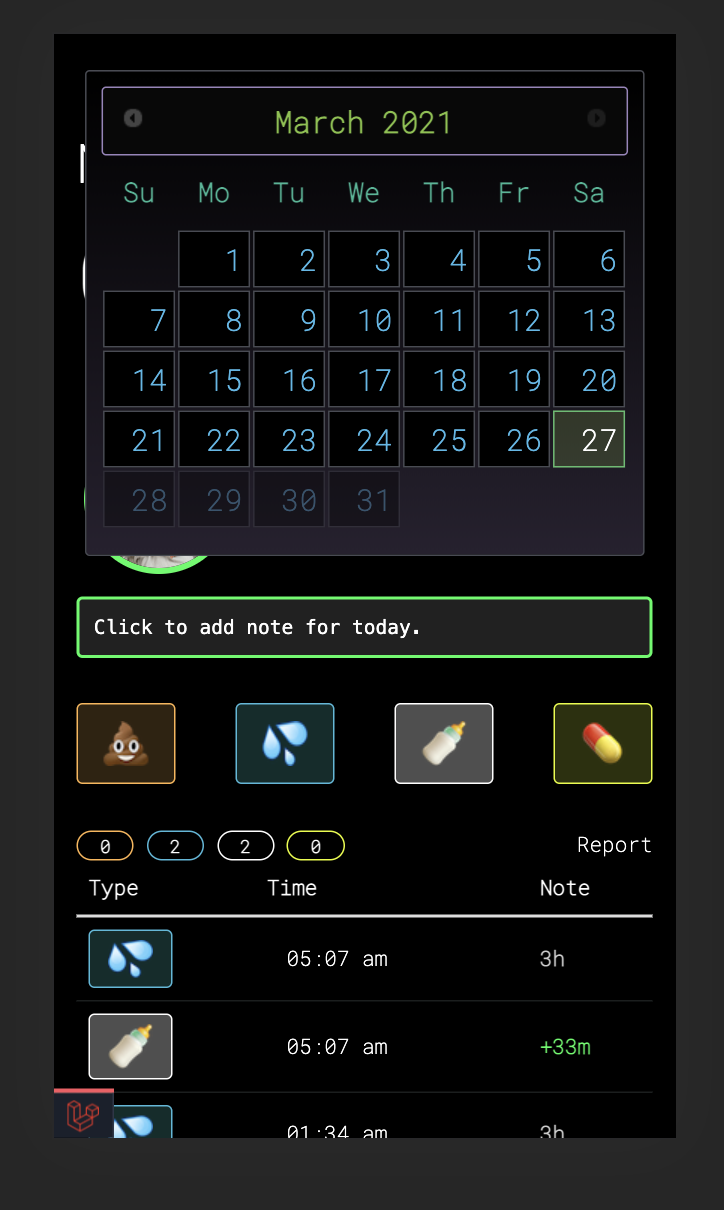
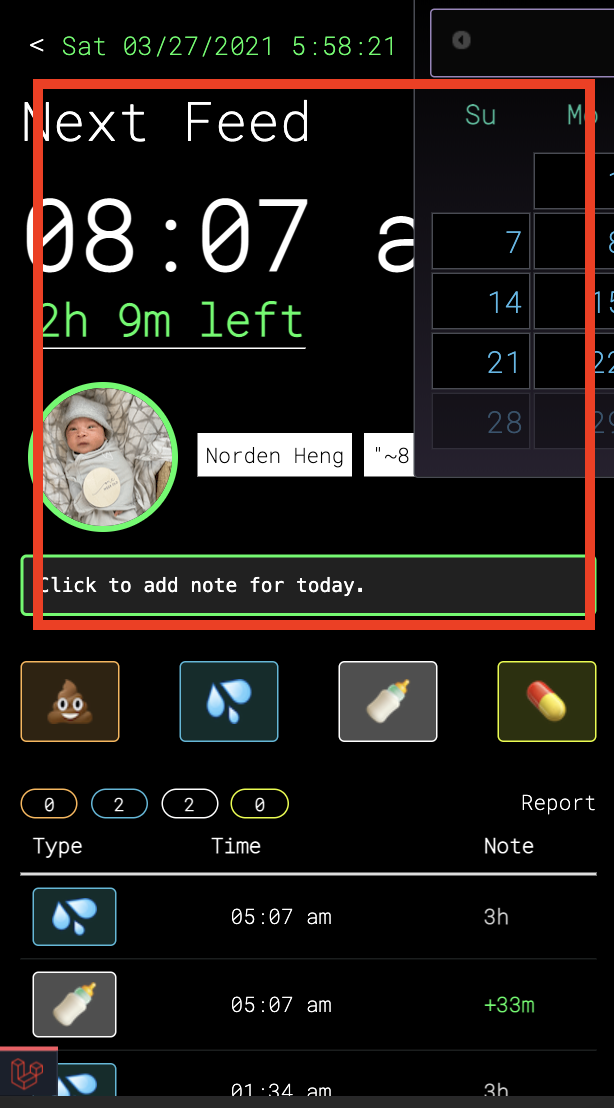
我正在我的项目中使用jQuery日期选择器。不知何故,我无法控制它的位置显示在屏幕中央。我试过了。
div.ui-datepicker{
font-size:20px;
width: 500px !important;
position:absolute !important;
top:0 !important;
right:0 !important;
font-weight: 500 !important;
}

https://www.bunlongheng.com/baby/1?code=rithys4k
点击左上方的日期,datePicker会触发
您可以使用此CSS来完成此操作。
#ui-datepicker-div{
font-size: 20px;
width: 350px !important;
position: absolute !important;
