

我刚刚将新的TabLayout组件添加到我的应用程序中。您可能知道选项卡app有两种不同的模式:tabMode="scrollable"和app:tabMode="fix"。
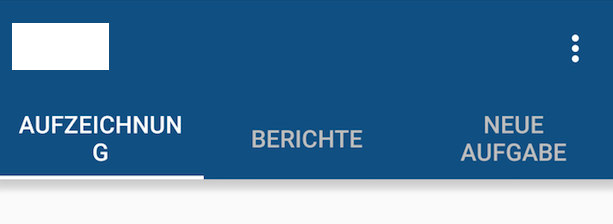
当我使用app: tabMode="fix"时,我得到以下结果:

左侧和右侧没有边距/填充,但文本被换行。
但是当我使用app: tabMode="scrollable"我得到以下结果:

文本没有包装,但右侧有一个奇怪的边距,我无法摆脱它。
我还尝试将tabGraality设置为app: tabGraality="center"或app:tabGraality="ill",但没有实现任何更改。
如果你们中的任何一个聪明的男孩和女孩能给我一个解决方案,那就太好了。
干杯卢卡斯
这是一个快速破解,比使用setCustomView()要短得多:在您的TabLayout上使用android:主题属性:
<android.support.design.widget.TabLayout
android:id="@+id/tab_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/TabLayout_Theme"
app:tabMode="fixed"/>
然后在你的主题XML:
<style name="TabLayout_Theme" parent="@style/AppTheme">
<item name="android:singleLine">true</item>
</style>
我们必须这样做,因为不幸的是android: singleLine属性在TabLayout上设置的app:tabText外观上被忽略。app:tabText外观真的只对更改文本大小有用。
这里的一种解决方案是为每个选项卡膨胀一个自定义布局,这将使您可以更好地控制每个选项卡的外观。这是通过setCustomView()方法完成的。
请注意,它在不同的屏幕分辨率下看起来会有所不同。
让它在每台设备上看起来都很完美总是很困难,但至少使用这种方法可以让您获得更多的控制权,因为您可以针对不同的屏幕分辨率/大小使用不同的自定义布局xml文件。
一种方法是使字体大小尽可能大,而不会在每个屏幕大小上被切断。
我有一个简单的例子,它将每个选项卡中的文本限制为一行,但是在这个简单的例子中,它也会导致侧面选项卡中的长文本椭圆大小而不改变字体大小。您的下一步将是找出每个屏幕大小的最佳字体大小,并为每个大小创建特定的选项卡布局xml。
这是custom_tab. xml文件,指定了android:singleLine="true":
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/custom_text"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:background="?attr/selectableItemBackground"
android:gravity="center"
android:textSize="16dip"
android:textColor="#ffffff"
android:singleLine="true"
/>
</LinearLayout>
以下是MainActivity的布局:
<RelativeLayout
android:id="@+id/main_layout"
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:background="?attr/colorPrimary"
android:elevation="6dp"
android:minHeight="?attr/actionBarSize"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"/>
<android.support.design.widget.TabLayout
android:id="@+id/tab_layout"
app:tabMode="fixed"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/toolbar"
android:background="?attr/colorPrimary"
android:elevation="6dp"
app:tabTextColor="#d3d3d3"
app:tabSelectedTextColor="#ffffff"
app:tabIndicatorColor="#ff00ff"
android:minHeight="?attr/actionBarSize"
/>
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="fill_parent"
android:layout_below="@id/tab_layout"/>
</RelativeLayout>
这是活动代码,其中包括FragmentPagerAdapter:
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
// Get the ViewPager and set it's PagerAdapter so that it can display items
ViewPager viewPager = (ViewPager) findViewById(R.id.viewpager);
PagerAdapter pagerAdapter =
new PagerAdapter(getSupportFragmentManager(), MainActivity.this);
viewPager.setAdapter(pagerAdapter);
// Give the TabLayout the ViewPager
TabLayout tabLayout = (TabLayout) findViewById(R.id.tab_layout);
tabLayout.setupWithViewPager(viewPager);
// Iterate over all tabs and set the custom view
for (int i = 0; i < tabLayout.getTabCount(); i++) {
TabLayout.Tab tab = tabLayout.getTabAt(i);
tab.setCustomView(pagerAdapter.getTabView(i));
}
}
class PagerAdapter extends FragmentPagerAdapter {
String tabTitles[] = new String[] { "Aufzeichnung", "Berichte", "Neue Aufgabe", };
Context context;
public PagerAdapter(FragmentManager fm, Context context) {
super(fm);
this.context = context;
}
@Override
public int getCount() {
return tabTitles.length;
}
@Override
public Fragment getItem(int position) {
switch (position) {
case 0:
return new BlankFragment();
case 1:
return new BlankFragment();
case 2:
return new BlankFragment();
}
return null;
}
@Override
public CharSequence getPageTitle(int position) {
// Generate title based on item position
return tabTitles[position];
}
public View getTabView(int position) {
View tab = LayoutInflater.from(MainActivity.this).inflate(R.layout.custom_tab, null);
TextView tv = (TextView) tab.findViewById(R.id.custom_text);
tv.setText(tabTitles[position]);
return tab;
}
}
}
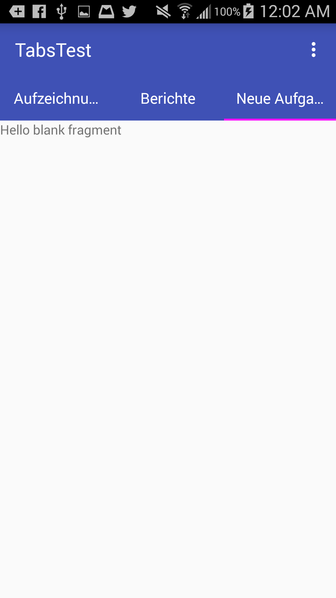
这是上面代码的结果:

请注意,如果您删除android: singleLine="true",它看起来像这样,类似于您的问题中的样子:

在标签标题中显示“…”不会带来良好的UI体验。我建议您应该将tabmode设置为可滚动,并让标签标题占用所需的空间。
<android.support.design.widget.TabLayout
android:id="@+id/htab_tabs"
android:layout_width="wrap_content"
android:layout_height="?attr/actionBarSize"
android:layout_gravity="bottom"
app:tabIndicatorColor="@android:color/white"
app:tabMode="scrollable" />