

使用Bootstrap 3和form-horizonal,使用form-group和input-group标记和jquery-validate。当jQuery.validate运行以查找错误时,它会在input-group中添加一个标签错误控件。

查看:http://www.bootply.com/114554
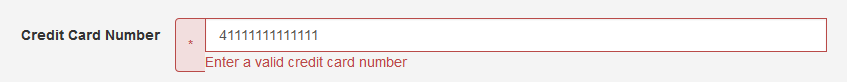
我如何让标签错误留在表单控件下,而不将input-group-addon包装到下一行?
是的,我知道这个解决方案--工作得很好,但仍然没有为表单排列错误标签--水平:Bootstrap 3 with jQuery验证插件
另一种解决方法是:http://www.bootply.com/2lieuyqrab
必须将标签移到输入组之外。一旦这样做,就会出现预期的行为:表单标签向左,字段向右,字段下方出现错误。
解决你的问题的最简单的方法应该是把你的带有绝对位置属性的错误标签放在CSS中。在您的示例中,结果如下:
.text-danger {
color: #a94442;
position: absolute;
width: 100%;
top: 34px;
line-height: 34px;
left: 0px;
}
我给了另一个用户这个问题的解决方案,它是同样的问题。
你可以在这里找到。引导-3:Input Group-Addon扩展jQuery验证消息。