我正在使用蜡染将SVG转换为PNG图像,但是多行的文本没有正确渲染。以不确定的方式,文本本身不再居中于最终图像上。
例如,考虑启动SVG的这部分:

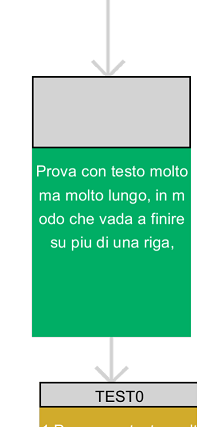
这是正确的渲染,我也希望在PNG中获得。顺便说一下,结果PNG如下:

如您所见,顶部绿色框中的文本不再居中。
这是定义它的SVG(怀疑字体问题,我还尝试删除所有font-home="",但没有效果):
<g transform="translate(184.68 -0.600364)">
<text fill="rgb(255, 255, 255)" fill-opacity="1" font-family="Kievit Pro" font-size="10px" font-style="normal" font-weight="normal" text-anchor="middle" transform="translate(48 0.429996)">
<tspan dy="1em" x="0">A simple activity, with</tspan>
<tspan dy="1.5em" x="0">a text that goes on t</tspan>
</text>
</g>
如果有帮助,这是我用于转换的代码:
static byte[] convertToPng(byte[] byteSvgSmall) throws TranscoderException, IOException {
if (byteSvgSmall != null) {
byte[] byteImagePng = null;
ByteArrayInputStream bais = null;
ByteArrayOutputStream baos = new ByteArrayOutputStream();
InputStream targetStream = null;
try {
targetStream = new ByteArrayInputStream(byteSvgSmall);
TranscoderInput input = new TranscoderInput(targetStream);
PNGTranscoder transcoder = new PNGTranscoder();
transcoder.addTranscodingHint(PNGTranscoder.KEY_WIDTH, new Float(diagramWidthInPixelsForPdf));
TranscoderOutput output = new TranscoderOutput(baos);
transcoder.transcode(input, output);
byte[] byteOutput = baos.toByteArray();
byteImagePng = new byte[byteOutput.length];
bais = new ByteArrayInputStream(baos.toByteArray());
bais.read(byteImagePng);
targetStream.close();
baos.flush();
return byteImagePng;
} catch (Exception e) {
BeanFactory
.getLogger()
.error(SVGTransformer.class,
"An error occurred. A null byte[] will be returned",
e);
return null;
} finally {
if (bais != null) bais.close();
if (baos != null) baos.close();
if (targetStream != null) targetStream.close();
}
}
return null;
}
然后,使用返回的字节[]:
if (pngBytes != null) {
BufferedImage final_img = ImageIO.read(new ByteArrayInputStream(pngBytes));
File output_file = new File(imagepath);
ImageIO.write(final_img, "png", output_file);
}
非常感谢你的任何见解。
我下载了你的svg,文件(至少在我的电脑上)不太适合绿色框范围内的文本(有一点溢出,被剪辑了)。我不确定这是否是平台问题,因为你的屏幕截图显示的文本有一点边距(而在我的例子中,用GIMP打开,文本超出了)。
因此,我修改了你的svg,使所有10像素的字体大小都减少到9像素(为了适应正方形中的所有内容)。
然后,我使用java-8-openjdk-amd64、提供的svg和以下依赖项运行您的代码:
compile group: 'org.apache.xmlgraphics', name: 'batik-transcoder', version: '1.9.1'
compile group: 'org.apache.xmlgraphics', name: 'xmlgraphics-commons', version: '2.2'
compile group: 'org.apache.xmlgraphics', name: 'batik-codec', version: '1.9.1'
TEST1框在我的png中与您的png中呈现相似但不相同:
A simple activity, with
a text that goes on t
然后我修改了xml节点,将第二行从“a text that on t”更改为“a text that”。这次第二行居中。
A simple activity, with
a text that
然后我将原始文本放回节点中,并将框的字体系列更改为Lucida Sans并将大小更改为7px(我在下面修改的节点)。
<text fill="rgb(255, 255, 255)" fill-opacity="1" font-family="Lucida Sans" font-size="7px" font-style="normal" font-weight="normal" text-anchor="middle" transform="translate(48 0.429996)">
<tspan dy="1em" x="0">A simple activity, with</tspan>
<tspan dy="1.5em" x="0">a text that goes on t</tspan>
</text>
这次它是居中的。你试过什么?如果你尝试上面的方法(改变字体大小和/或字体系列),你会得到什么结果?我还使用了1000px作为KEY_WIDTH转码提示,如果这可能会改变你的情况。
经过一段时间,我终于找到了真正的问题,这要归功于这个Jira上的一篇文章。尾随和结尾的空格,进入tspans'文本,导致Batik光栅化器误解了内容。
通过扫描tspan元素,并设置文本的修剪版本:
for (int tspanCounter = 0; tspanCounter < tspanList.getLength(); tspanCounter++) {
Node tspan = tspanList.item(tspanCounter);
tspan.setTextContent(actParts[tspanCounter].trim());
}
我得到了正确的结果。在下面的图片中,您可以看到带有和不带…的结果…简单的trim()调用!
版本错误(tspan内容中的空格)

“右”版本(tspan内容中修剪的空格)