+id/title_toolbar"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text=""
android:textSize="20sp"
android:textColor="@color/white"
android:layout_gravity="center_horizontal"/>
</androidx.appcompat.widget.Toolbar>
<androidx.appcompat.widget.SearchView
android:id="@+id/search"
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_marginStart="30dp"
android:layout_marginEnd="30dp"
android:background="@drawable/search_box"
android:iconifiedByDefault="false"
app:layout_constraintBottom_toBottomOf="@+id/toolbar"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/toolbar">
<requestFocus />
</androidx.appcompat.widget.SearchView>
<fragment
android:id="@+id/nav_host_fragment"
android:name="androidx.navigation.fragment.NavHostFragment"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_gravity="bottom"
app:defaultNavHost="true"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@+id/search"
app:navGraph="@navigation/app_navigation" />
<!--android:layout_height="wrap_content"-->
<com.google.android.material.bottomnavigation.BottomNavigationView
android:id="@+id/bottom_navigation"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:background="#F5F5F5"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:menu="@menu/bottom_navigation_menu" />
</androidx.constraintlayout.widget.ConstraintLayout>
<com.google.android.material.navigation.NavigationView
android:id="@+id/drawer_navigation_view"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="start"
app:itemIconTint="@color/colorPrimary"
app:menu="@menu/drawer_navigation_menu" />
</androidx.drawerlayout.widget.DrawerLayout>
activity代码:
toolbar = findViewById(R.id.toolbar);
titleToolbar = toolbar.findViewById(R.id.title_toolbar);
setSupportActionBar(toolbar);
NavigationUI.setupActionBarWithNavController(this, navController);
NavigationUI.setupWithNavController(toolbar, navController, drawerLayout);
navController.addOnDestinationChangedListener(new NavController.OnDestinationChangedListener() {
@Override
public void onDestinationChanged(@NonNull NavController controller, @NonNull NavDestination destination, @Nullable Bundle arguments) {
if(destination.getId()== R.id.profileFragment || destination.getId()== R.id.settingsFragment){
bottomNavigationView.setVisibility(View.GONE);
}
else{
bottomNavigationView.setVisibility(View.VISIBLE);
}
titleToolbar.setText(toolbar.getTitle());
getSupportActionBar().setDisplayShowTitleEnabled(false);
}
});
它在应用程序加载上运行良好,但当另一个选项从底部导航点击时,默认的屏幕标签也开始出现,如何只能显示一个标题和在工具栏的中心。
我猜你试过了?
setSupportActionBar(toolbar);
getSupportActionBar().setTitle("");