top: 60px !important;
right: unset !important;
font-weight: 500 !important;
left: 0 !important;
}
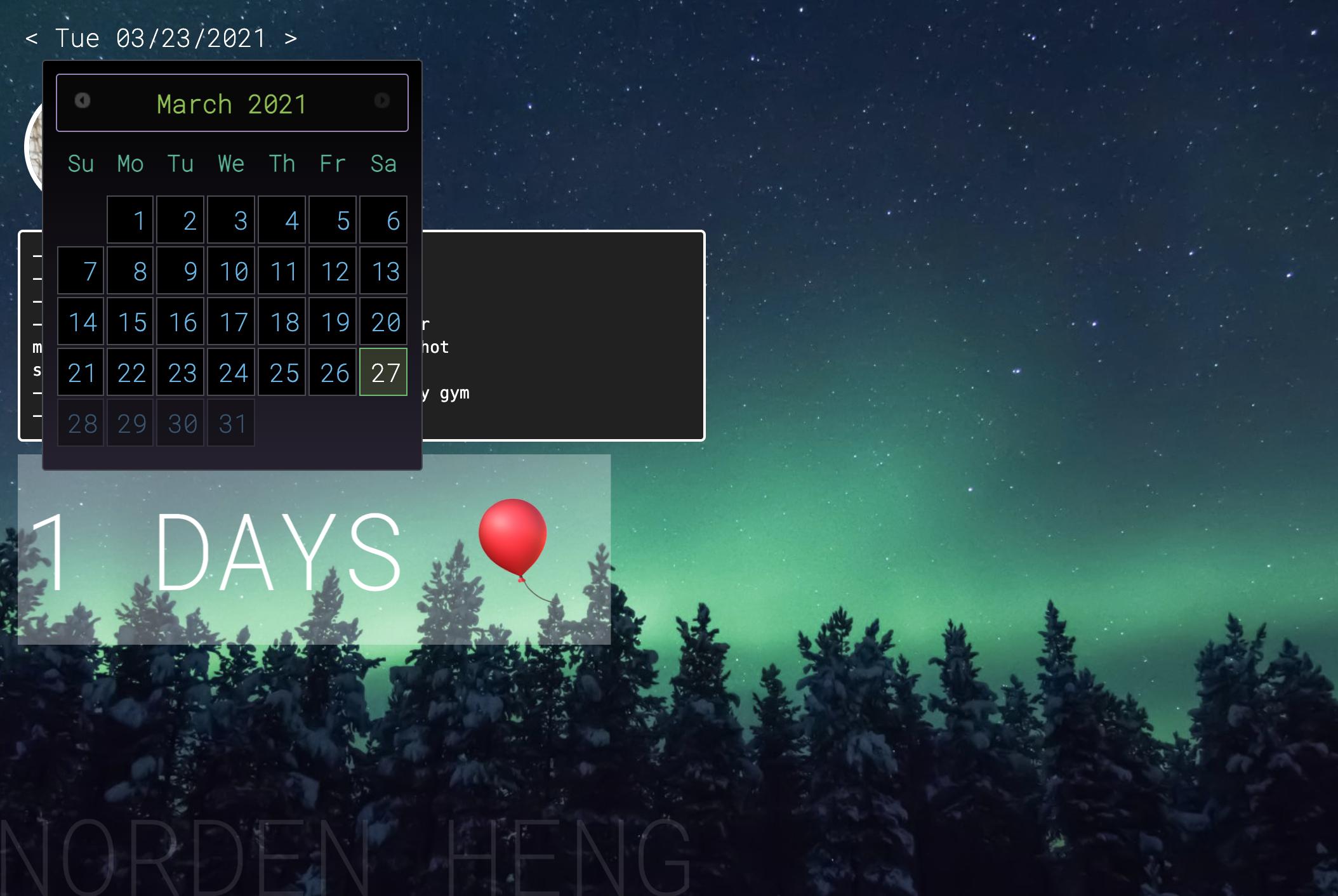
我想我解决了我自己的问题。
桌面
div.ui-datepicker{
font-size:20px;
left: 12% !important;
top: 7% !important;
-webkit-transform: translate(-50%, 0) !important;
position: absolute !important;
}

移动
@media only screen and (max-width: 600px) {
div.ui-datepicker{
width: 90% !important;
left: 50% !important;
-webkit-transform: translate(-50%, 0) !important;
}
}