

我正在处理一个网页,我想要自定义样式的标记。所以对于CSS,我说:border:none。现在它在safari中工作得很完美,但在chrome中,当我点击其中一个按钮时,它在周围放了一个讨厌的蓝色边框。我以为button:active{outline:none}或button:focus{outline:none}会起作用,但两者都不起作用。有什么想法吗?
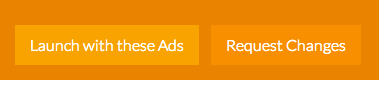
这是它在被点击之前的样子(以及我希望它在被点击之后仍然照看的样子):

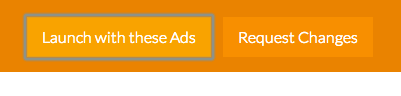
这就是我说的边界:

以下是我的CSS:
button.launch {
background-color: #F9A300;
border: none;
height: 40px;
padding: 5px 15px;
color: #ffffff;
font-size: 16px;
font-weight: 300;
margin-top: 10px;
margin-right: 10px;
}
button.launch:hover {
cursor: pointer;
background-color: #FABD44;
}
button.change {
background-color: #F88F00;
border: none;
height: 40px;
padding: 5px 15px;
color: #ffffff;
font-size: 16px;
font-weight: 300;
margin-top: 10px;
margin-right: 10px;
}
button.change:hover {
cursor: pointer;
background-color: #F89900;
}
button:active {
outline: none;
border: none;
}
不建议这样做,因为它会使站点的可访问性倒退;更多信息,请看这篇文章。
这就是说,如果您坚持,这个CSS应该可以工作:
button:focus {outline:0;}
查看或jsfiddle:http://jsfidle.net/u4pxu/
或在此代码段中:
null
button.launch {
background-color: #F9A300;
border: none;
height: 40px;
padding: 5px 15px;
color: #ffffff;
font-size: 16px;
font-weight: 300;
margin-top: 10px;
margin-right: 10px;
}
button.launch:hover {
cursor: pointer;
background-color: #FABD44;
}
button.launch {
background-color: #F9A300;
border: none;
height: 40px;
padding: 5px 15px;
color: #ffffff;
font-size: 16px;
font-weight: 300;
margin-top: 10px;
margin-right: 10px;
}
button.launch:hover {
cursor: pointer;
background-color: #FABD44;
}
button.change {
background-color: #F88F00;
border: none;
height: 40px;
padding: 5px 15px;
color: #ffffff;
font-size: 16px;
font-weight: 300;
margin-top: 10px;
margin-right: 10px;
}
button.change:hover {
cursor: pointer;
background-color: #F89900;
}
button:active {
outline: none;
border: none;
}
button:focus {outline:0;}<button class="launch">Launch with these ads</button>
<button class="change">Change</button>
等等!那丑陋的轮廓是有原因的!
在删除那个难看的蓝色轮廓之前,您可能需要考虑可访问性。默认情况下,蓝色轮廓被放置在可聚焦元素上。这样,有可访问性问题的用户就可以通过跳转到该按钮来聚焦该按钮。有些用户不具备使用鼠标的运动技能,必须仅使用键盘(或其他输入设备)进行计算机交互。当你移除蓝色轮廓时,不再有一个关于什么元素被聚焦的可视指示器。如果你打算移除蓝色轮廓,你应该用另一种类型的按钮聚焦的视觉指示来代替它。
可能的解决方案:聚焦时使按钮变暗
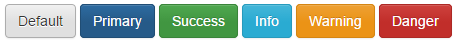
对于下面的示例,首先使用按钮:focus{outline:0!importance;}删除了Chrome的蓝色轮廓



正如你所看到的,按钮在接收焦点时有点暗。就我个人而言,我建议将聚焦按钮调得更暗,这样在聚焦状态和按钮的正常状态之间就会有一个非常明显的区别。
它不仅仅是为残疾用户提供的
使您的网站更易访问是一个经常被忽视的东西,但可以帮助创建一个更有成效的体验在您的网站。有许多正常的用户使用键盘命令在网站中导航,以便保持双手在键盘上。
我只是通过选择all并将outline:none应用于everything:)
*:focus {outline:none}
正如bagofcole所提到的,您可能还需要添加!重要,因此样式将如下所示:
*:focus {outline:none !important}