

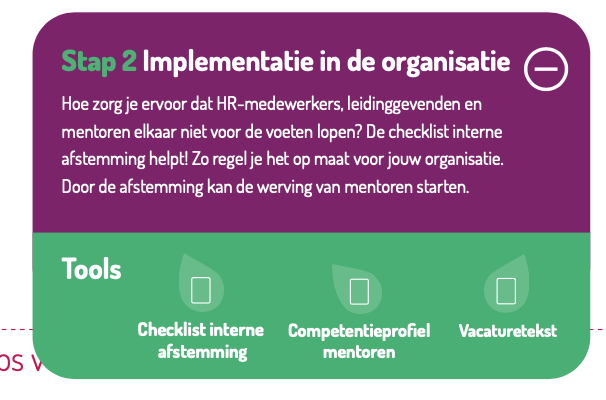
我试图在CSS/HTML和JavaScript中重新创建这种切换。当关闭时,切换显示标题:“Stap 2 Implementatie in de Organizatie”和一个图标(圆圈中有加号)。当打开时,它会显示一些文本,下面是一个带有可下载工具的部分,它们可以被实现为相邻的图像,但如果图标和文本分开,它可能更多用途。


我已经设法创建了标题,它下面的文本,我只是需要帮助:
null
var acc = document.getElementsByClassName("accordion");
var i;
for (i = 0; i < acc.length; i++) {
acc[i].addEventListener("click", function() {
this.classList.toggle("active");
var panel = this.nextElementSibling;
if (panel.style.display === "block") {
panel.style.display = "none";
} else {
panel.style.display = "block";
}
});
}.accordion {
background-color: #7d206a;
color: #fff;
cursor: pointer;
padding: 18px;
width: 100%;
border: none;
text-align: left;
outline: none;
font-size: 18px;
transition: 0.4s;
font-weight:600;
font-family:'Dosis';
border-top-left-radius:20px;
border-top-right-radius:20px;
}
.icon {
float:right;
}
.header {
color:#45b072;
}
.active, .accordion:hover {
background-color: #7d206a;
}
p {
color:#fff;
font-family:'Dosis';
}
.panel {
padding: 0 18px;
display: none;
background-color: #7d206a;
overflow: hidden;
border-bottom-left-radius:20px;
border-bottom-right-radius:20px;
}<h2>Accordion</h2>
<button class="accordion"><span class="header">Stap 2</span> Implementatie in de organisatie<span class="icon">icon</span></button>
<div class="panel">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
</div>null
你可以这样试试,我已经解释了注释中的变化。
null
var acc = document.getElementsByClassName("accordion");
var i;
for (i = 0; i < acc.length; i++) {
acc[i].addEventListener("click", function() {
this.classList.toggle("active");
var panel = this.nextElementSibling;
if (panel.style.display === "block") {
panel.style.display = "none";
} else {
panel.style.display = "block";
}
});
}.accordion {
background-color: #7d206a;
color: #fff;
cursor: pointer;
padding: 18px;
width: 100%;
border: none;
text-align: left;
outline: none;
font-size: 18px;
transition: 0.4s;
font-weight: 600;
font-family: 'Dosis';
border-radius: 20px; /* You can have border-radius on all sides */
}
.accordion.active {
border-bottom-left-radius: 0px; /* You can set the border-radius of bottom part to 0 */
border-bottom-right-radius: 0px;
}
.icon {
float: right;
height: 30px; /* Define height and width for the icon */
width: 30px;
background-image: url("https://i.stack.imgur.com/Vvuj2.png"); /* Image for the closed panel */
}
.active .icon {
/* Icon for the active panel */
background-image: url("https://i.stack.imgur.com/ZAR5V.png");
}
.header {
color: #45b072;
}
.active,
.accordion:hover {
background-color: #7d206a;
}
p {
color: #fff;
font-family: 'Dosis';
}
.panel {
padding: 0 18px;
display: none;
background-color: #7d206a;
overflow: hidden;
border-bottom-left-radius: 20px;
border-bottom-right-radius: 20px;
}
.green-content { /* Properties for the new content */
display: grid;
grid-template-columns: repeat(4, 1fr); /* Four columns for your content as per image */
background: #45b072;
margin: 0 -18px; /* Negative margin so that the parent padding doesn't affect it */
margin-top: 10px;
padding: 18px; /* Same padding as parent */
color: white;
}<h2>Accordion</h2>
<button class="accordion"><span class="header">Stap 2</span> Implementatie in de organisatie<span class="icon"></span></button>
<div class="panel">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
<div class="green-content">
<!-- Extra content added -->
<div class="column-1">
Content
</div>
<div class="column-2">
Content
</div>
<div class="column-3">
Content
</div>
<div class="column-4">
Content
</div>
</div>
</div>
可能有很多人支持这种观点,但我认为您应该放弃panel.style.dipslay,改用类方法。所以它的要旨是在包装器中添加一个open state类,并在此基础上进行操作。我为您设置了一些,以便您可以使用accordion-container--is-open类在手风琴打开时处理css
null
var accordions = document.querySelectorAll(".accordion-container");
accordions.forEach(element => {
const toggler = element.querySelector('.accordion')
toggler.addEventListener('click', function() {
element.classList.toggle('accordion-container--is-open')
})
}).accordion {
display: flex;
align-items: center;
background-color: #7d206a;
color: #fff;
cursor: pointer;
padding: 18px;
width: 100%;
border: none;
text-align: left;
outline: none;
font-size: 18px;
transition: 0.4s;
font-weight: 600;
font-family: 'Dosis';
border-top-left-radius: 20px;
border-top-right-radius: 20px;
}
.icon {
margin-left: auto;
}
.accordion-container--is-open .icon {
color: aqua;
}
.header {
color: #45b072;
}
.active,
.accordion:hover {
background-color: #7d206a;
}
p {
color: #fff;
font-family: 'Dosis';
}
.panel {
display: none;
background-color: #7d206a;
overflow: hidden;
border-bottom-left-radius: 20px;
border-bottom-right-radius: 20px;
}
.panel > * {
padding: 0 18px;
}
.accordion-container--is-open .panel {
display: block;
}
.accordion__footer {
display: flex;
align-items: center;
height: 4rem;
background-color: lime;
}
.accordion__footer-icon {
width: 2rem;
height: 2rem;
background-color: aqua;
}<h2>Accordion</h2>
<div class="accordion-container">
<button class="accordion"><span class="header">Stap 2</span> Implementatie in de organisatie<span class="icon">icon</span></button>
<div class="panel">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
<div class="accordion__footer">
<span class="accordion__footer-icon">1</span>
<span class="accordion__footer-icon">2</span>
<span class="accordion__footer-icon">3</span>
</div>
</div>
</div>