

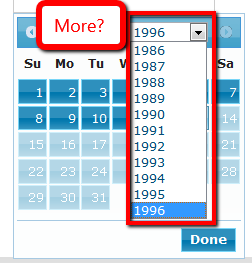
使用Datepicker,默认情况下,“年份”下拉列表只显示10年。用户必须单击最后一年才能获得更多的年数。
我们如何将初始范围设置为100年,这样用户就会默认看到一个很大的列表呢?

function InitDatePickers() {
$(".datepicker").datepicker({
changeMonth: true,
changeYear: true,
showButtonPanel: true,
maxDate: '@maxDate',
minDate: '@minDate'
});
}
您可以在http://api.jqueryui.com/datepicker/#option-yearrange中根据文档使用该选项设置年份范围
yearRange: '1950:2013', // specifying a hard coded year range
或者这样
yearRange: "-100:+0", // last hundred years
从文件中
默认值:“C-10:C+10”
“年份”下拉列表中显示的年份范围:相对于当前年份(“-nn:+nn”)、相对于当前选定年份(“C-nn:C+nn”)、绝对(“nnn:nnnn”)或这些格式的组合(“nnnn:-nn”)。请注意,此选项只影响下拉列表中显示的内容,要限制可选择的日期,请使用minDate和/或maxDate选项。
尝试以下操作:-
ChangeYear:-当设置为true时,表示可以选择当月日历中指示的上一个月或下一个月的单元格。此选项与Options.ShowOtherMonths设置为true一起使用。
YearRange:-指定“年份”下拉列表中的年份范围。(默认值:“-10:+10”)
示例:-
$(document).ready(function() {
$("#date").datepicker({
changeYear:true,
yearRange: "2005:2015"
});
});
参见:-set year range in jquery datepicker