

我想在没有javascript和背景图像的div中居中一个img。
下面是一些示例代码
<div>
<img src="/happy_cat.png"/>
</div>
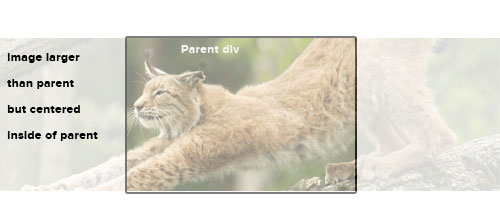
期望的结果。(忽略不透明等,只需注意定位)。

我知道这可以很容易地完成与背景图像,但这不是一个选项,我。我也可以使用javascript,但这似乎是一个非常沉重的方式来实现这一点。
谢谢!
千斤顶
那么这个呢:
.img {
position: absolute;
left: 50%;
top: 50%;
-webkit-transform: translateY(-50%) translateX(-50%);
}
这假设父div的位置相对。我认为如果您希望.img相对定位而不是绝对定位的话,这是可行的。只需删除位置:Absolute并将top/left更改为margin-top和margin-left。
您可能希望通过transform、-moz-transform等添加浏览器支持。
老问题,新答案:
当图像大于包装div时,文本-align:center或margin:auto将不起作用。但如果图像较小,那么绝对定位或左边缘为负的解决方案将会产生奇怪的效果。
因此,当图像大小实际上不是预先知道的(比如在CSM上),它可能比包装div大或小时,有一个优雅的CSS3解决方案可以满足所有目的:
div {
display: flex;
justify-content: center;
height: 400px; /* or other desired height */
overflow: hidden;
}
img {
flex: none; /* keep aspect ratio */
}
注意,根据样式表中的其他规则,您可能需要将width:auto和/或max-width:none追加到IMG。