

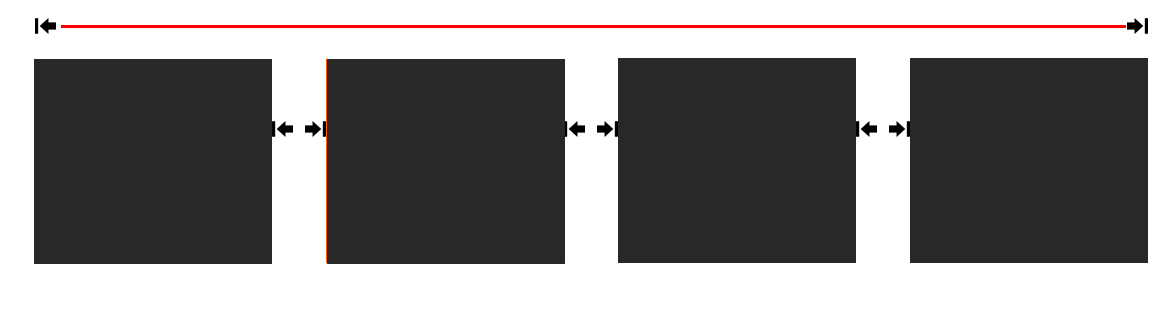
我想在两个光滑的carousel项之间添加空间,但不想要带填充的空间,因为这会减少我的元素大小(我不想那样)。

null
$('.single-item').slick({
initialSlide: 3,
infinite: false
});.slick-slider {
margin:0 -15px;
}
.slick-slide {
padding:10px;
background-color:red;
text-align:center;
margin-right:15px;
margin-left:15px;
}<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css" rel="stylesheet"/>
<script src="http://cdn.jsdelivr.net/jquery.slick/1.5.0/slick.min.js"></script>
<link href="http://cdn.jsdelivr.net/jquery.slick/1.5.0/slick.css" rel="stylesheet"/>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
<div class="container">
<div class="row">
<div class="col-sm-12" style="background-color:gray;">
<div class="slider single-item" style="background:yellow">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
</div>
</div>
</div>
</div>null
不知何故,我从两边都得到了空间,我正试图消除它。
/* the slides */
.slick-slide {
margin: 0 27px;
}
/* the parent */
.slick-list {
margin: 0 -27px;
}
这个问题在插件的github上报告为问题(#582),顺便说一句,这个解决方案也在那里提到过(https://github.com/kenwheeler/slick/issues/582)
Slick幻灯片具有内部包装div,您可以使用它在不破坏设计的情况下创建幻灯片之间的间距:
.slick-list {margin: 0 -5px;}
.slick-slide>div {padding: 0 5px;}