

以下是自定义布局password_alert.xml
我已经尝试增加ConstraintLayout中的填充。 但还是没有奏效。
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="15dp">
<com.google.android.material.textfield.TextInputLayout
android:id="@+id/til_password"
style="@style/Widget.MaterialComponents.TextInputLayout.OutlinedBox"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:layout_marginEnd="8dp"
android:hint="@string/enter_password"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:passwordToggleEnabled="true">
<com.google.android.material.textfield.TextInputEditText
android:id="@+id/et_enter_password"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="textPassword"
android:singleLine="true" />
</com.google.android.material.textfield.TextInputLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
下面是“报警”对话框的代码
val enterPassDialog = AlertDialog.Builder(this)
enterPassDialog.setTitle("Password Protected")
val pass = layoutInflater.inflate(R.layout.enter_password_dialog,null)
val etPassword = pass.findViewById<EditText>(R.id.et_enter_password)
enterPassDialog.setView(pass)
enterPassDialog.setNegativeButton("CANCEL") { dialog, _ ->
dialog.cancel()
finish()
}
enterPassDialog.setPositiveButton("OK") { _, _ ->
}
enterPassDialog.setOnCancelListener { dialog ->
}
val enterDialog = enterPassDialog.create()
enterDialog.show()
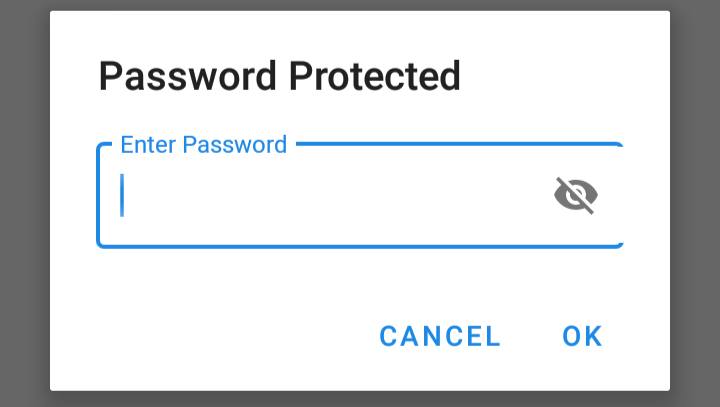
我正在使用Android API 22作为测试设备。 这是输出图像-

只需使用具有相同布局的MaterialAlertDialogBuilder:
MaterialAlertDialogBuilder(context)
.setTitle("Dialog")
.setView(R.layout.password_alert)
.setPositiveButton("Ok", /* listener = */null)
.setNegativeButton("Cancel", /* listener = */null)
.show()

提示:使用app:EndiconMode=“Password_Toggle”而不是app:PasswordToggleEnabled=“True”(已弃用)